先日福岡で開催された「!important #05 -コーダー & フロントエンドに贈るハンズオン祭り」で、SVGのアニメーションのハンズオンをうけて、その復習や応用ができたらいいなと思って今月はSVGをテーマにしていました。そのときの感想はこちら「!important #05 に参加しました 」でご覧ください。それでは今回の内容を振り返ります。
まずはソースを見てみる
SVGがどんなコードでできているかを見てみました。
<!-- 200pxの正方形を描いたときのSVGのソース -->
<svg xmlns="http://www.w3.org/2000/svg" width="200px" height="200px" viewBox="0 0 200 200">
<title>example</title>
<g id="rect1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<rect id="Rectangle" fill="#D8D8D8" x="0" y="0" width="200" height="200"></rect>
</g>
</svg>
よく使われているのは次のような要素でした。下記以外の要素は「要素索引 – SVG 1.1 (第2版)」をご覧いただくといいかと思います。
| svg | SVGを埋め込む |
| g | グーループ化 |
| rect | 四角形(角丸も含む) |
| polygon | 多角形 |
| circle | 円 |
| path | 任意の図形 |
次に幅や高さ、塗りなどを指定できる属性。下記以外の属性はこちら「属性索引 – SVG 1.1 (第2版)」をご覧いただくといいかと思います。
| width | 幅を指定 |
| height | 高さを指定 |
| fill | 塗りを指定 |
| stroke | 外側の線に沿った塗り |
| id | IDを指定 |
| class | クラスを指定 |
viewBoxの解釈がわかりにくいので「SVGのviewBoxをわかりやすく紐解く」という記事を参考にさせていただきました。難しかったのは、viewBoxのwidthが狭くなったときになぜ中央にくるのかpreserveAspectRatioという属性が関係しているようですね。
ソフトや設定によってSVGのソースが違う
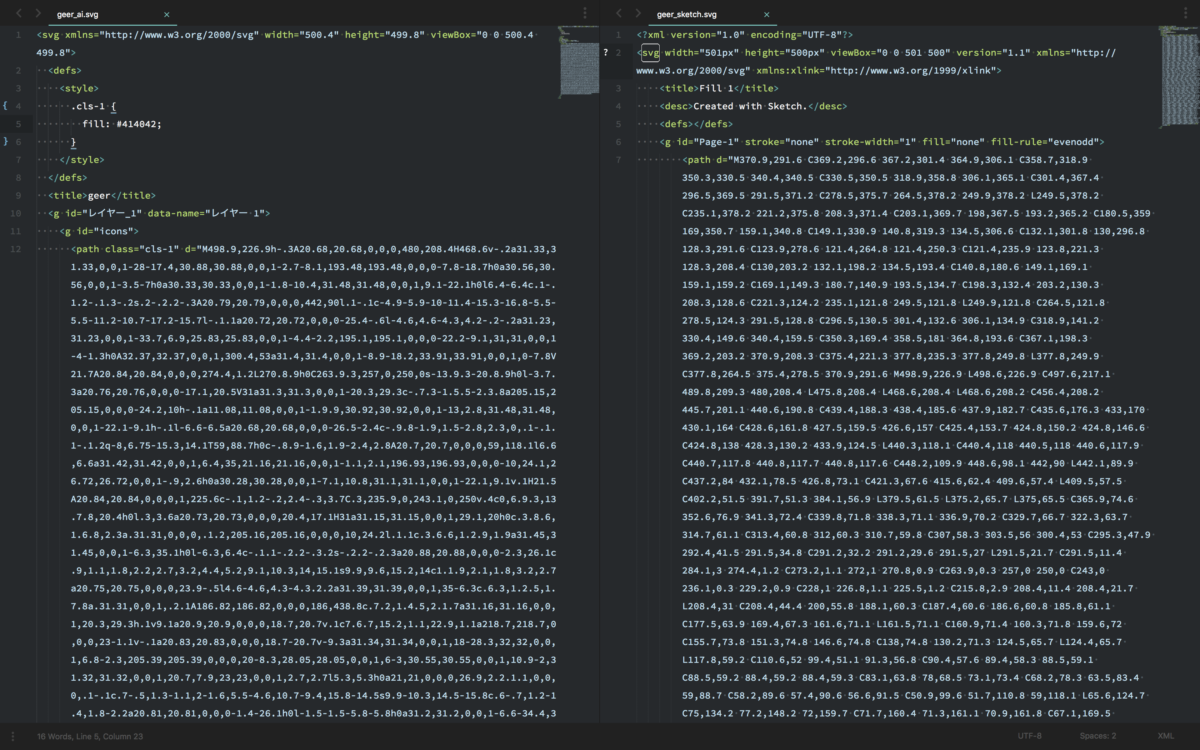
Adobe Illustrator CC 2017とSketch 47.1で生成されるソースを見ながら、違いを見てみました。

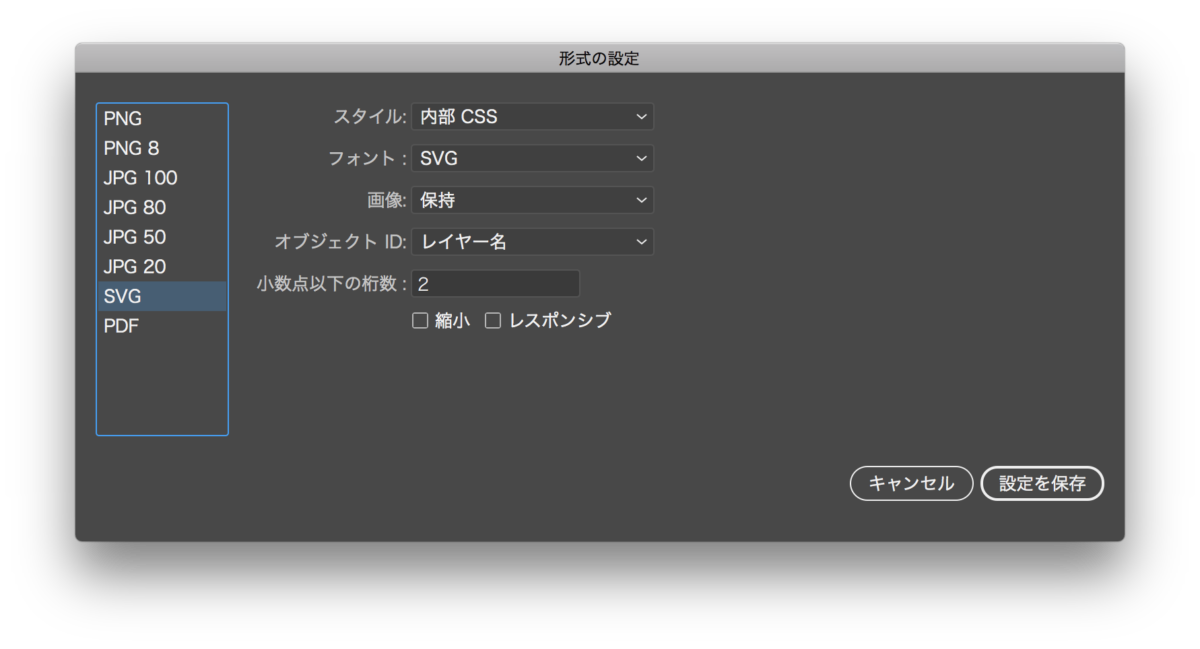
塗りの設定の仕方の違いやidやクラスの付け方の違いなどがありました。書き出し設定によってソースも変わってきます。例として先ほどのSVGを書き出したときの、Illustratorの設定をみてみます。

以前、Illustratorで書き出したものは、ボックスの幅いっぱいに表示されるのに、Sketchで書き出したものは作成したサイズになるということがありました。形式の設定で「レスポンシブ」のチェックが入っていたため、svg要素にあるwidthとheightがなくなり幅いっぱいになっていたんですね。
書き出しについての参考サイト
・SVGの各アプリケーション書き出しをあれこれを調べてみた – デザイナーのイラストノートデザイナーのイラストノート
filterを使ってみる
filter要素を使うと、元素材を加工することなく写真をモノクロにしたりぼやかしたりと、いろんなエフェクトを加えることができます。今回はマウスオーバーで写真をぼかしてみました。filterの部分は、ジェネレーター「FILDROP – SVG FILTERS」を使って生成しました。
See the Pen SVG Filter Blur by kurokoroll (@kurokoro) on CodePen.
CSSを使って動かしてみる
CSSのanimationやkeyframesを使って、簡単な動きを加えてみました。これだけでも工夫すればいろいろな動きを加えれそうです。ただ、ずっと動いてるものならいいですが、CSSだけだといつ動かすのかっていうのが指定できないので、JavaScriptと組み合わせると幅が広がりそうです。
See the Pen Animate SVG with CSS by kurokoroll (@kurokoro) on CodePen.
ライブラリをつかう
!importantの松田さんのセッションでおすすめしていたライブラリ「GSAP, the standard for JavaScript HTML5 animation _ GreenSock」を使ってSVGのアニメーションをしてみました。このライブラリを使うと、Flashのタイムラインのように、一つ一つ動作を加えることができるようです。松田さんのいただいたサンプルを見ながら、復習させていただきました。
残念ながら、これを使った応用までは至らず…タイムアウトに。
まとめ
動くの楽しい!ラインアートもしてみたいなぁ、クリックやスクロールで変化するとか動作も入れて見たいなぁ、クロコを動かしたいなぁ…などなど、作ってみたいものがいろいろと思い浮かんできました。
次回は平日になってしまいますが、11月16日(木)13:30から予定しています。次もSVGにしようかなぁ…なんて思ってます。またFacebookページでご案内いたします。