
急遽開催した「#1 WordPressのパーマリンクの謎を解明する」のレポートです。パーマリンクの設定によっては、思わぬところへリダイレクトされたり404になったりすることがあり、一度じっくり研究してみたいと思い、今回に至った次第です。
設定のパーマリンク設定、何にしていますか?
Facebookページでアンケートをとった結果、次のようになりました。人数が少ないなりにも結構ばらけいて興味深かったです。回答いただいた皆さま、ありがとうございました。
投稿名(/post-name/) 6人
カスタム構造 カテゴリー + 投稿名(/category-name/post-name/) 4人
日付と投稿名(/2017/07/01/post-name/) 3人
基本(/?p=123)3人
カスタム構造 カテゴリー + ID(/category-name/123/) 3人
WordPressのパーマリンクとは
投稿、固定ページ、一覧ページなどの半永久的(パーマネント)なURLのこと。
デフォルトは投稿IDを使った「http://example.com/?p=123」という形式。これを「設定」-「パーマリンク設定」で他の形式に変更したり、カスタム構造で決められた構造タグを使ってカスタマイズできます。
カスタム構造で使える構造タグ
| 構造タグ | 説明 | 例 |
|---|---|---|
| %year% | 投稿された年を取得 | 2017 |
| %monthnum% | 投稿された月を取得 | 07 |
| %day% | 投稿された日を取得 | 01 |
| %hour% | 投稿された時間を取得 | 13 |
| %minute% | 投稿された分を取得 | 15 |
| %second% | 投稿された秒を取得 | 40 |
| %post_id% | 投稿の固有IDを取得 | 123 |
| %postname% | 投稿の投稿名 | post-name |
| %category% | 投稿のカテゴリーを取得 | category-name |
| %author% | 投稿の作成者を取得 | kurokoroll |
これらのタグを使って、次のようにカスタマイズできる。
カテゴリー + 投稿名にする場合は、 /%category%/%postname%/ → /category-name/post-name/
カテゴリー + IDにする場合は、/%category%/%post_id%/ → /category-name/123/
詳しくはこちら:パーマリンクの使い方
研究した内容
すべてのパーマリンクの動作確認をしながら、疑問に思ったことを調べてみました。
基本(/?p=123)
初期設定はこれ。記事IDをパラメーターとして渡したそのままの形です。例え他の形式にしていても、この形式で記事のIDを渡せばきちんとその記事へリダイレクトしてくれます。ただし、URLとして見づらい…。各ページのパラメーターを見てみると、次のようになっていました。
| 投稿の記事 | http://example.com/?p=1 |
| 固定ページ | http://example.com/?page_id=2 |
| カテゴリー | http://example.com/?cat=2 |
| タグ | http://example.com/?tag=tagname |
| 月別アーカイブ | http://example.com/?m=201707 |
| コメント | http://example.com//?p=1#comment-1 |
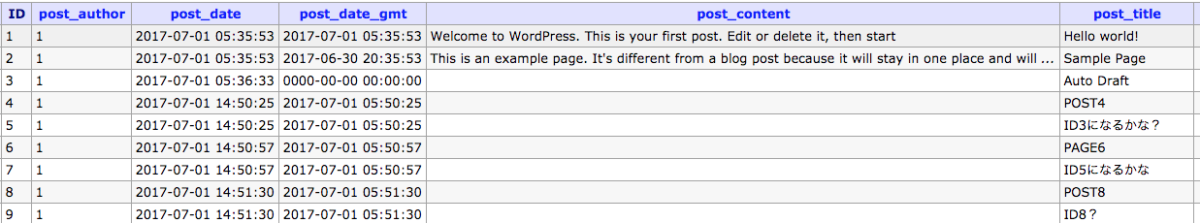
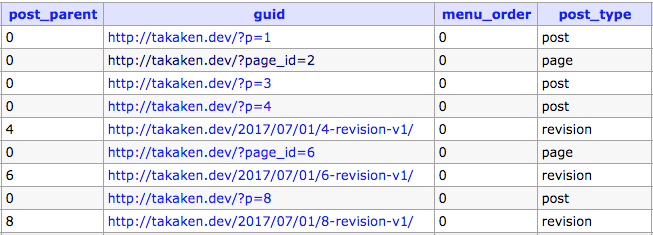
投稿のID追っていたときに、新しい記事のIDが「4」「6」「8」といったように飛んでいるのに気がつきました。偶数IDしかつかないのか…?そんなはずはないと思い、データベースを開いてPostの情報があるテーブル「wp_posts」の中を確認してみました。

ID=1、ID=2は初めから登録されている記事と固定ページ。ID=3にAuto Draftというものがあり、これ自動保存されるときにできたものではないかと予測。次に追加した記事「POST4」という記事があるけど、これは初めID=3になると思っていたので、「ID3になるかな?」というタイトルにしていたけど、結果はID=4に飛んでいました。データベースにはその両方が残っています。テーブルをよくみてみると、右のほうのフィールドに次のようなものがありました。

リビジョンだ!各投稿に、リビジョンが残されていくので、その分のIDが使われていたのだ!
また、投稿も固定ページも通し番号のIDで管理されているのがわかりました。
日付と投稿名(/2017/07/01/post-name/)
構造タグで表すと「/%year%/%monthnum%/%day%/%postname%/」となります。
ブログだと投稿した日付がURLからわかるので、新しい記事なのかどうかは一発でわかるが、ちと長くなるのがネック。また、%postname%を使用した場合の一番の問題は、日本語の投稿名がエンコードされてしまうこと。これについては後半に説明します。
月と投稿名(/2017/07/post-name/)
構造タグで表すと「/%year%/%monthnum%/%postname%/」となります。日付と同様、いつ頃の記事かは一発でわかるけど、これでもちと長い…。
数字ベース(/archives/123/)
構造タグで表すと「/archives/%post_id%/」となります。これにすることはないかな…。と思っていたけど、
「[WordPress]パーマリンクは、「数字ベース」がオススメ!その理由は… _ ULノマド」という記事を見て、カテゴリーのスラッグと固定ページのスラッグが同じになる可能性がなくはないので、それを避けるにはいいかもしれない。ただ、archivesにする理由がわからないかな…。
投稿名(/post-name/)
アンケートで一番多かった形式。構造タグで表すと「/%postname%/」となります。確かに一見、短くてすっきりするのでいいかもしれません。注意点は、数字だけのスラッグ名は絶対つけないこと。月別ページと重複したり、IDとかぶったりするので、記事が表示されなくなってしまうようです。
参考:WordPressのパーマリンク設定で絶対にやってはいけないこと – 数字だけの記事ファイル名
その他にも、投稿のスラッグと固定ページのスラッグが同じになることも想定されます。どのようになるか、次のような実験をしてみました。
実験A 次のような場合は、どちらが表示されるのか?
http://example.com というサイトで、次のような場合があったとする
投稿記事のスラッグ : post1
投稿記事のパーマリンク は、 http://example.com/post1
固定ページのスラッグ : post1
固定ページのパーマリンク は、 http://example.com/post1
この場合、固定ページが表示されました。記事一覧では、投稿ページのタイトルが並んでいても、リンクされる先は固定ページとなってしまうので、おかしくなってしまいます。
カスタム構造
カテゴリー + 投稿名(/category-name/post-name/)
構造タグで表すと「/%category%/%postname%/」となります。階層構造にするには、URLで何のカテゴリーに属しているのかがわかるので、これがわかりやすいと思います。またSEO的にもよしとされているそう。ただ、これまた日本語の投稿名のときがネックに…。同じスラッグ名があった場合どうなるか、実験Aと同様に次のような実験をしてみました。
実験B 次のような場合は、どちらが表示されるのか?
http://example.com というサイトで、次のような場合があったとする
カテゴリーのスラッグ : parent1
投稿記事のスラッグ : child1 (カテゴリーparent1に属する記事)
child1の記事のパーマリンク は、 http://example.com/parent1/child1
親となる固定ページのスラッグ : parent1
子となる固定ページのスラッグ : child1
子となる固定ページのパーマリンクは、http://example.com/parent1/child1
この場合も固定ページが表示されました。
実験Aと合わせると2つの実験より、同じスラッグ名が存在した場合、固定ページが優先されることになります。
カテゴリー + ID(/category-name/123/)
構造タグで表すと「/%category%/%post_id%/」となります。/%postname%/を使うとどうしても日本語問題がでてくるので、IDにすると解決されます。また、IDなので他の記事とかぶることはありえない。ただ、思わぬエラーがでることも…。
いくつかの問題
日本語のスラッグを自動で変える方法は?
前述していたように、投稿名「%postname%」を使ったときの問題は、日本語のタイトルをそのまま保存した場合に、日本語の部分が次のようにエンコードされてしまうこと。FacebookやTwitterなどでシェアしたときに、次のようなながーーーいURLを目にしたことがありませんか?(実際に自分もやっていた…汗)
https://kurokoroll.com/diary/line%E3%82%B9%E3%82%BF%E3%83%B3%E3%83%97-%E5%AF%A9%E6%9F%BB%E4%B8%AD
これはあまりに見苦しい。さらに、Twitterは文字数も少ないので、シェアできない!(※訂正)とはいえ、スラッグを書き換えるのを忘れることがあります。以前は、自動で翻訳してくれる「WP Slug Translate」というプラグインを使っていましたが、一部だけ日本語が残ったり自動翻訳の英語がおかしかったり、英語だけど単語を繋ぎまくって結局ものすごく長くなったりしていました。さらに最近使えなくなっていて、結局IDに変換されていたため使用をやめた次第。(設定ミスならごめんなさい…)また、アップデートが3年前というのもあり、使用するのはやめといたほうがよさそうですね。
投稿名を使うなら、スラッグ名を忘れずに変えること!忘れるのなら、IDにしときなはれ!
※訂正 Twitterでツイートに追加されたリンクは、Twitterのt.co機能によって自動的に短縮されるとのことなので、ツイート自体はできるそうです。失礼しました。
関連ページ:リンクをツイートする _ Twitterヘルプセンター
ページャーがうまくいかない?
カスタム構造の「カテゴリー + ID」を使った場合、ページャーで2ページ目以降の表示がうまくいかないことがある。そんなときには「/%category%/post-%post_id%」というふうに、投稿に共通のプレフィックスをつけてあげるといいそうです。
参考:WordPressで2ページ目以降が表示されないのが直ったケース
この方法は、ページャーの問題だけでなく、固定ページとのスラッグとかぶらないようにするのにも効果的かなと思います。
古いスラッグ名が影響する場合もある
記事のパーマリンクの設定でスラッグ名を変更した時に、前のスラッグ名はテーブル「wp_postmeta」のmeta_key「_wp_old_slug」というもので残されています。以前に使用していたスラッグ名に新しい記事も固定ページもない場合は、このold_slugからたどって新しいslugのついた記事へリダイレクトがかかります。この挙動で、次のようなサイトのようなエラーが出ることもあるそうです。
WordPressでスラッグ変更した時、URLと違う記事ページに飛んでしまう。そんな時は、DBの「_wp_old_slug」をチェック!
SNSでシェアをしていたり、過去にその記事をブックマークしていたりする人もいるかもしれないので、公開後パーマリンクやスラッグを変更しないように、事前にしっかり設計しておきましょう!
結論
「カテゴリー + 投稿名」は理想。「カテゴリー + ID」が現実的。
実際の仕事でWebサイトを作ることを考えた時、カスタム構造の「カテゴリー + 投稿名」がいいという結論にいたりました。ただし、投稿名を必ずローマ字に書きかえることが条件。きちんと変更するのが理想的だけど、書き換えるのを忘れたり、クライアントによってはスラッグを書きかえるのにハードルが高い場合もあるので、「カテゴリー + ID」が現実的。
SEO対策として、少しでも上位にあげる可能性をシビアに求める場合には、「カテゴリー + 投稿名」で必ずスラッグを書き換えるのを徹底するといいかなと思います。ただ、スラッグ名をきちんと変えたからといって検索順位が急激に上がるわけではないようなので、しっかりコンテンツを考えるほうが重要!
固定ページで使うスラッグ名は他では使わない
同じスラッグ名があった場合、固定ページが優先をされてしまうので、パーマリンクに投稿名を使う時はそのスラッグ、カテゴリーのスラッグなどに、固定ページで使ったものは使用しないようにしましょう。はじめにしっかりと設計し、運用が現実的かどうかが大事。
余談
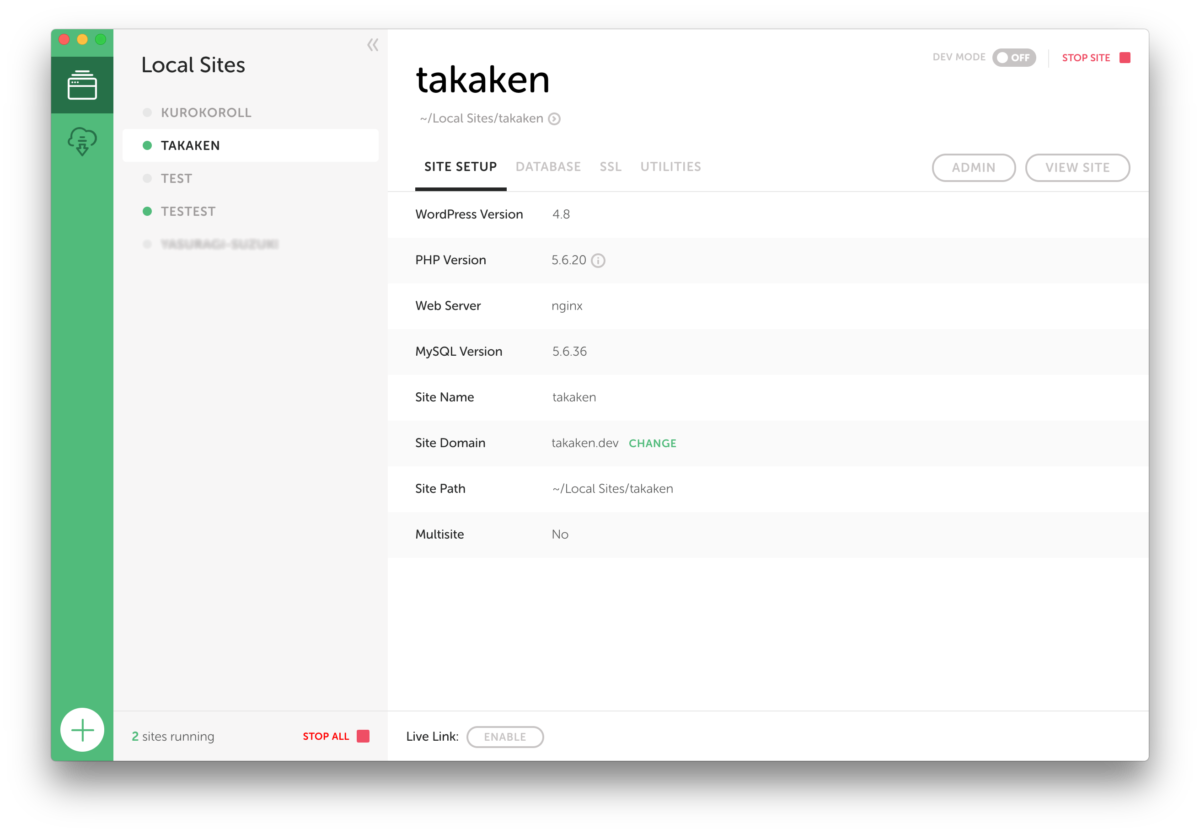
ローカル環境の構築に「Local by Flywheel」
今回の検証をするためWordPressのローカル環境環境を構築するのに、「Local by Flywheel」というツールを使った。とても簡単に環境構築はできるけど、日本語対応は手動でLanguageファイルをダウンロードしてwp-contentの中に入れないといけなかったり、日本語版をダウンロードしたものよりも、一部英語が残ったりするのが、若干手間がかかるかもしれません。また、Apachからはnginxには変更できるが、nginxでサーバーを構築するとApachに変更できないといったことがありました。それでも、やっぱり楽だなー。

まとめ
Graphic Arts Unitの高橋としゆきさんと共同で、今回のような勉強会を月1くらいで開いていくことにしました。勝手に「高橋研究所」なんて呼んでます(笑)具体的に話をしたのはほんの1週間前。急な話なのに、ありがとうございました。
突如はじめた勉強会。わたし自身フリーランス3年目くらいまでは、わからないことを人に聞いたりすることがあまりできず、ひたすらインターネットで検索して調べたり本を読んだりして、ものすごい時間かかったり、結局理解できないこともありました。もちろん、今でもそういったことはベースにしますが、聞いた方がはやいやん!ってことも多いし、人と話すと自分が思いつかないようなことを言ってくれたり、また相談できる人がいるというのはありがたいものです。
本日7月1日でフリーランスになって6年目となりました。このような勉強会でいろいろな人と情報交換できたらいいなって思ってます。モヤモヤしたことを研究してみたり、新しくやってみたいツールや技術を試してみたりする場にしていけたらいいなー。
次回はSketchを使ってみる企画しています。近日中にFacebookのイベントでお知らせしますので、興味のある方はご参加ください!