
前回に引き続き、今回もSVGでアニメーションをもっと使ってみようということで、内容を振り返ってみたいと思います。
CSSを使ったアニメーションをさらに深める
前回はCSSanimationやkeyframesを使ってアニメーションはしましたが、SVGのアニメーションというよりは、CSSでただ動かしただけでしたので、SVGならではのアニメーションを作ってみました。
See the Pen Animate SVG with CSS vol.2 by kurokoroll (@kurokoro) on CodePen.
部分的に位置を変えたりカラーを変えたりするのは、JPEGやPNGなどの画像ではできないので、SVGならではですね。
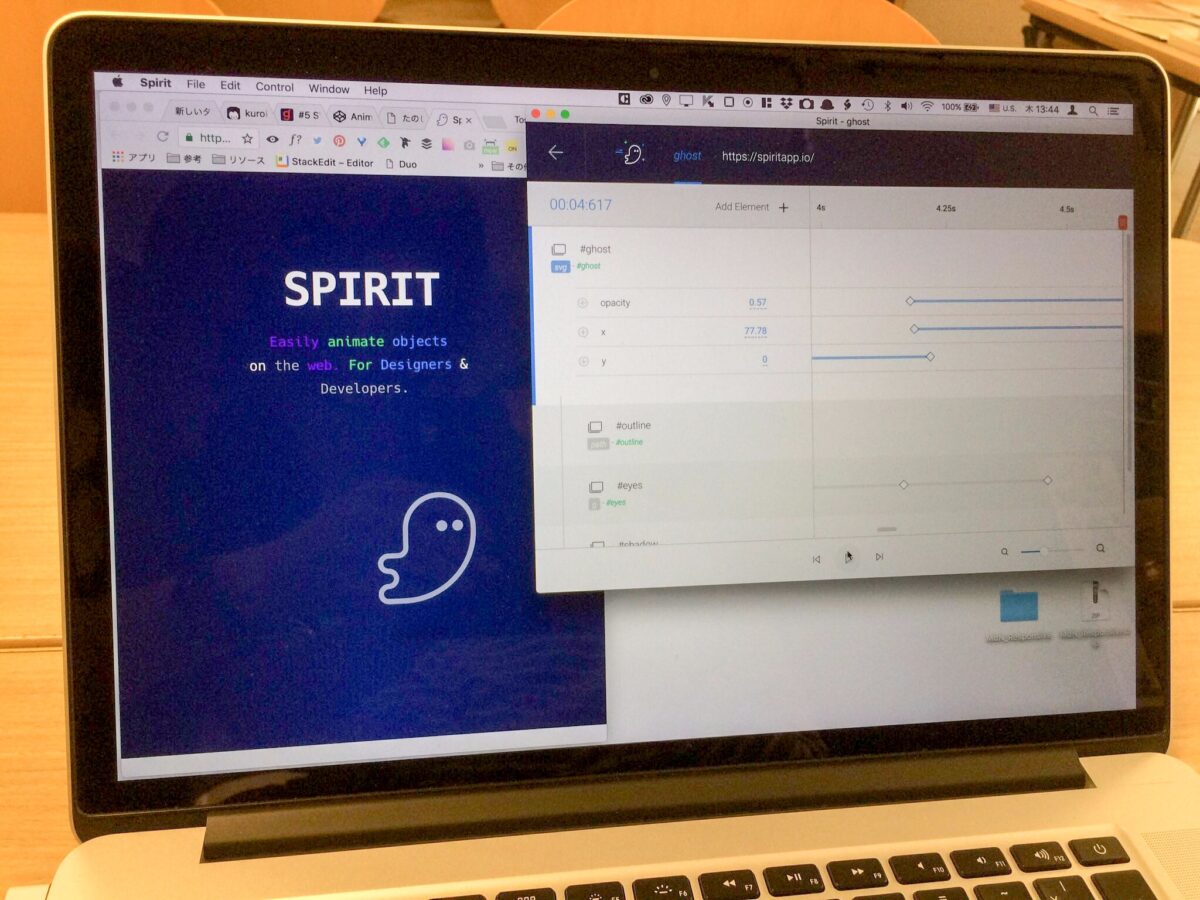
Spirit(プライベートβ版)を使ってみる
Spiritというアプリがあるということで、プライベートβ版を入手した方のを使って少し触らせてもらいましたが、いまいち掴めず…。見たところタイムラインがあって、簡単にアニメーションができそうな雰囲気だったが、指定されたコードを読み込んだファイルをウェブブラウザ上(Chromeが必要?)で開き、エクステンションを追加しなければならないようです。申し込んでから少し時間がかかる?らしく、今は手元にないのでまた改めて触ってみようかななと思います。

Animate CC + Snap.svgを使ってみる
Snap.svgはSVGを制御できるJavaScriptのライブラリの1つですが、それをAdobe Animate CCと組み合わせると、より簡単にアニメーションができるらしいとのことで試してみました。
参考にしたサイト:拡張機能Snap.svg Animatorを使ってAnimate CCからSVGを書き出そう – ICS MEDIA
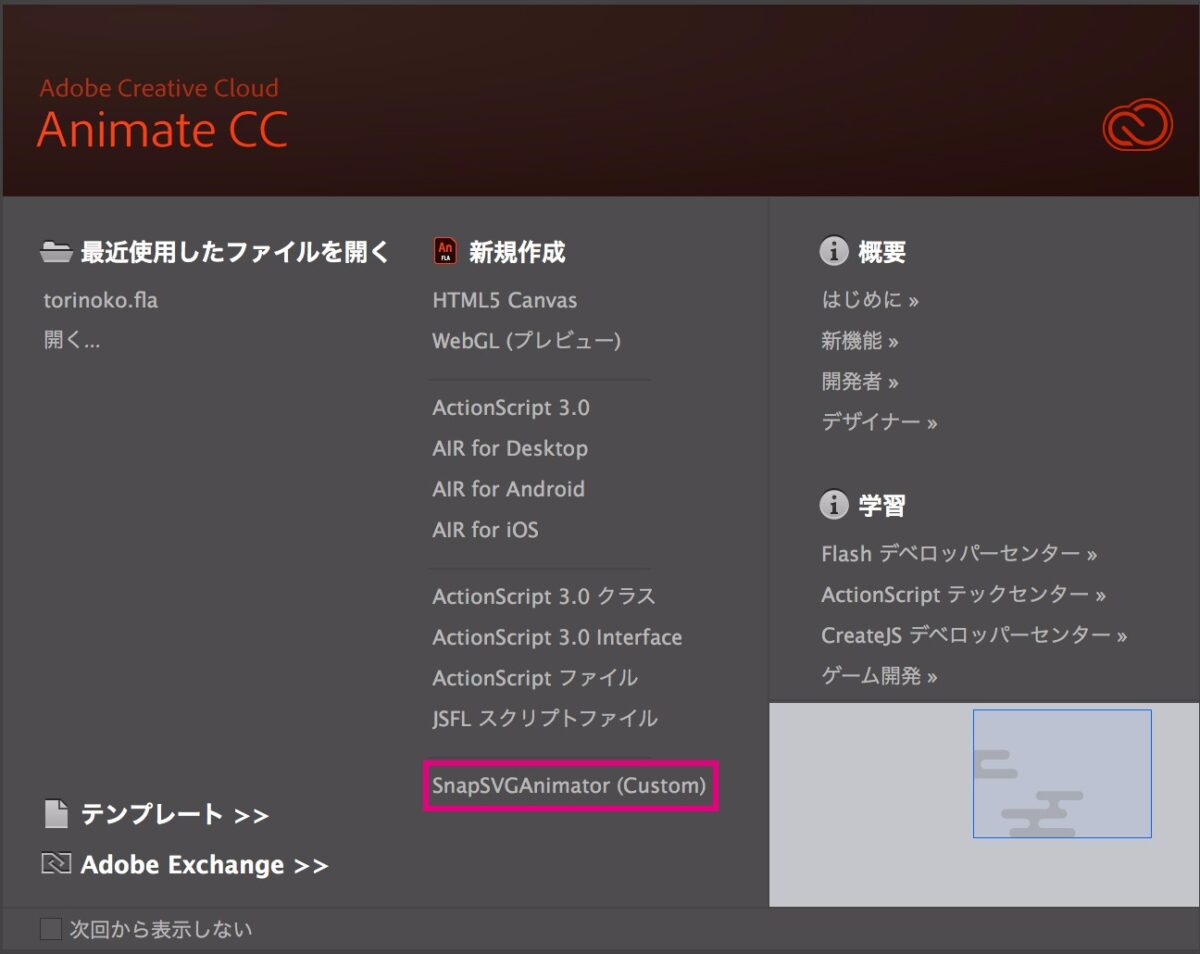
1. 必要なアドオンを追加する
まず、Animate CCにAdobeのアドオン「Snap.svg Animator」を追加します。アドオンが追加後に、Animate CCを起動すると、初期画面に「SnapSVGAnimator(Custom)」という項目が表示されます。

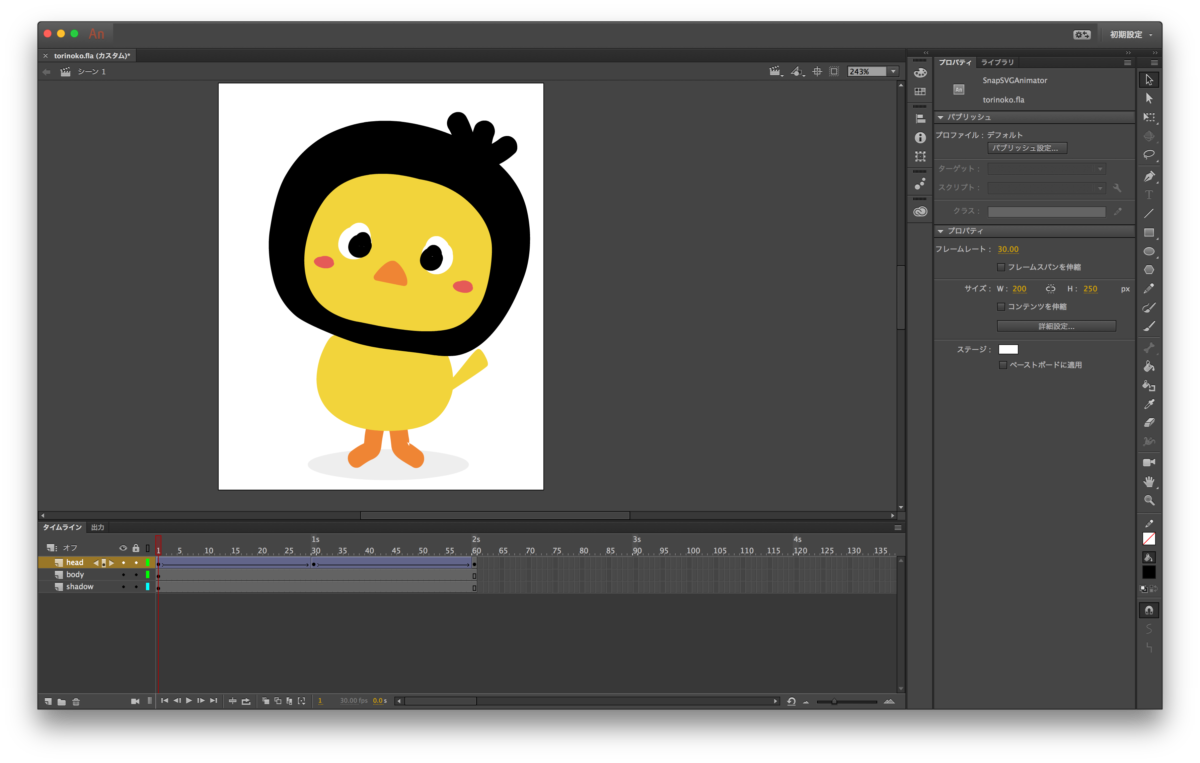
2. タイムラインでアニメーションをつくる
Flashを使っていた方は馴染みがあるかと思いますが、オブジェクトをシンボル化後、ポイントポイントにキーフレームを挿入し、トゥイーン(今回はクラシックトゥイーンを使いました)を使って動かしていきます。このあたりはAnimate CCの使い方なので、ざっくり流します。

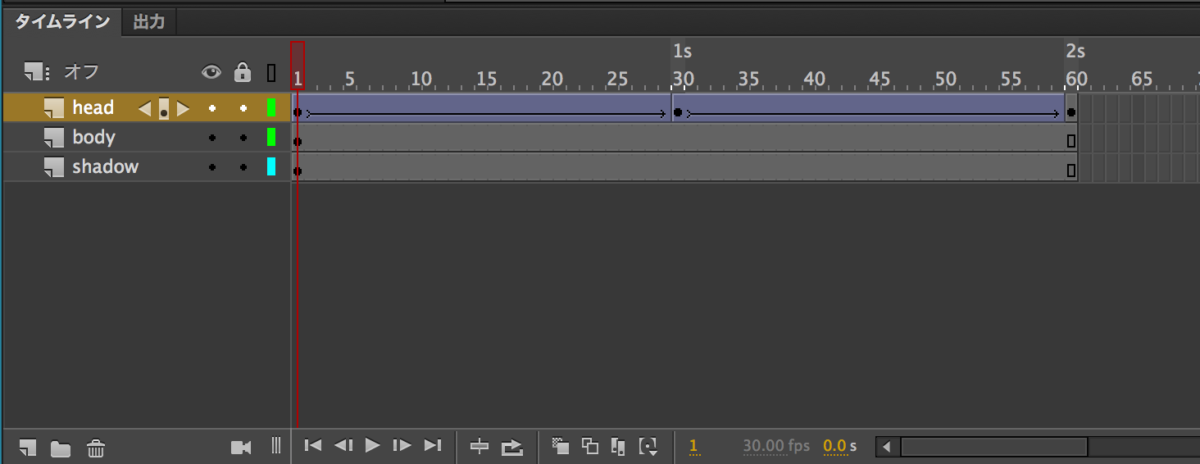
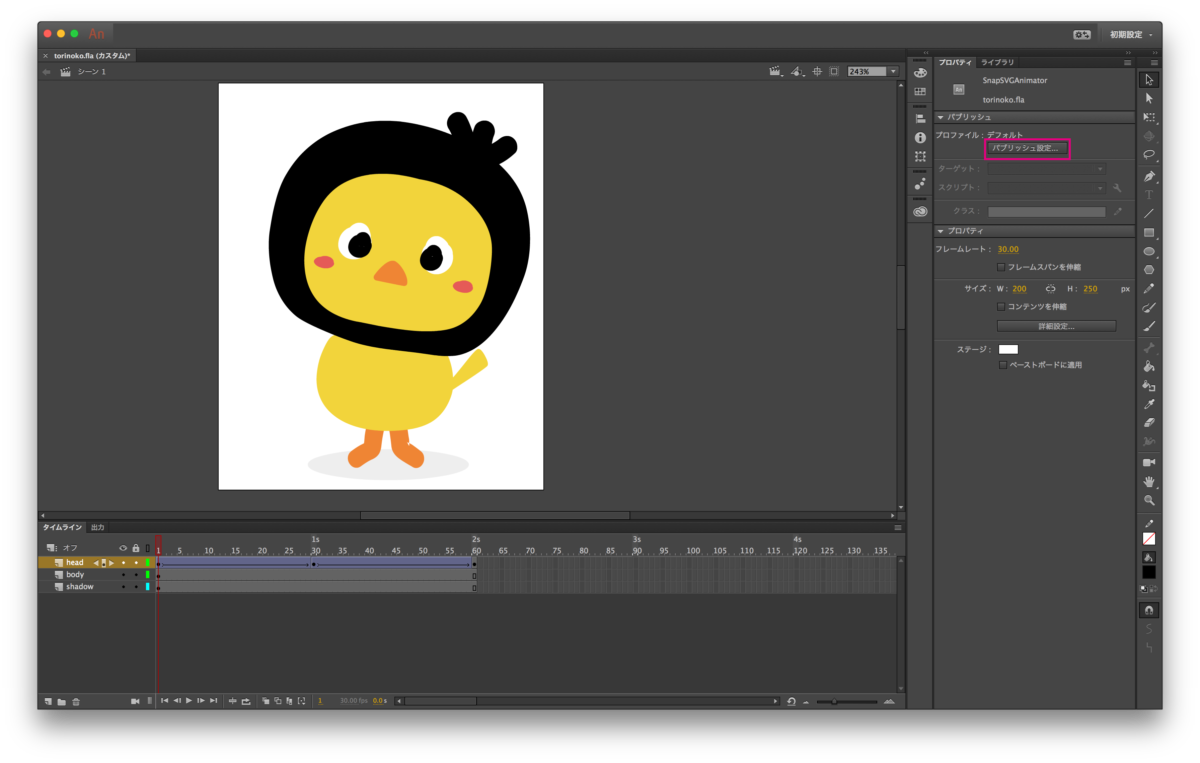
レイヤーのbody(体)とshadow(影)は動かさないのでそのまま。head(頭)を動かしてみました。ここまでで、頭が左右に動く動きを作っています。

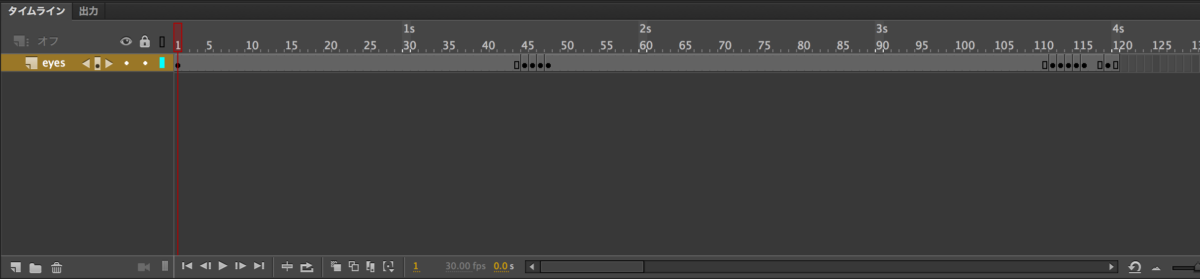
headのシンボルの中に、eyes(両目)というシンボルを作り、eyesにも動きをいれていきます。キーフレームが並んでいる箇所で、簡単に瞬き風に見せるように、表示非表示を設定しています。

3. パブリッシュする
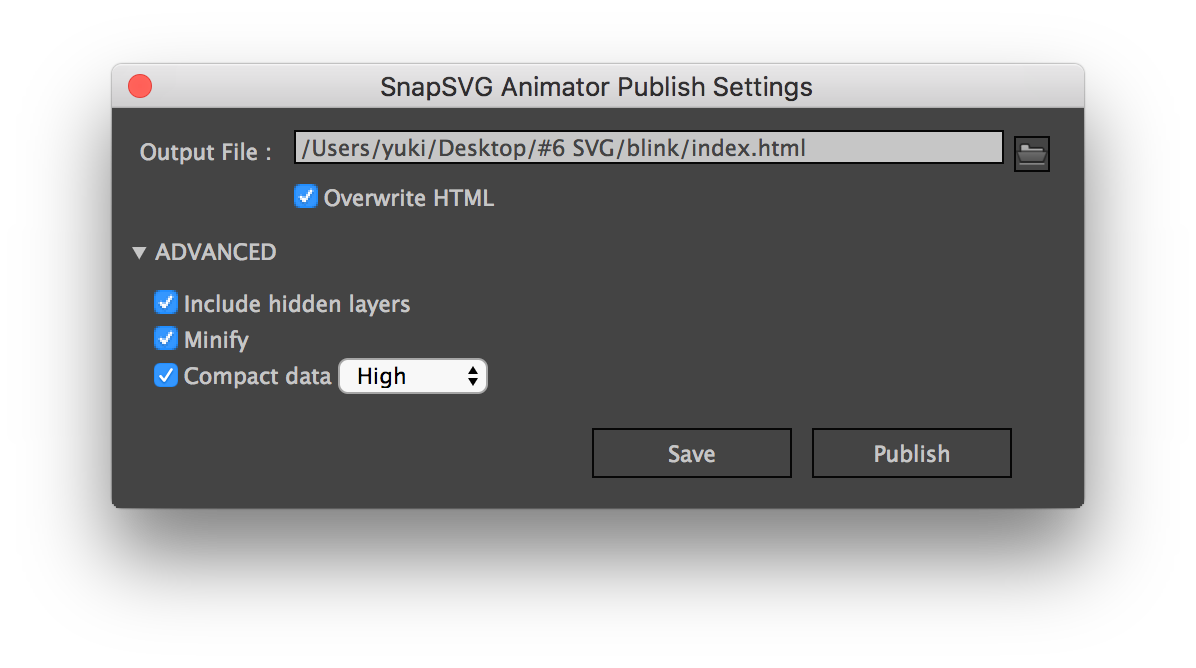
動きができたら、パブリッシュをします。プロパティのパブリッシュより「パブリッシュ設定」を開きます。

OutPut Fileだけ書き出し先を指定して、その他はそのままの設定でパブリッシュしました。

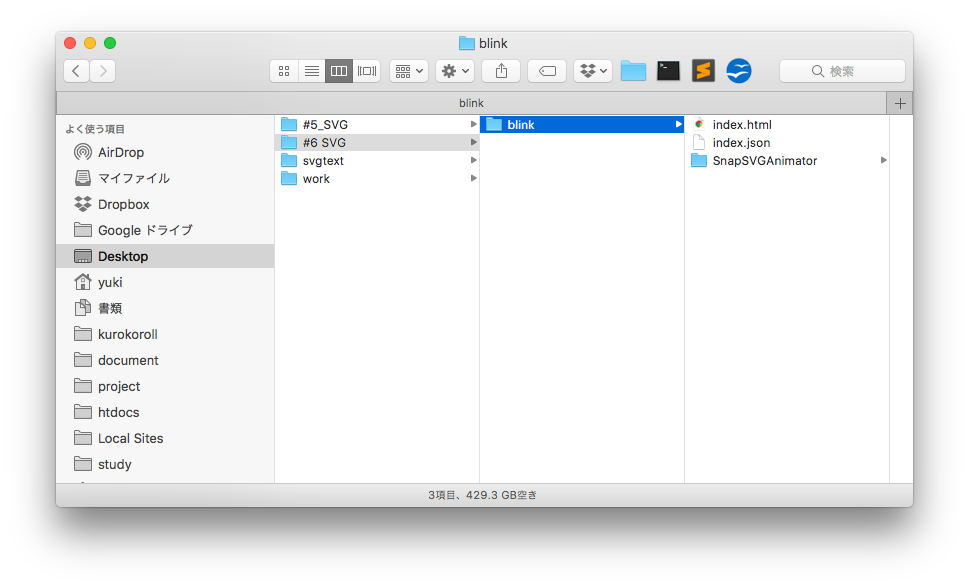
次のようなファイル構成で出力されます。SVGのコードはjson形式で吐き出されて、HTMLファイルで読み込みをされています。このとき、index.htmlをChromeで開いても表示が確認できません。Chromeで確認するには、サーバー環境(ローカルサーバー可)でないと表示できないようです。今回はFireFoxで確認しました。

index.htmlのコードはこちら。
<!DOCTYPE html>
<html>
<head>
<style>
svg{
background-color: #FFFFFF;
}
</style>
</head>
<body>
<script src="./SnapSVGAnimator/js/vendor/snap.svg/snap.svg-min.js"></script>
<script src="./SnapSVGAnimator/js/SnapSVGAnimator.min.js"></script>
<script type="text/javascript">
var jsonfile = "index.json",
fps = 30,
width = 200,
height = 250,
AJAX_req;
AJAX_JSON_Req(jsonfile);
function handle_AJAX_Complete() {
if( AJAX_req.readyState == 4 && AJAX_req.status == 200 )
{
json = JSON.parse(AJAX_req.responseText);
comp = new SVGAnim(
json,
width,
height,
fps
);
}
}
function AJAX_JSON_Req( url )
{
AJAX_req = new XMLHttpRequest();
AJAX_req.open("GET", url, true);
AJAX_req.setRequestHeader("Content-type", "application/json");
AJAX_req.onreadystatechange = handle_AJAX_Complete;
AJAX_req.send();
}
</script>
</body>
</html>
4. 完成
書き出したファイルを、kurokorollのWebサイトに埋め込んで見ました。実際のページでは、PCのみで幅を1440px以上にすると現れるようになっています。(めんどくさくてすみません…)
余談
サイトに埋め込む時には位置を決めるのに一手間いりまして、Adobe Community「【Animate CC】SVG書き出し(snap.SVG)後のHTMLでの表示位置について 」より、サンプルコードを参考に、配置することができました。
ウェブフォントをSVGで使ってみる
SVG内でテキストを入れて、ウェブフォントを使ってみようということで、高橋としゆきさんのCodePenより次のコードを参考に検証してみました。
See the Pen SVG and Web Font Test by Toshiyuki TAKAHASHI (@gau) on CodePen.
SVGをHTMLファイルに直接インラインで埋め込むなら問題ないのですが、imgタグで外部読み込みをするとウェブフォントは効きませんでした。objectタグやsvgのuseを使うと表示されました。
<!-- ウェブフォント効かなかった -->
<img src="text.svg">
<!-- ウェブフォント効いた -->
<svg id="text1" data-name="text1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 535 120">
<defs>
</defs>
<title>SVG Text Test -inline-</title>
<text class="cls" transform="translate(0 75)">SVG Text Test</text>
</svg>
<object id="textSvg" data="text.svg" type="image/svg+xml"></object>
<svg><use xlink:href="#text1"/></svg>
まとめ
Animate CC + Snap.svgは使い勝手がよさそうでした。Snap.svg以外のライブラリでも、(例えばGSAP)もCDNを読み込んで使うことができるようです。作る物にもよるかと思いますが、自分の使いやすいものを見つけれるといいなと思いました!