
2018年7月25日に開催した「#14 Adobe XDを使ってみよう」のレポートです。今回もいつもの松山アーバンデザインセンターさんで行いました。会場が予想外に暑くて、大変申し訳ありませんでした。
まずはスターターキットで基本を確認
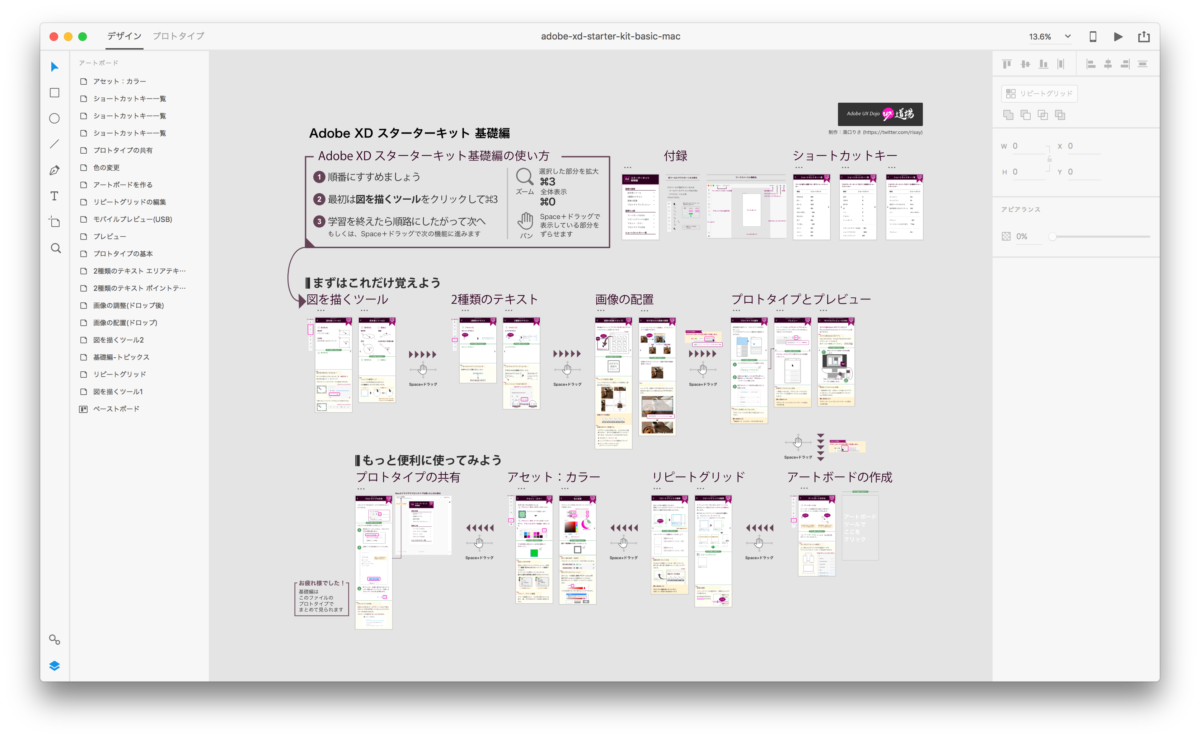
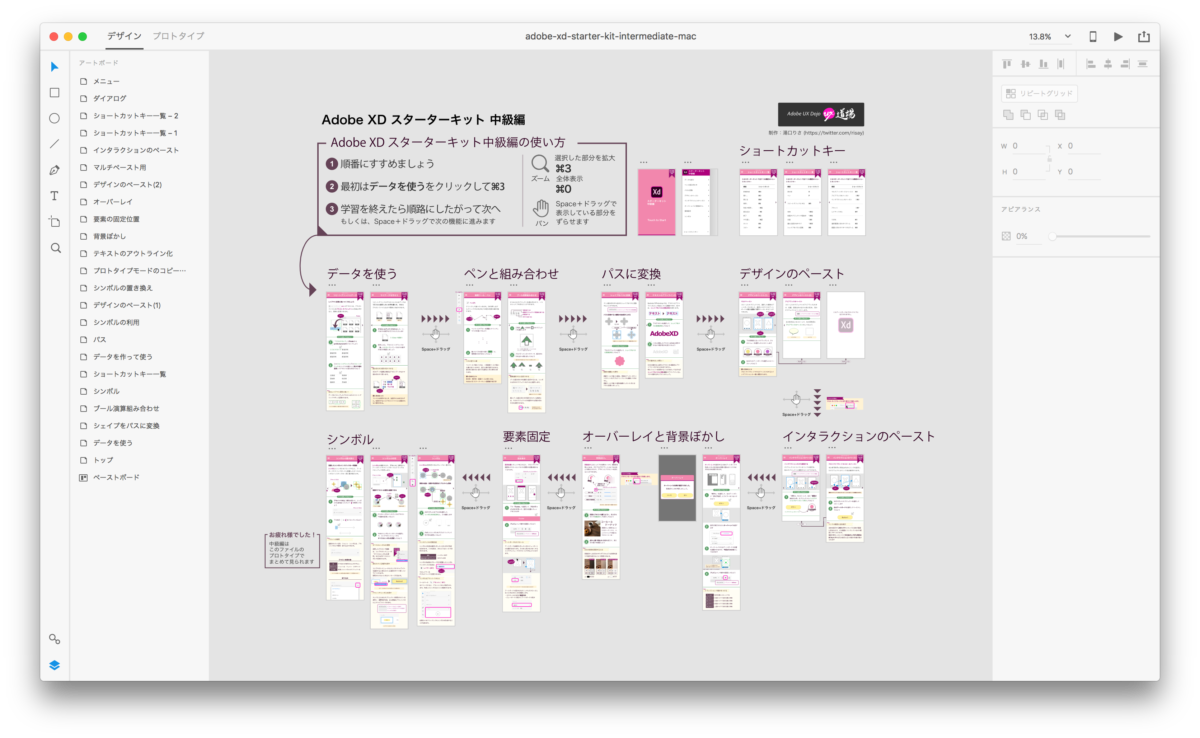
初心者の方が多かったので、Adobe XDの公式ページで配布されているスターターキットを参考に、基本の機能を確認していきました。スターターキットには、基礎編と中級編がわかりやすくまとまっていてよかったです。


デモデータを試してみる
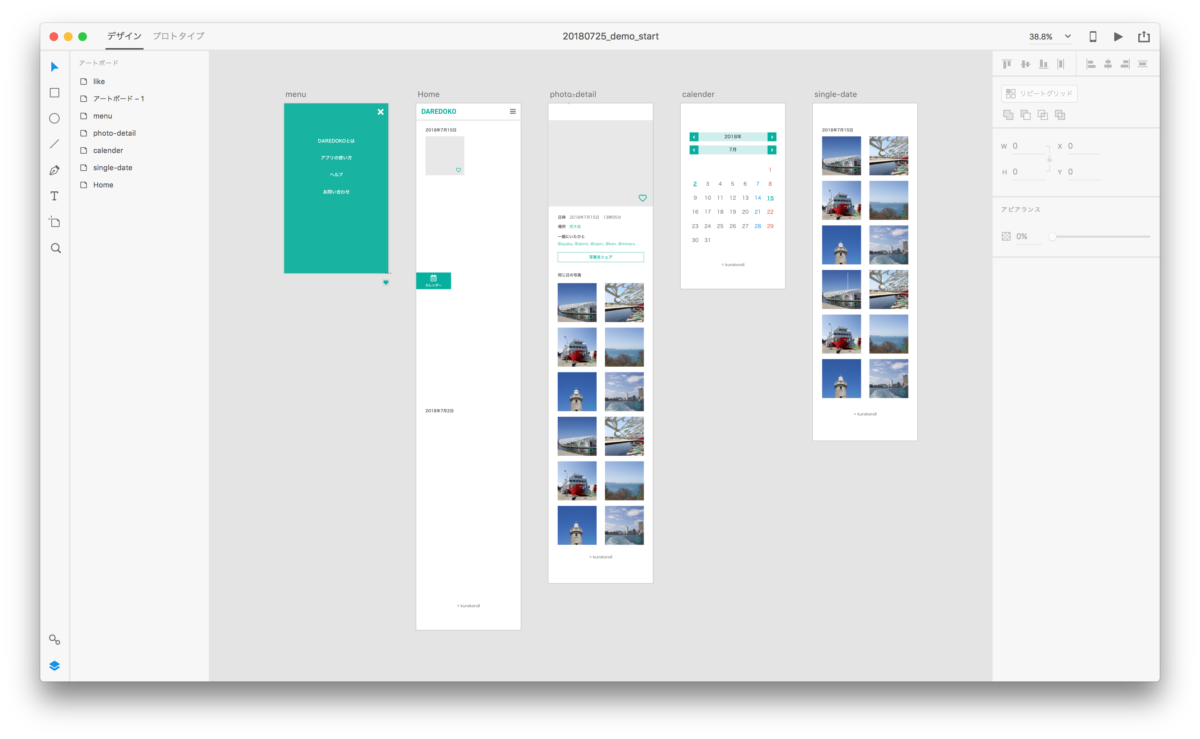
デモデータは、写真を日付や場所と紐付けて登録でき、一緒に写っている友達や知り合いとシェアできるという架空のアプリをイメージしました。
※データ内のアイコンに、Font Awesomeを使用してるので、公式サイトの「For the Desktop」でフォントをインストールすると表示されます。

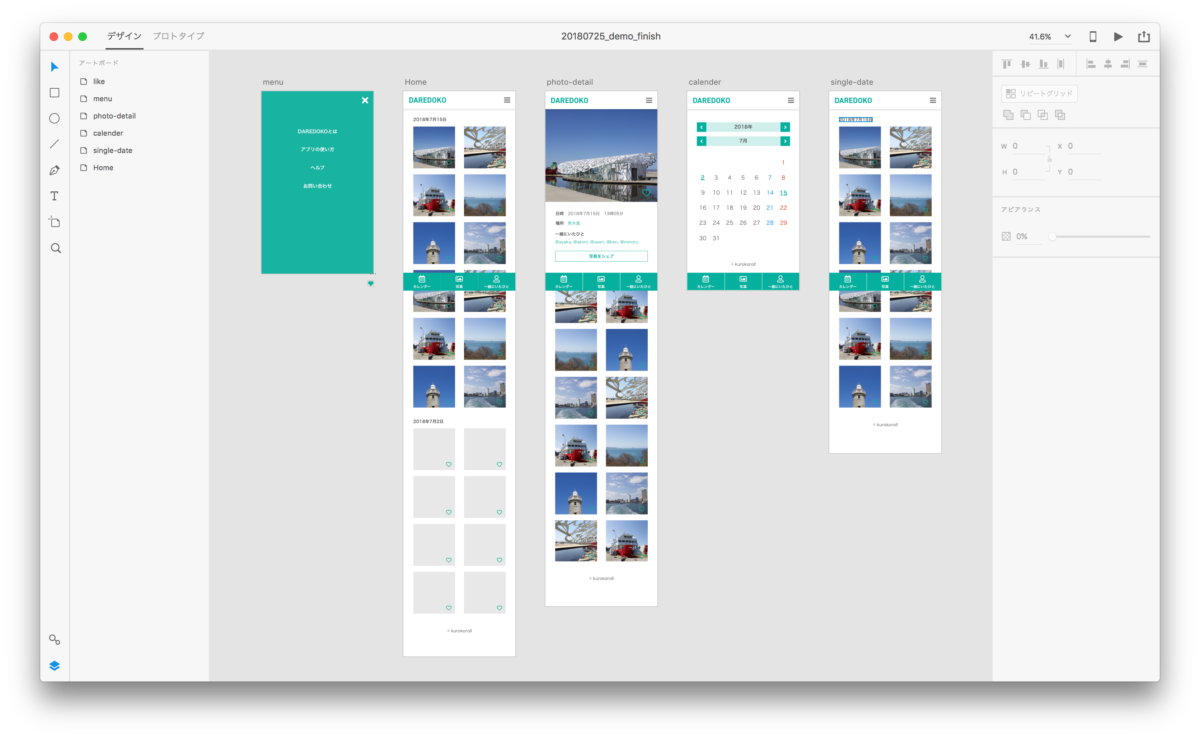
まずは、デモデータ内にある「20180725_demo_start.xd」を使います。
デザインでは、
リピートグリッド
複数写真をドラック&ドロップで配置
シンボル(テキストのオーバーライド)
固定
書き出し
プロトタイプでは、
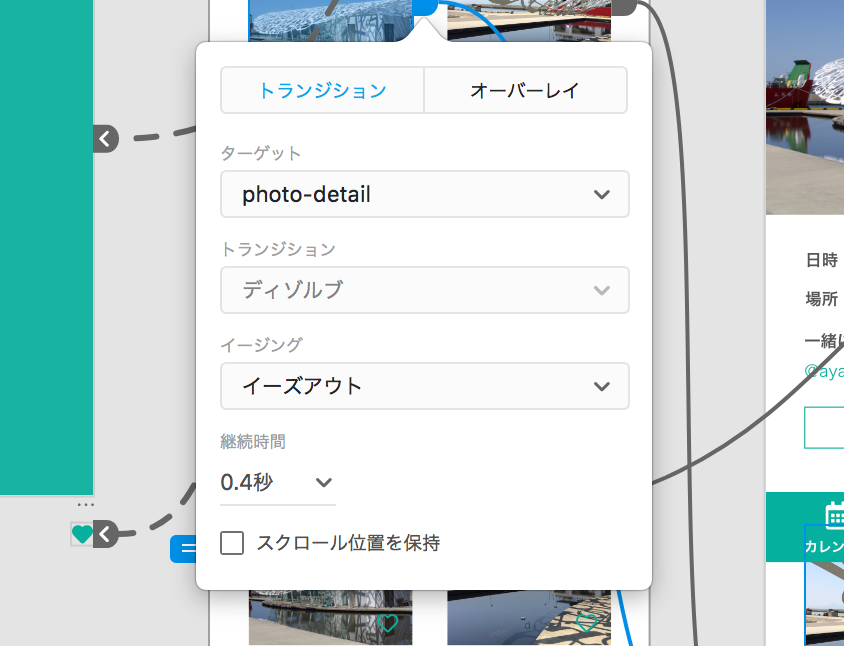
インタラクションの追加
インタラクションのペースト
トランジションの変更
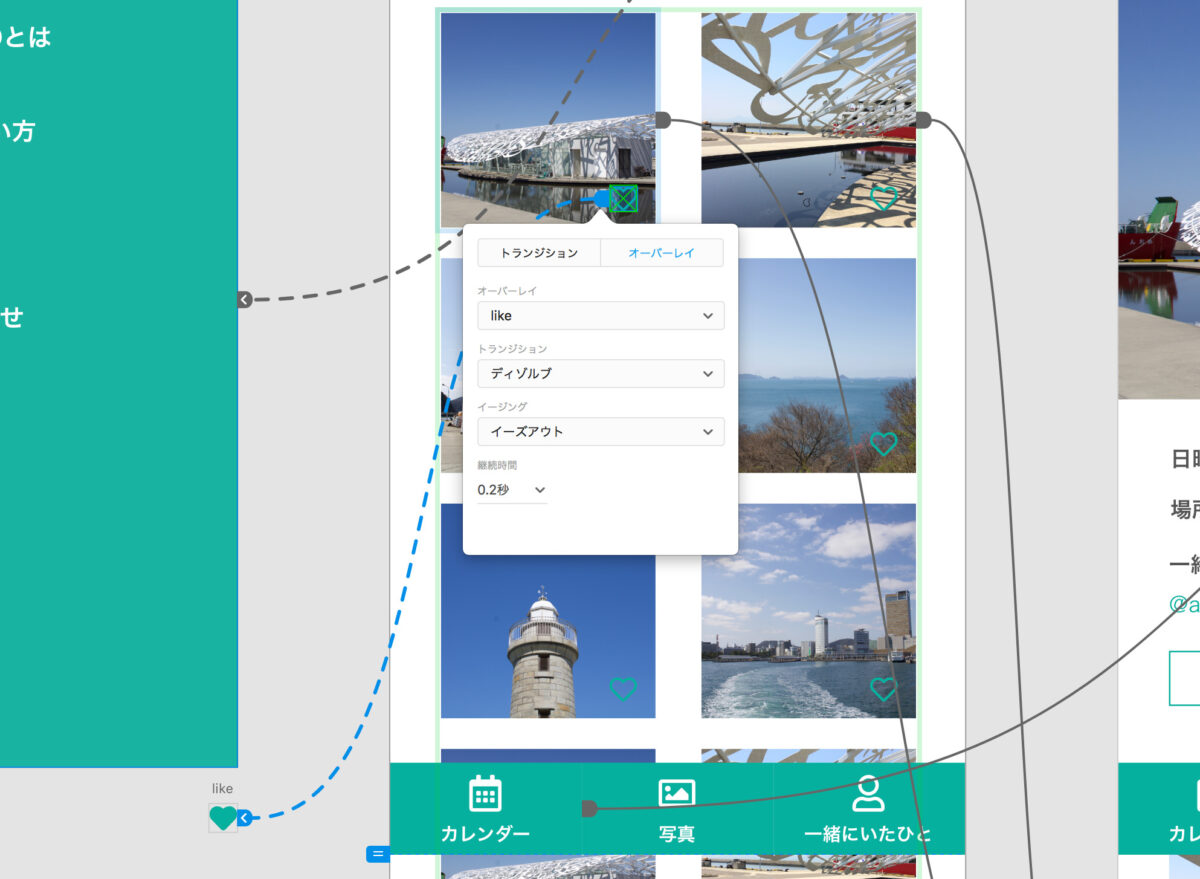
アートボードのオーバーレイ
といった内容を試しました。

動画も録画できるので、デモデータの動きを録画してみました。きちんと上下固定されてページ遷移がされています。メニュー部分のオーバーレイもきちんと表示されました。
ハート部分のオンオフは、プロトタイプのオーバーレイを使って動きをつけてみましたが、インタラクションのペーストをしても、オーバーレイする位置を合わせないといけません。全部につけるのは大変なので、数個つけて動きがわかるといいかなと思っています。

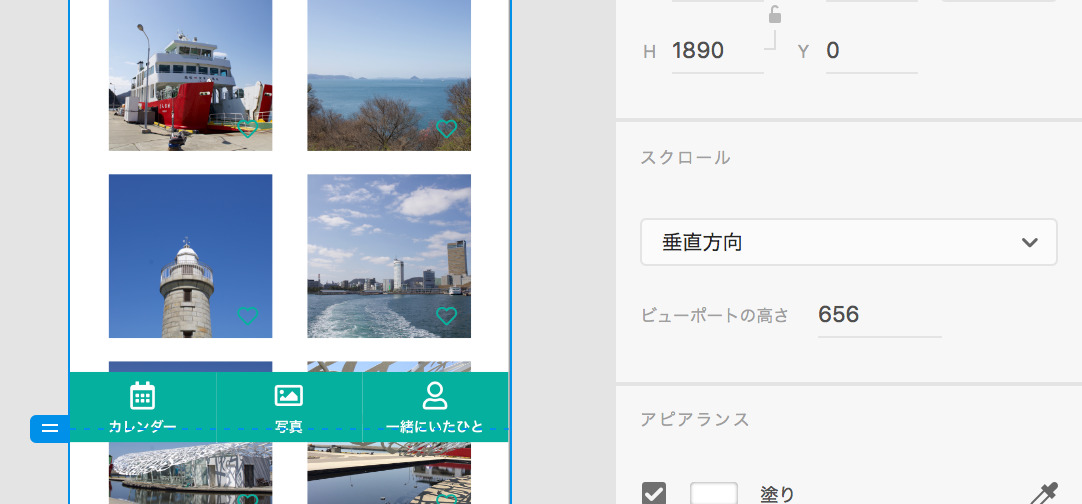
プロトタイプでトランジションがグレイアウトして選べない場合

トランジションがグレ〜アウトされて選択できない状態が発生しました。これは、ビューポートのサイズが違っていると選択できなくなるようです。スクロールのビューポートの高さを全て同じ高さにすると、トランジションがアクティブになりました。

プレゼン資料にも使える
ワイヤーやデザインだけでなく、プレゼン資料にもURLだけでシェアできて便利そうです。次のブログでテンプレートを配布されているようなので、参考にすると良さそうです。
まとめ
初めての方も気になってはいたけど触れてなかった方も多かったり、自分も最新のアップデート機能には追いつけてなかったので、試せる機会となってよかったです。
このちいさな勉強会をはじめて約1年余り経ちました。2人から始まり、今回は会場満員(8人ですが……)になるまで集まっていただけて嬉しく思います。次回からしばらく(おそらく今年中くらい)は、「WordPressのもくもく会」にしようと思っています。(気まぐれで別テーマにするかもしれませんが……)開催日もある程度固定して、毎月第3土曜開催にしようと思っています。またFacebookイベントでのお知らせになりますので、Facebookページチェックしていただけたらと思います。また、今後のレポートは当方のkurokorollのサイトにて更新していこうと思います。今後ともよろしくお願いいたします。