okaweb mini Vol.5「初心者にもやさしいSketch勉強会」に参加しました。講師の長谷川恭久さんの説明は、具体例もあって、とても分かりやすい講座でした。実際に手を動かしながらだと、理解が深まっていいですね。とにかく「Sketchのシンボルがすばらしい」ということで、今回はシンボルにフォーカスを当ててみます!
Sketchって?
Mac OSで動くデザインツール。アプリやUIデザインに向いていると言われている。


まずはショートカットを4つ覚える
「A」: ArtBoard(アートボード)を作成する
「R」: Rectangle(矩形)を作成する
「O」: Oval(円)を作成する
「T」: Text(テキスト)を作成する
覚えたショートカットを使ってみる
アートボードの作成 [A]
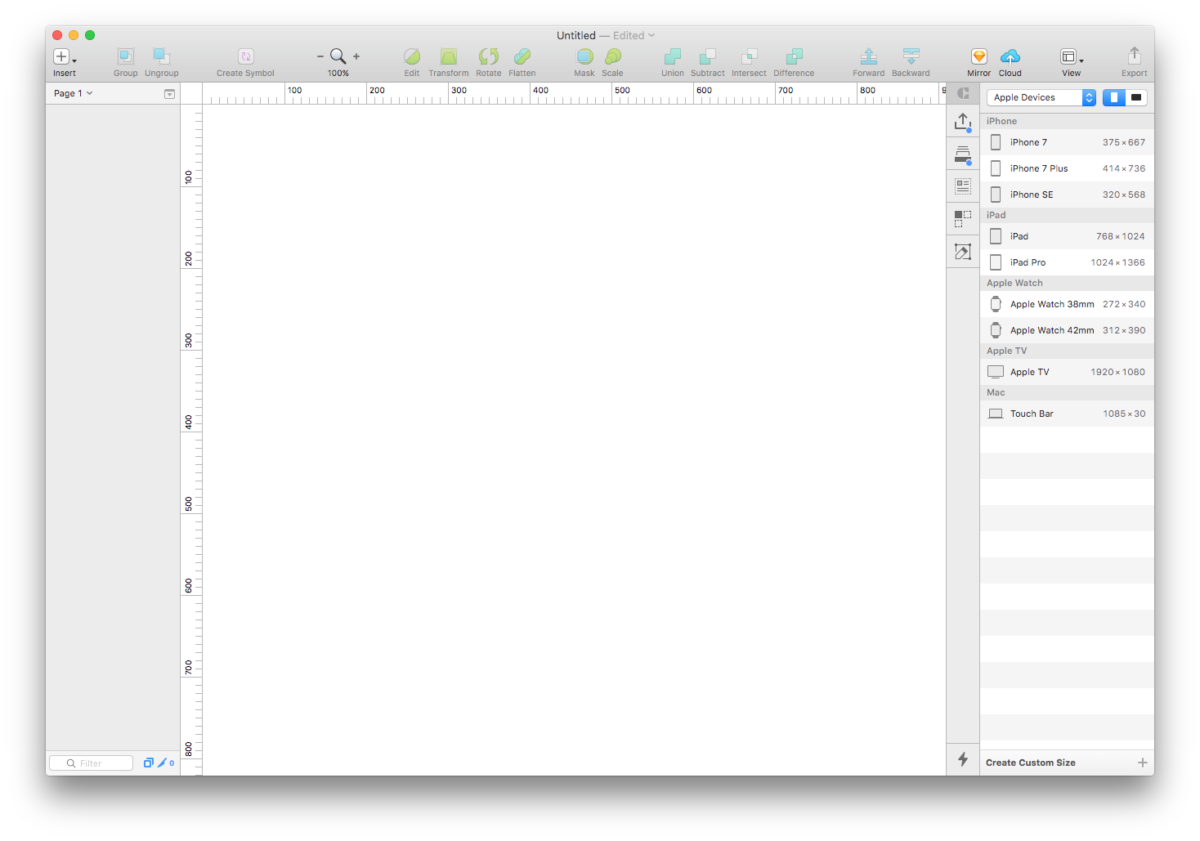
アートボードの作成は、iPhoneなど初めから登録されているものは、それを選択するたけで指定のサイズのアートボードを作れる。もちろん、カスタムサイズも可能。

矩形 / 円 / テキストを作成 [ R / O / T ]
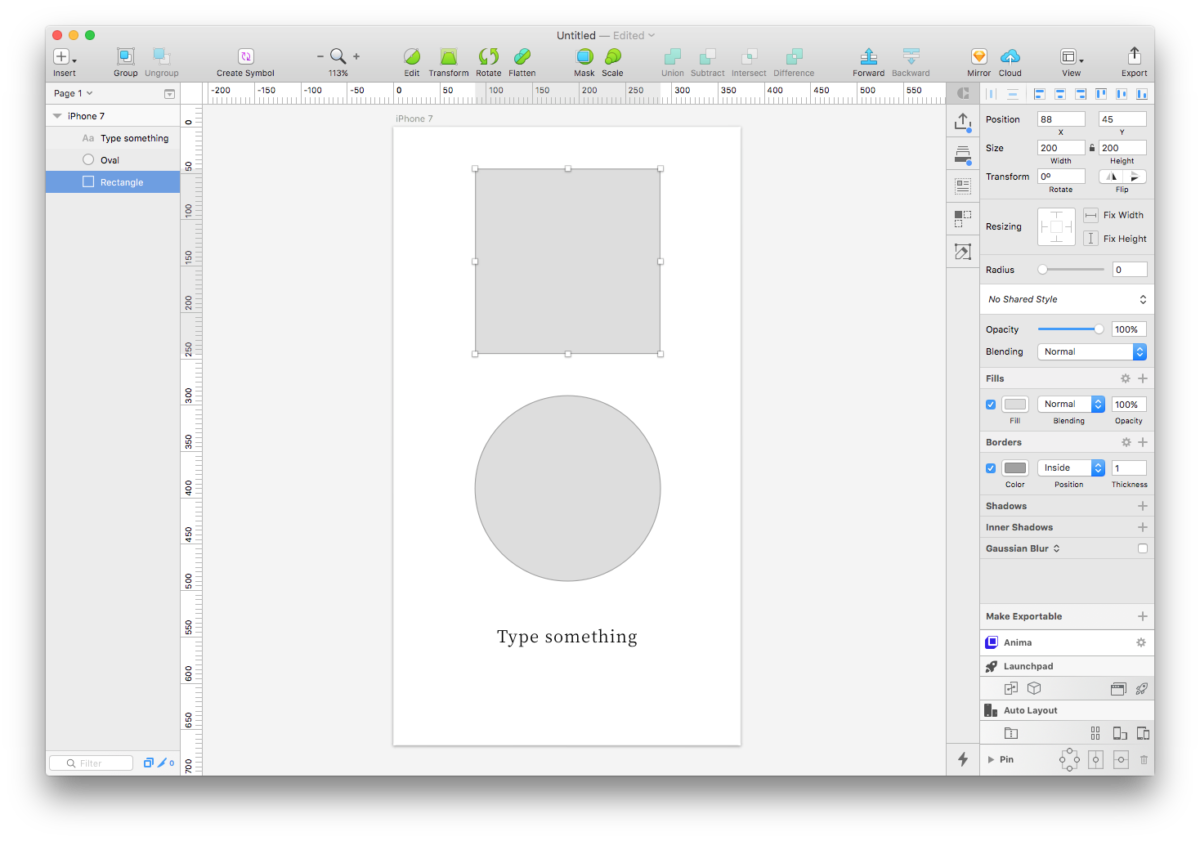
それぞれショートカットキーを押すと、矩形、円、テキストを作成できる。

図形を選択すると、その図形のプロパティが表示される。
位置(Position)、幅(Width)や高(Height)さから塗り(Fills)、ボーダー(Borders)、影(Shadows)などがある。この辺りは感覚的に使えるので、説明は割愛。
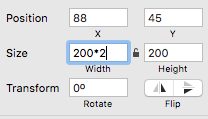
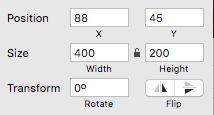
Sizeの指定に四則演算や割合が使える
2倍サイズの図形、半分サイズを図形を作るときに、いちいち計算した数値を入力するのはめんどくさい。Sketchでは、Sizeの指定に四則演算や割合が使えるので、足し算、引き算、掛け算(2倍の場合は「200*2」)、割り算(半分の場合には「200/2」)をそのまま入力すると、計算した値が。またアートボードいっぱいの図形を作りたいときは、WidthとHeightを100%とすればよい。これは便利!
とにかくシンボルがすごい!
Sketchですごいと思うのは、なんといってもシンボル!類似のパーツを作るのがとても楽になりそう。そもそもシンボルは、スタンプのように1つセットとなる図形を作っていると、色を変えたり形を変えたりするのを一度に行うことができる。Adobe Illustratorを使ってる方は、なんとなくシンボルがわかるだろう。
ただし、Illustratorでは1つずつテキストを変えたり、中のパーツを変えたりすることはできない。
Sketchのシンボルのすごいところは、オーバーライドしてパーツやテキストまで変えれてしまうところ。
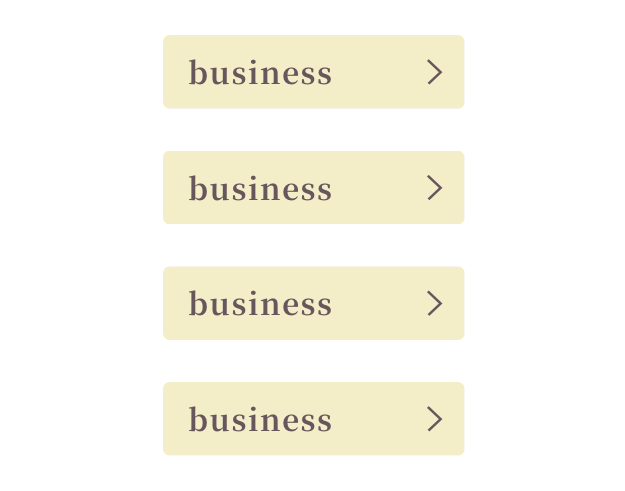
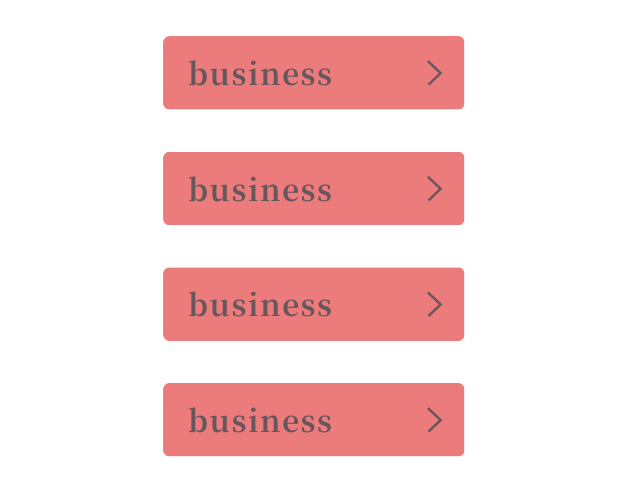
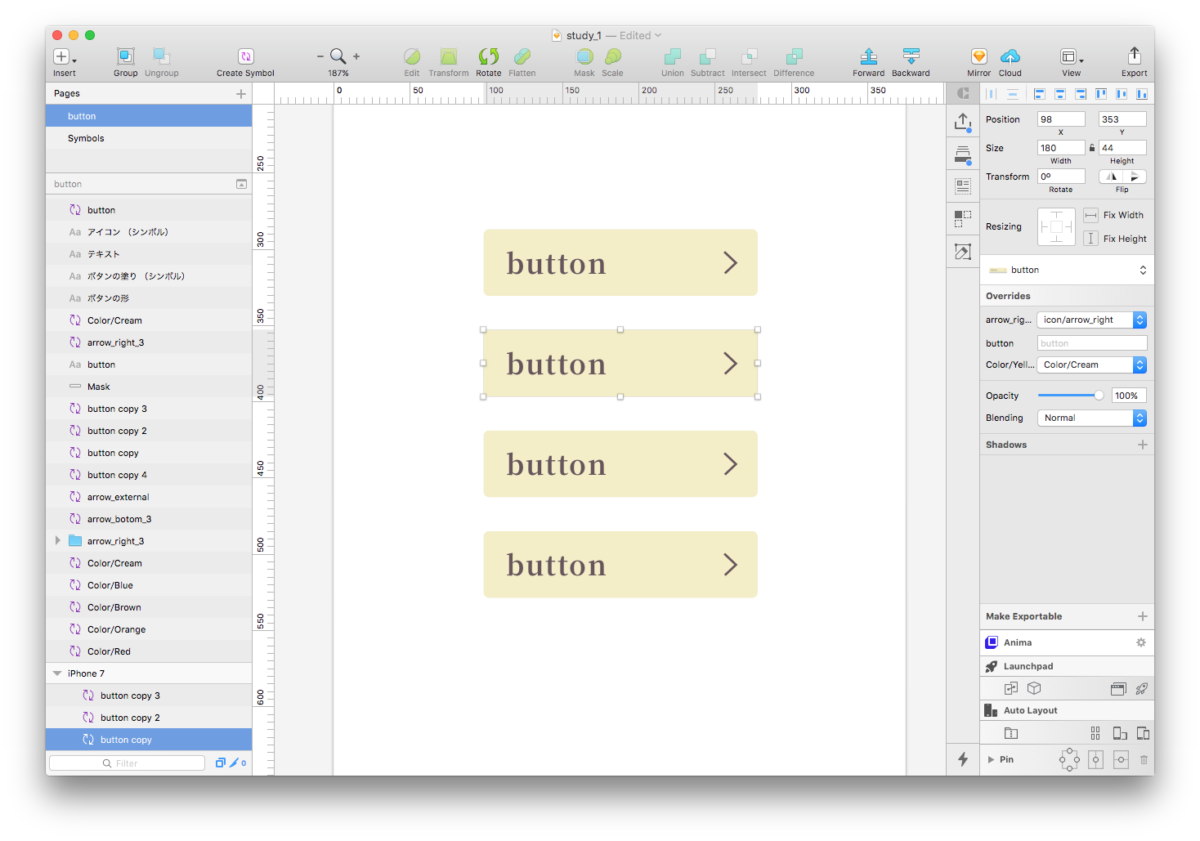
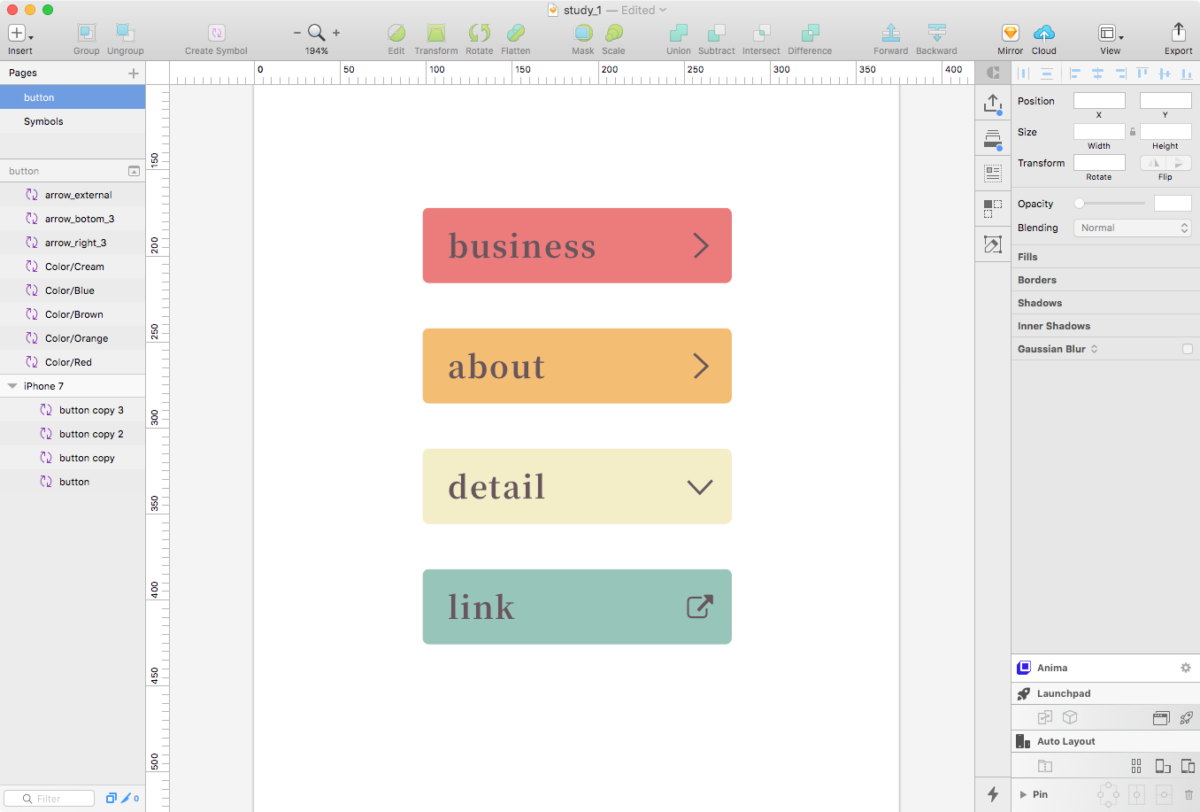
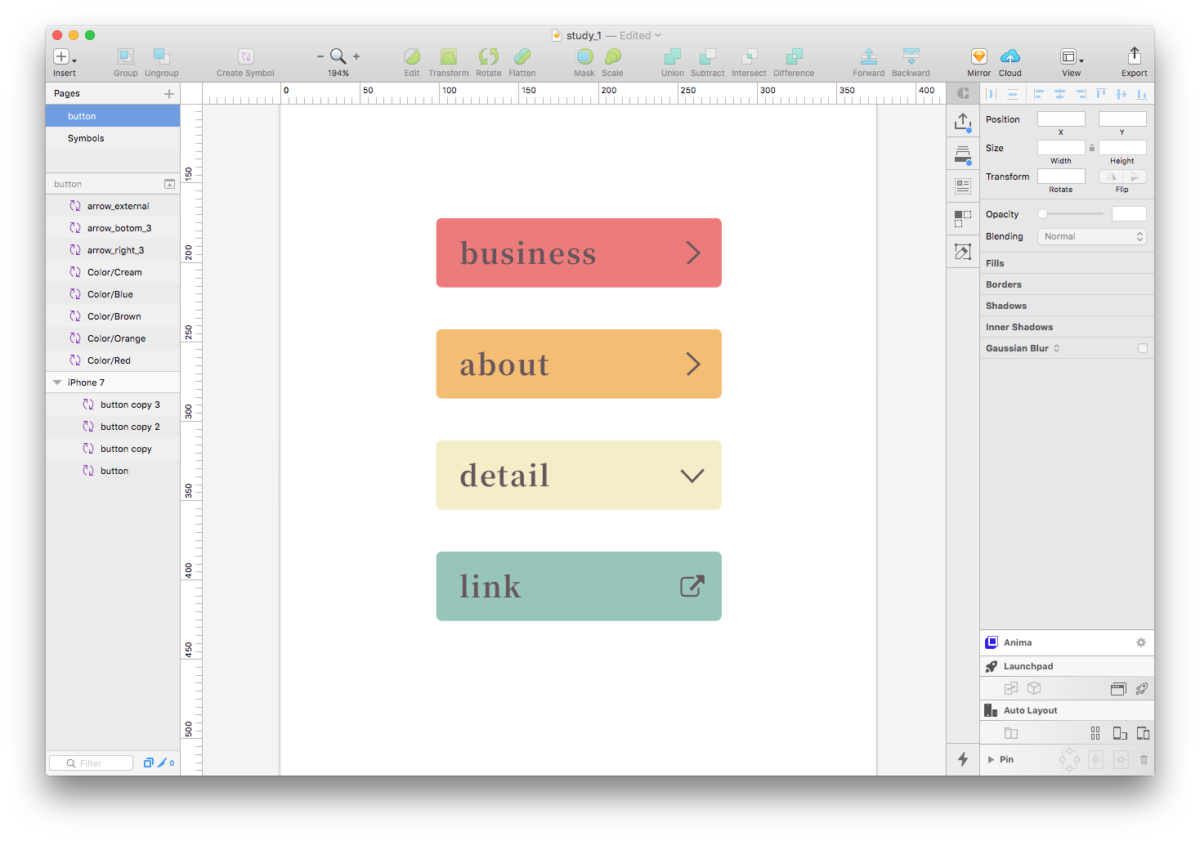
次のようなボタンを作ってみよう。それぞれ色も違う、文字も違う、アイコンも違うけど、1つのシンボルで作ることができるのだ。

パーツに分けてベースのシンボルをつくる
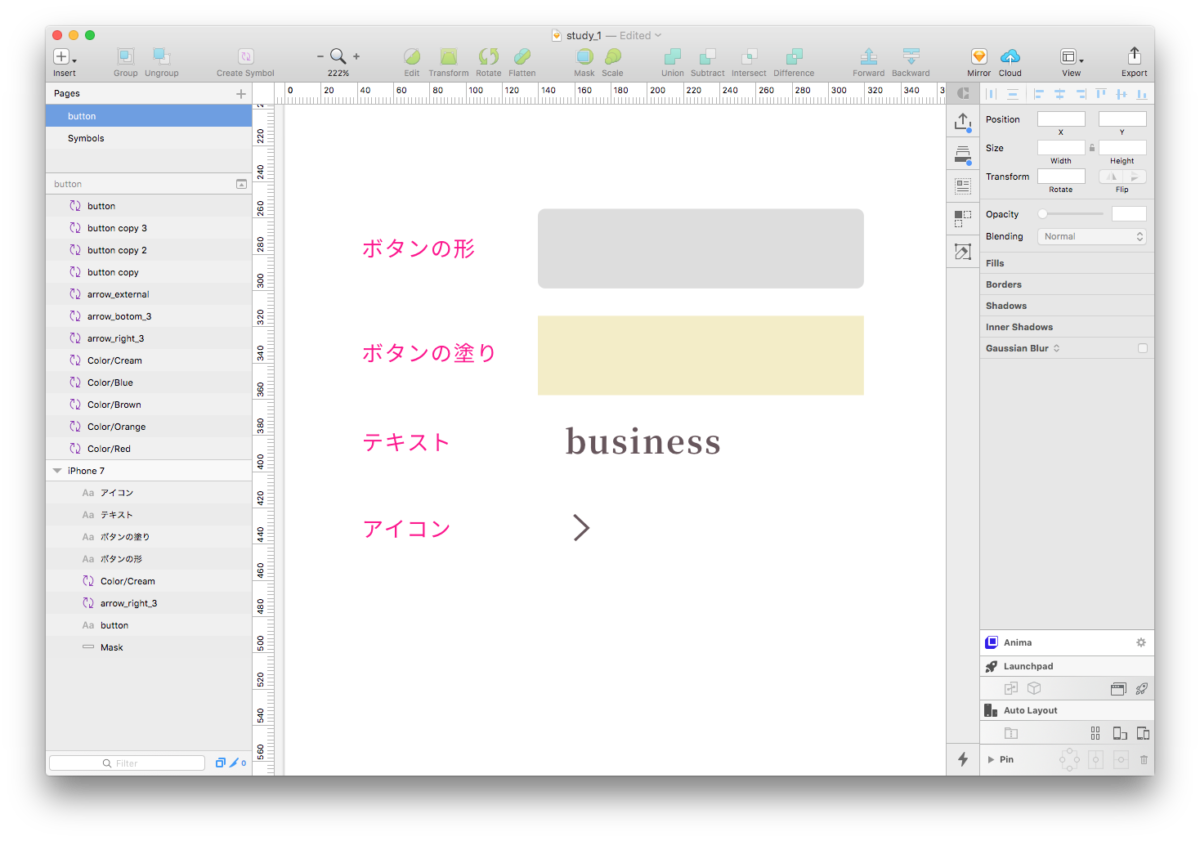
今回作るボタンに必要な要素は、ボタンの形、塗り、テキスト、アイコンの4つ。

要素のうち、塗りや画像などはバリエーションを作り、ひとつひとつシンボルにする。シンボルにしたいものを選択し右クリックして「Create Symbol」を選択すると、シンボルに変わる。
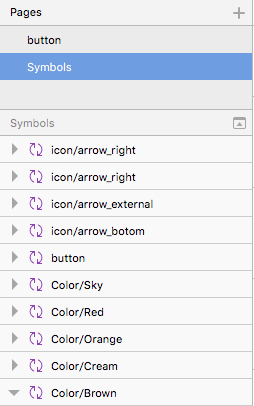
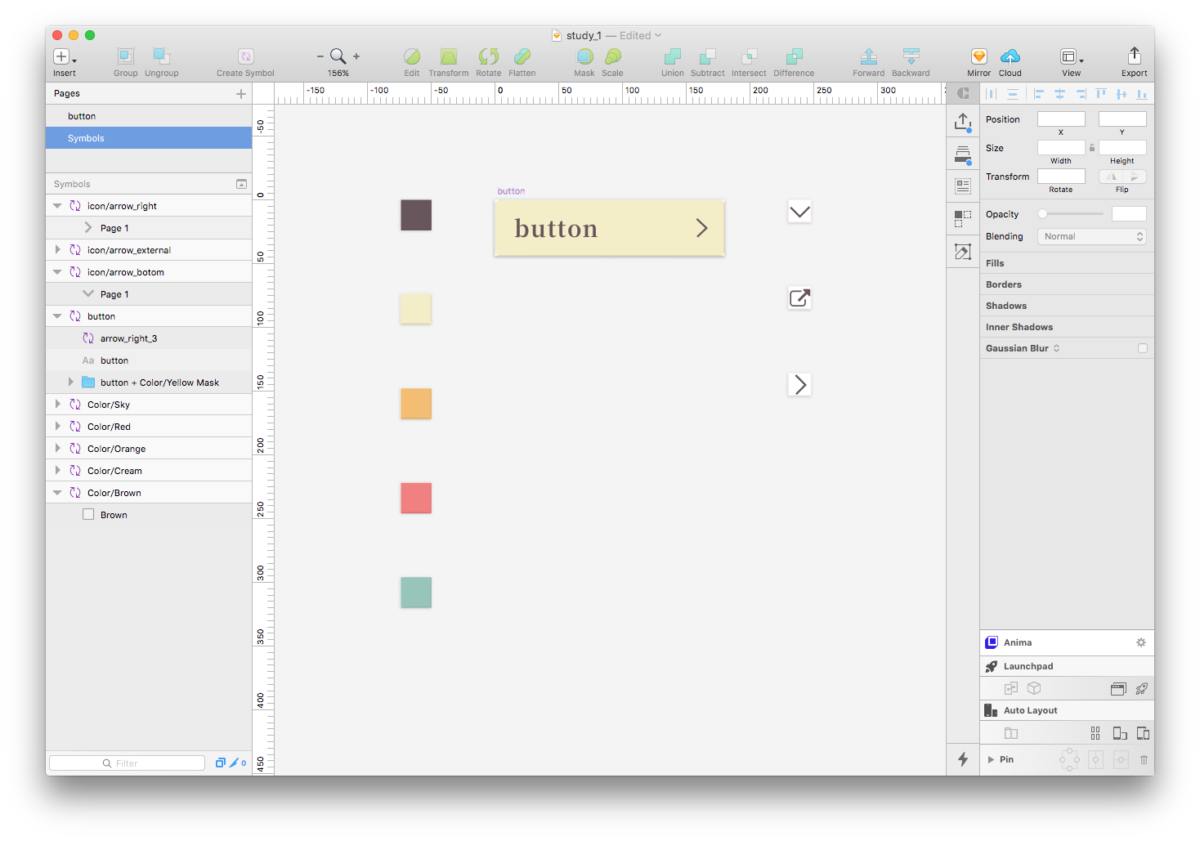
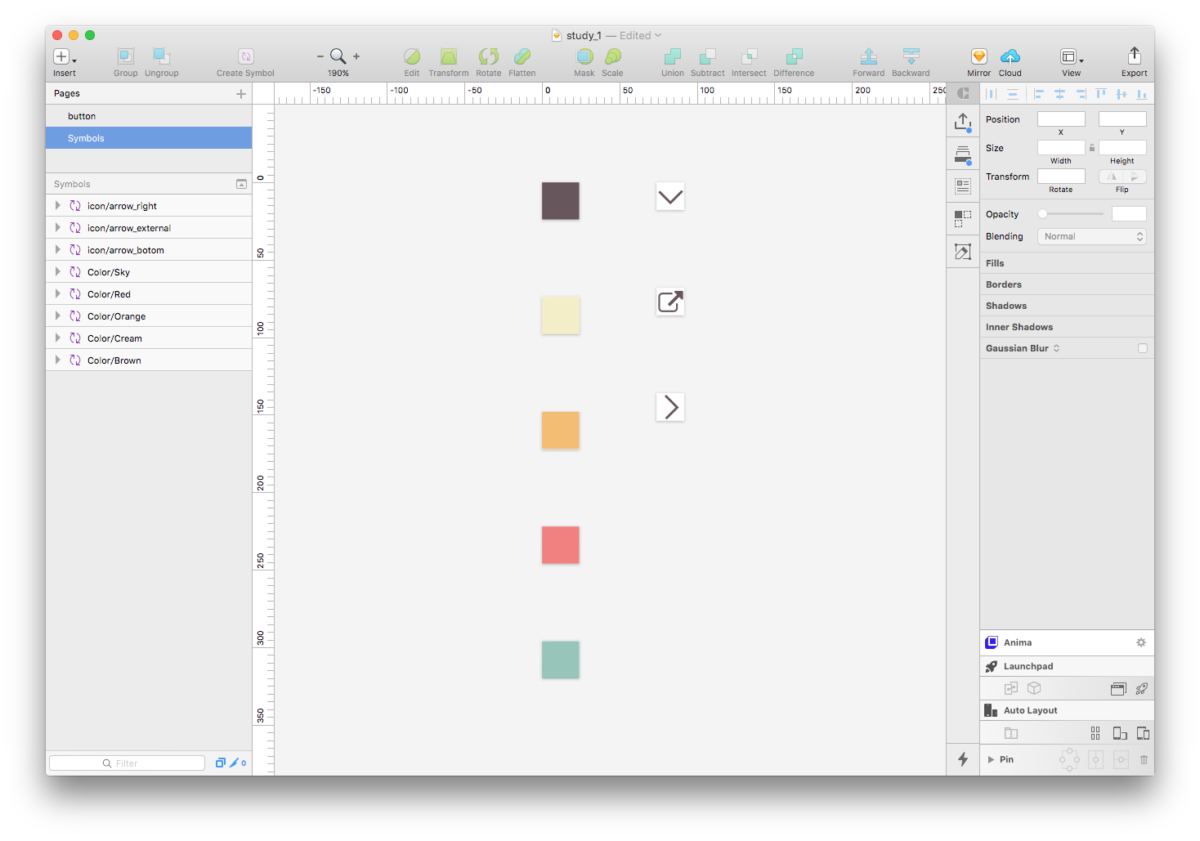
シンボルができると、Pagesの中に「Symbol」というページが自動でできる。ここでシンボルが管理される。ポイントは、それぞれ塗りやアイコンなど、同じまとまりは同じサイズで作っておくこと。

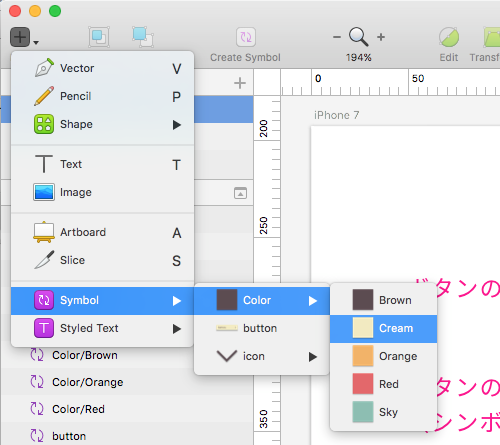
作ったシンボルは、右上の「Insert」-「Symbol」から挿入することができる。ちなみに、color、iconといったようにグループ分けをするには、シンボルの名前に「グループ名/シンボル名」といったように、スラッシュ(/)を入れることでグループ化することができる。
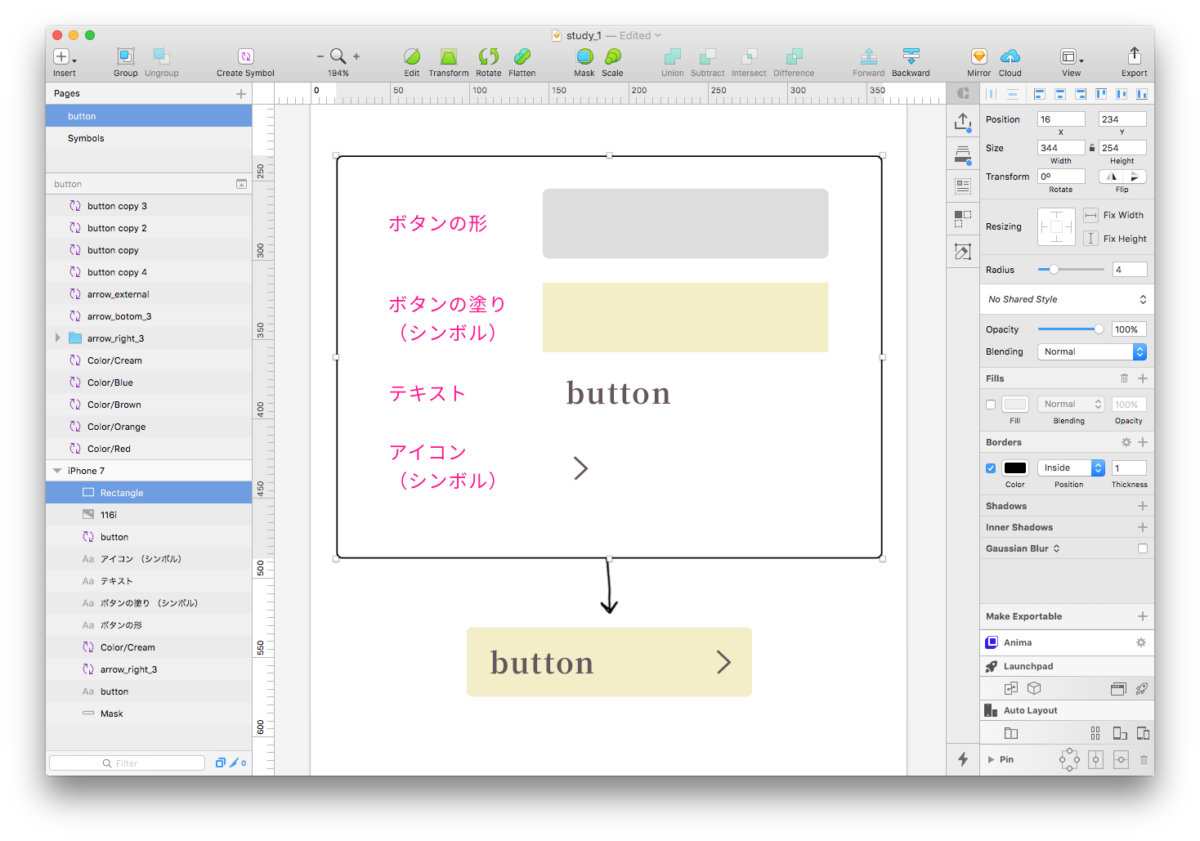
塗りとアイコンは、作ったシンボルを挿入してサイズを合わせ、それぞれのパーツを組み合わせたボタンをシンボルにする。ボタンというシンボルの中に、ボタンの塗り、アイコンのシンボルが入っていることになる。(塗りはマスクをかけてボタンの形となっている)

バリエーションを作る
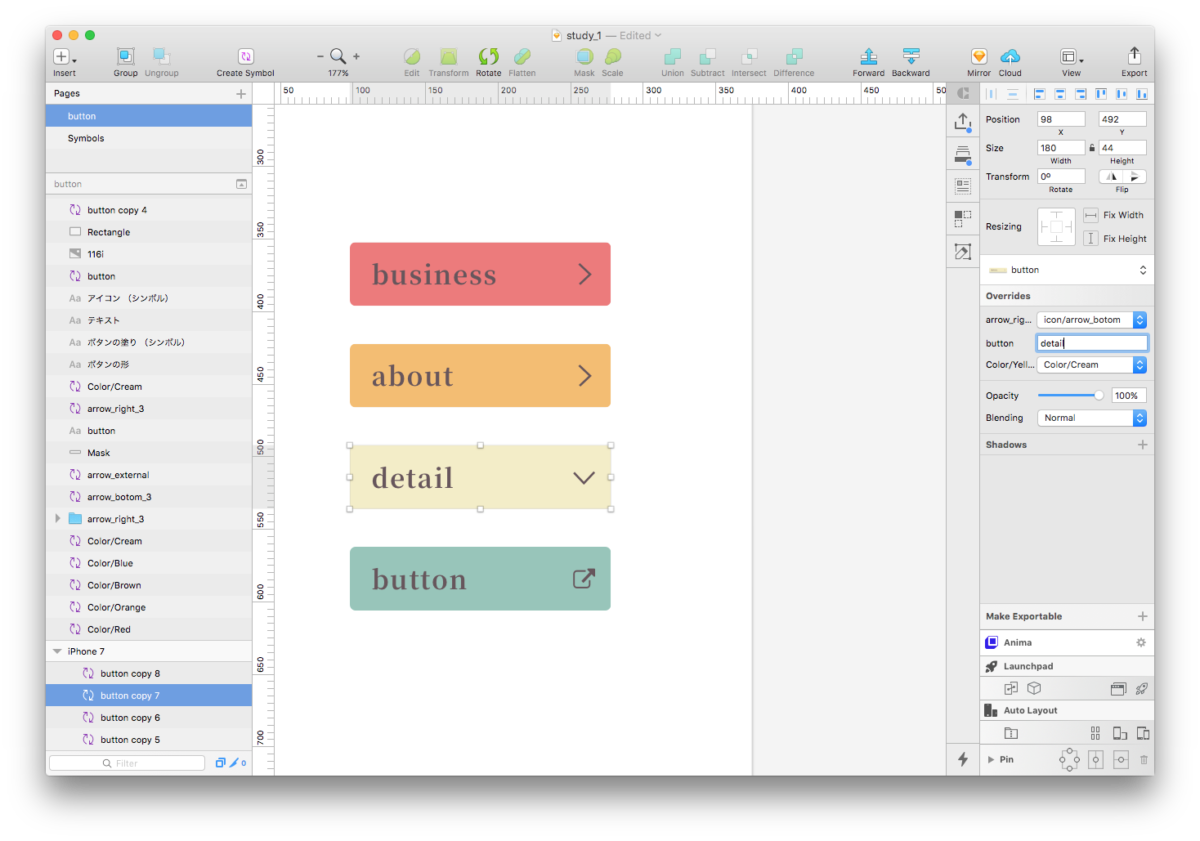
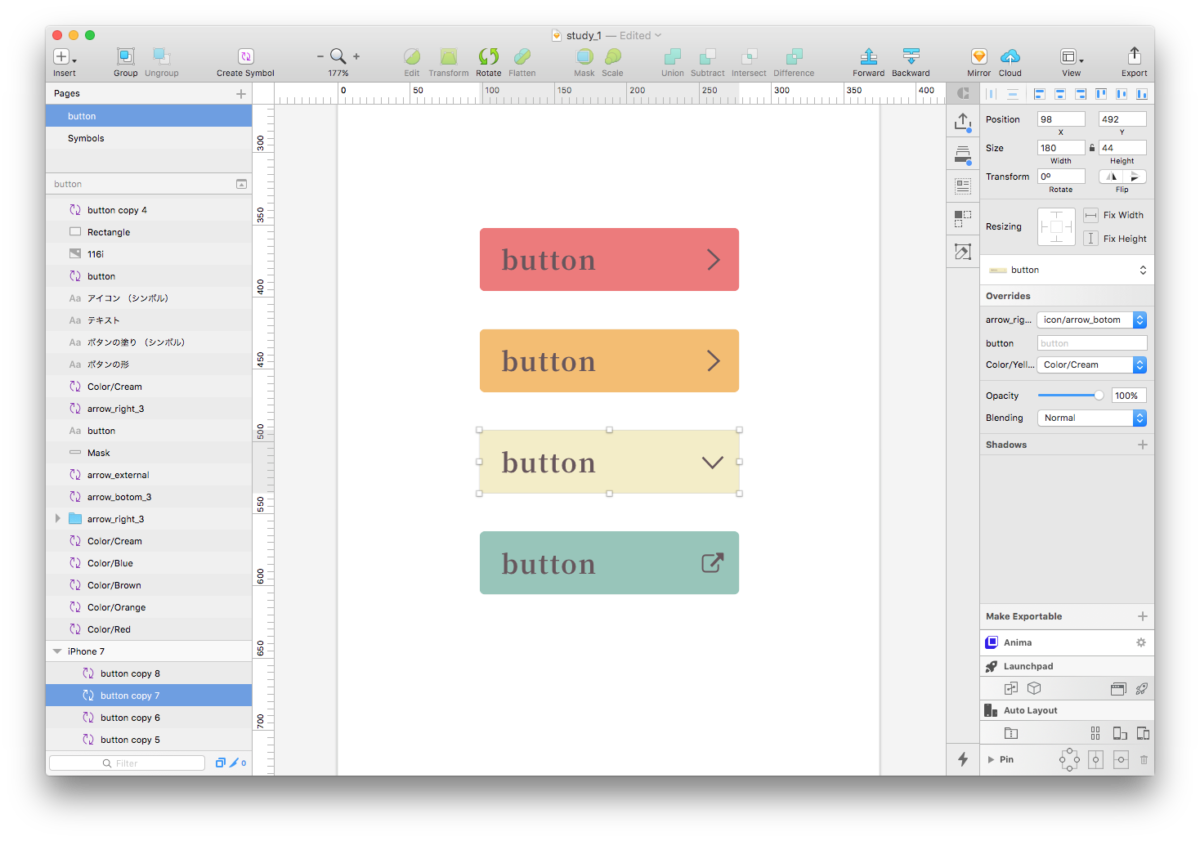
ボタンを4つ作るので、先ほど作ったボタンのシンボルを、4つ並べる。ひとつシンボルを選択すると、右側にOverridesという項目がでている。
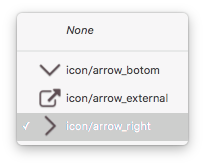
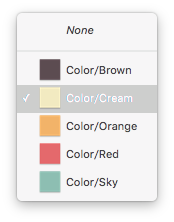
プルダウンを開いてみると、先ほど登録したアイコンとカラーが選択できるようになっている。
それぞれカラーを選択し、アイコンを変えてみる。もうほとんどできたでないか。

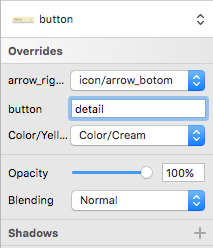
Overridesの「button」に入れたいテキストを入れると、buttonと書いていたテキストが変わって…
完成!

こうしておくと、テキストの変更や色の変更も簡単にできるので便利!工夫をすれば、1つのシンボルからいろんなパターンを作ることができる。が、あまり入れ子にしすぎると分かりにくくなる場合もあるので、適度なところを見つけていくのが良さそう。
ちなみに、シンボルをつくると真横にどんどん増えていくのだが、整理してくれるプラグインがあるそう。
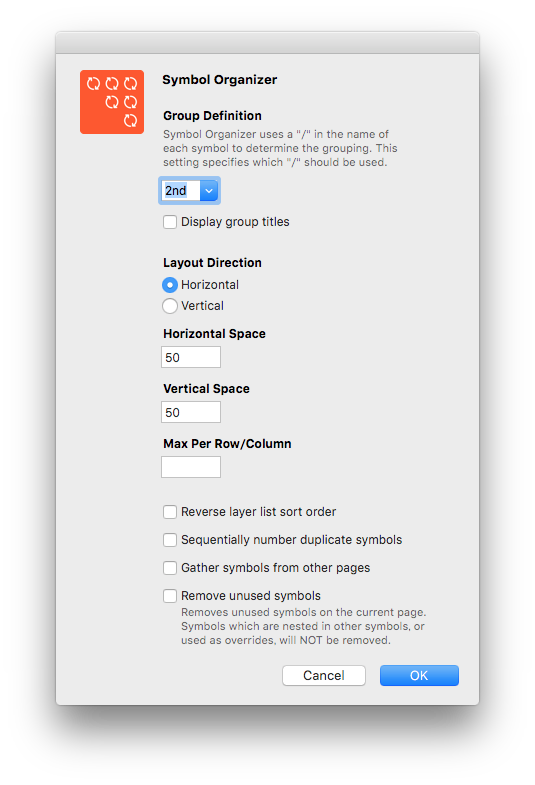
これをインストールして、設定をしておき「Run Symbol Organizer」をすると、自動でいい感じに並べてくれる。
Sketchもっと触ってみたいよって人に
この本がおすすめだそう。ただバージョンが少し古いもののようで(現在 ver. 44.1)、少し変わってるとこもあるようです。
まとめ
Sketchのシンボルはすばらしいけど、もちろん苦手なところもあるようです。海外のツールなので、日本語にも弱かったり複雑なデザインは得意でないよう。自分の仕事では、ワイヤーを引くのにいいんじゃないかなと思ってます。サクサクできるし、シンボル使えばより効率的にできそう。
今回はシンボルにフォーカスしてますが、また他の機能やプラグインなどは使ってみてからまとめたいと思います。(ただ力尽きただけ…汗)

ことの発端は、実案件でのデザインデータがSketchでくることになっていて、今月ようやく購入したところでした。このタイミングで今回のセミナーがあるなんて、わたしのためなんじゃないか!?(ちがう!)
少人数制だったので、質問攻めにさせていただきましたが、全部わかりやすく答えてくださって、本当にありがとうございました。