
愛媛県松山市では、6月終わりからお盆の前あたりまで、毎週土曜日に土曜夜市があります。出店が並び、わらわら人が街中に集まる中、松山アーバーンデザインセンターで「 #2 Sketchでレスポンシブの動きを考えてみる」を開催しました。むし暑い中ご参加いただいた方、ありがとうございます。それでは、勉強した内容を振り返ってみます。
今回は、以前「Sketchのシンボルがすばらしいという話」で紹介したように、基本的な使い方とシンボルの機能に加えて、Sketchでレスポンシブの動きを考えてみました。実際の内容より少し補足しています。
実践 その1
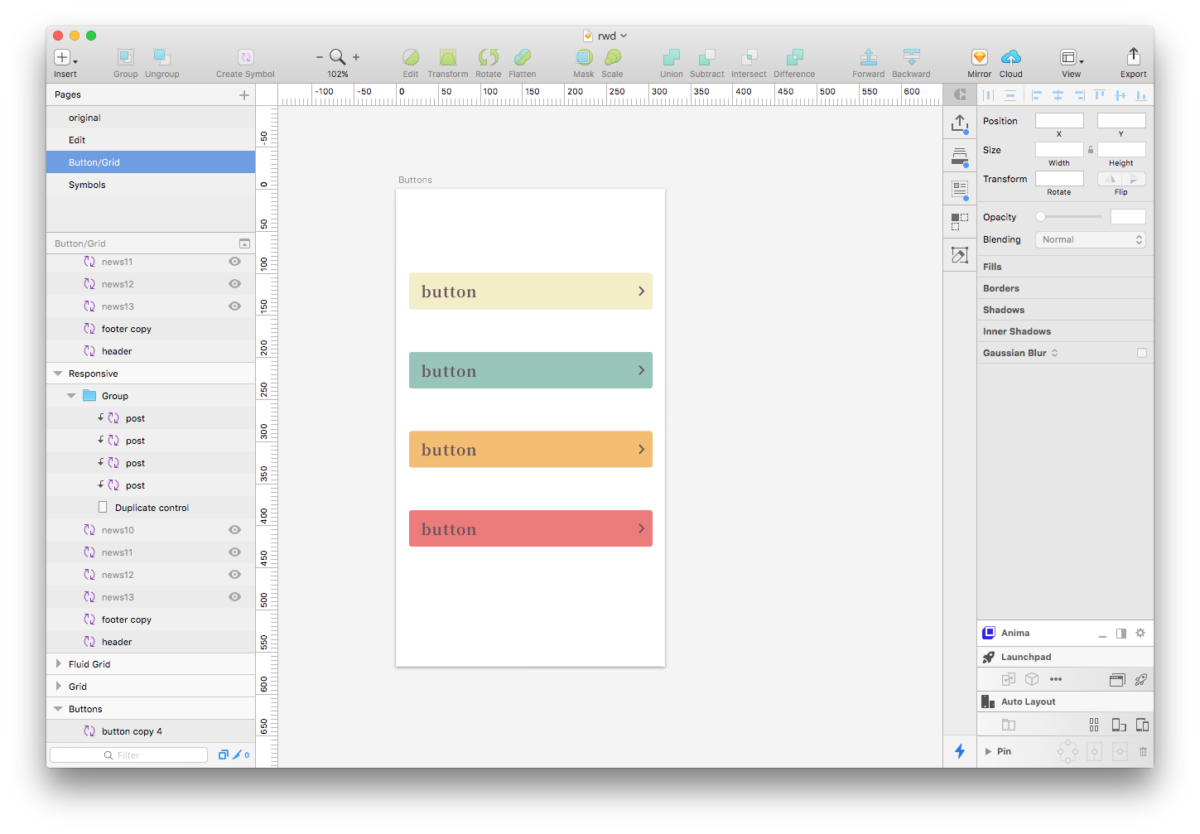
次のようなボタンのデザインがあったとします。

一見ただのカラー違いのボタンのように見えますが、レスポンシブ対応の場合には、主に次の4通りの挙動が考えらるかと思います。(幅のみで考えています)
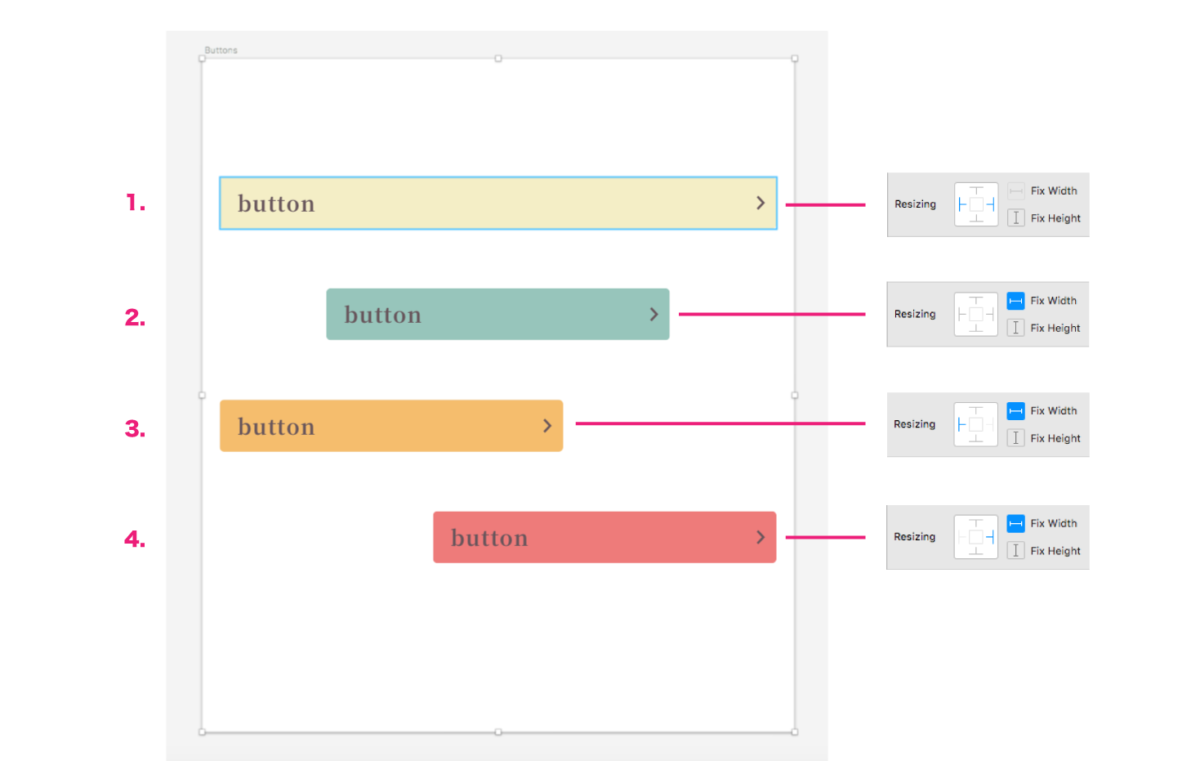
1. 幅いっぱいに広がる
2. ボタン幅は固定で、センター揃え
3. ボタン幅は固定で、左揃え
4. ボタン幅は固定で、右揃え

コーディングするときに、特に指示がないことが多いのですが、これらをSketchで設定しておくと、アートボードの幅を変えるだけで、コーダーやエンジニアさんがどのように可変したらいいかが分かりやすくなりますね。
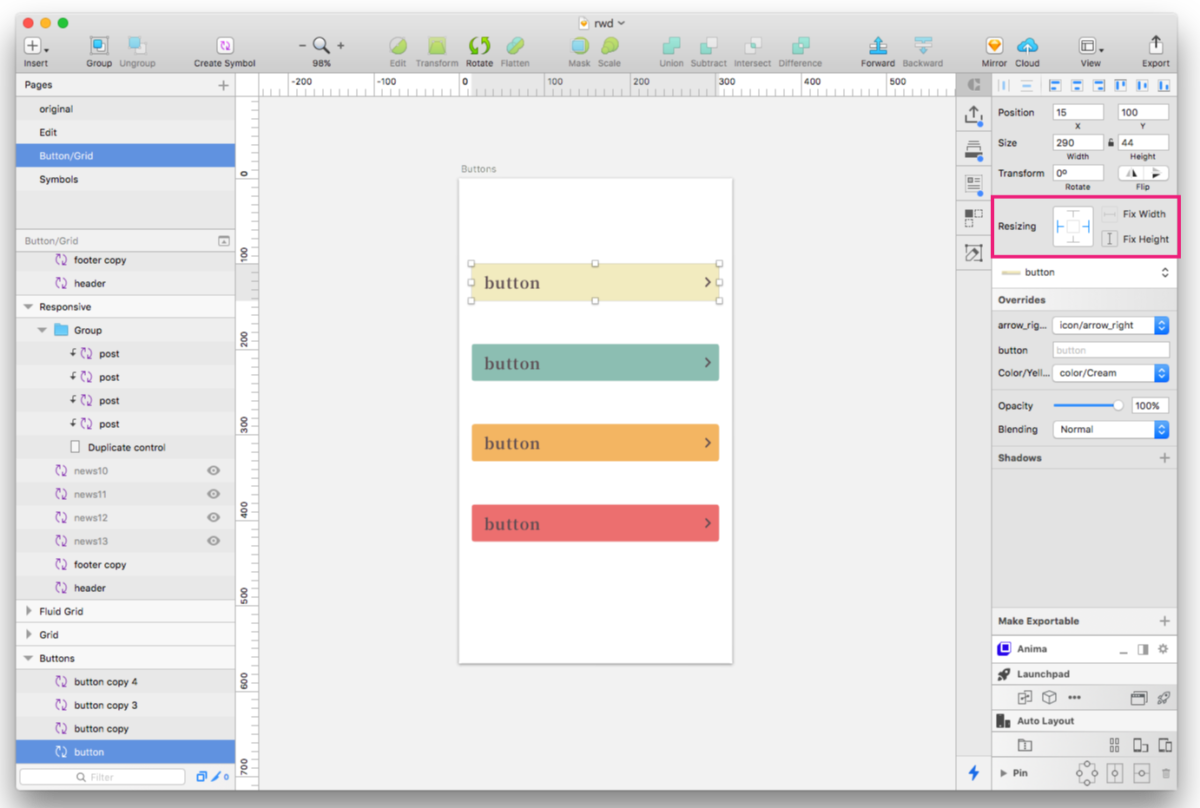
設定方法

右側のインスペクタ内にある「Resizing」を使います。
「Resizing」は、v39で追加された「グループもしくはシンボル内のレイヤーに対し、親がリサイズされた時の挙動を設定できる」機能ですが、v44で次のようなのUIに変わったそうです。
参考サイト:Sketch v44 betaで新しくなったResizingを試してみる – よりぶろ

「選択しているレイヤーの上下左右どの辺を固定するかどうか」と「Width、Heightを固定するかどうか」の設定ができます。これらを次のような設定にすると、アートボードの幅を変えるだけでレスポンシブの動きを再現することができます。

※幅のみで検証しましたが、高さを固定する場合には、「Fix Height」もアクティブにします。
実践 その2
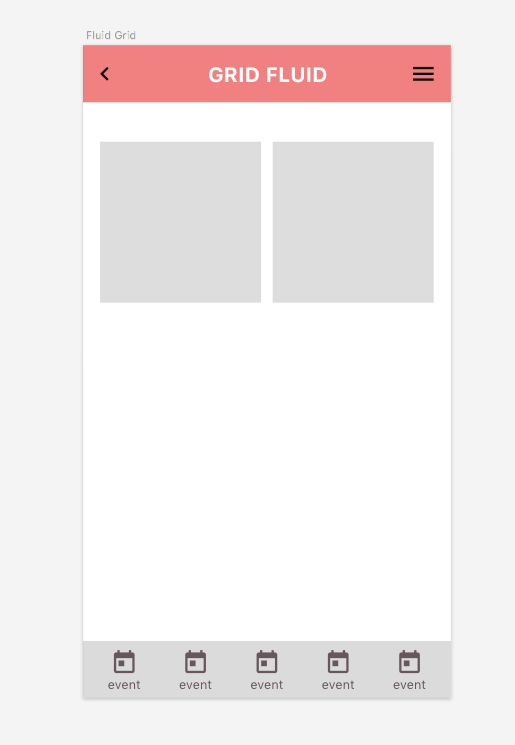
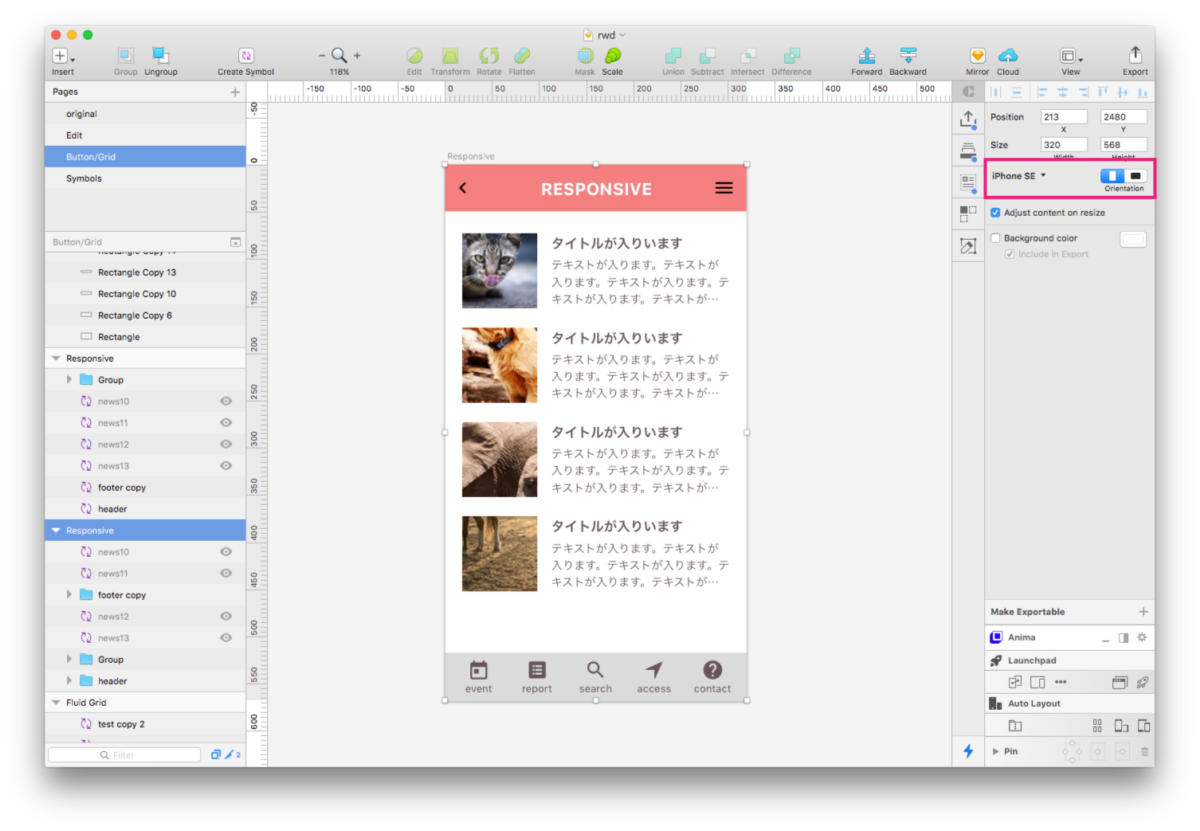
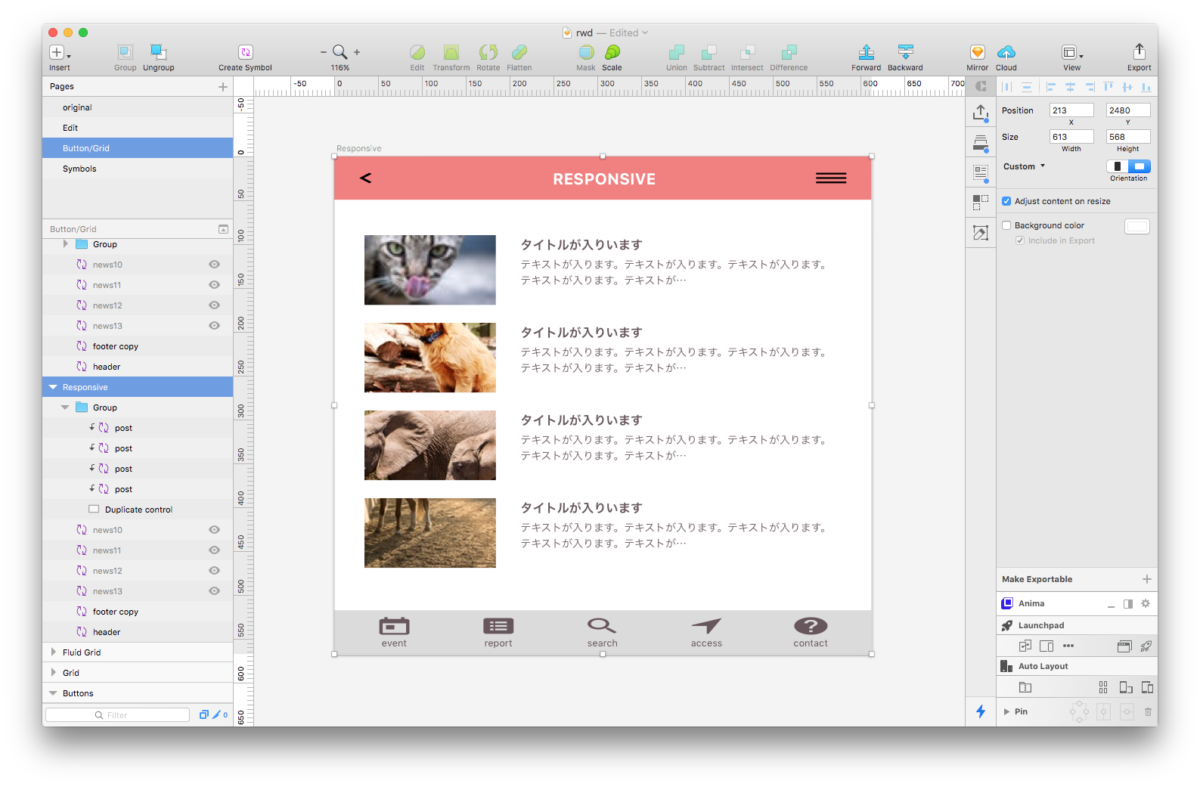
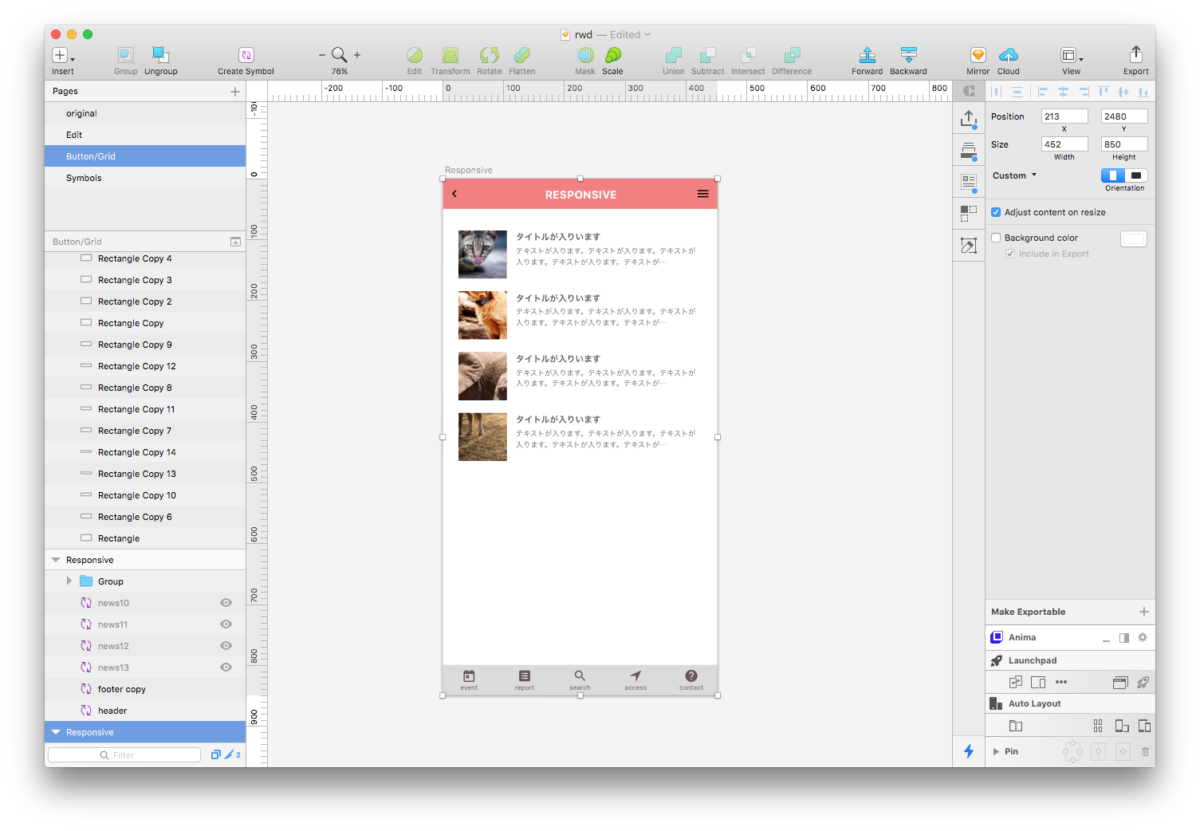
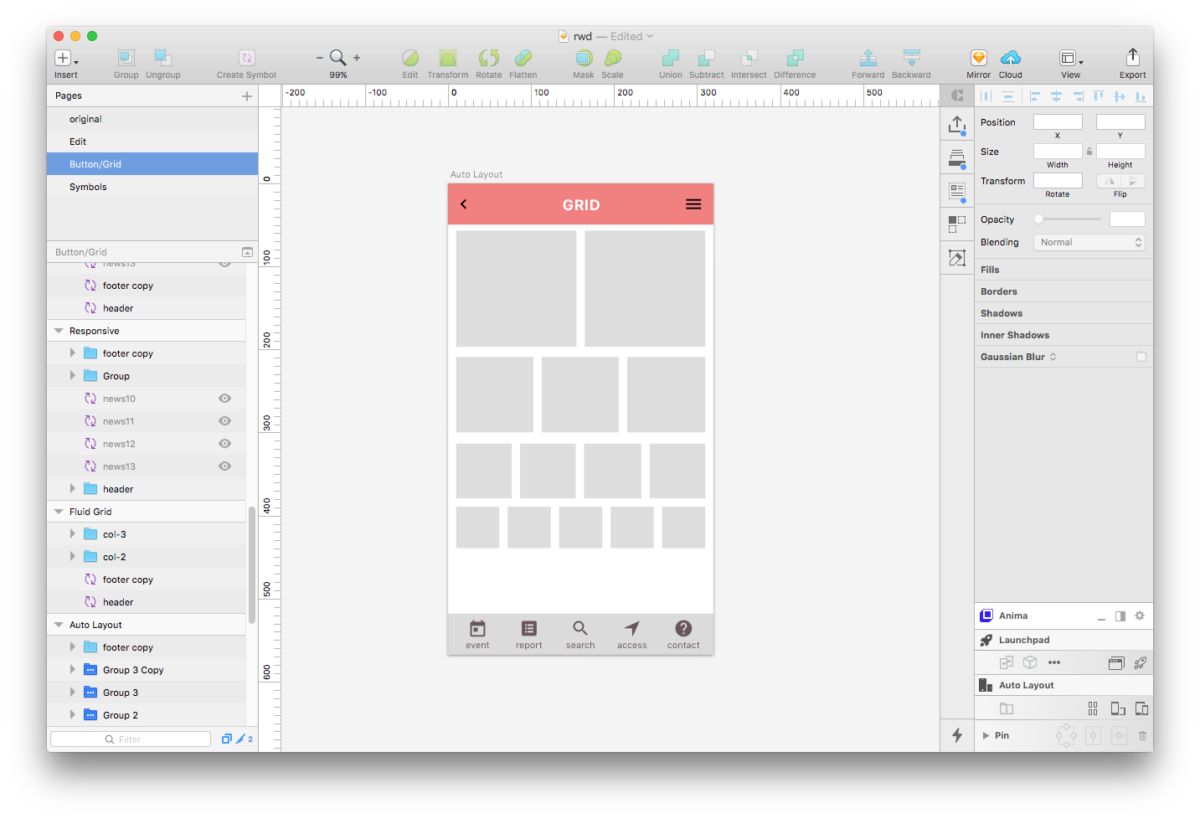
次のような、記事一覧のページがあったとします。

これをそのまま引き伸ばしてみると…

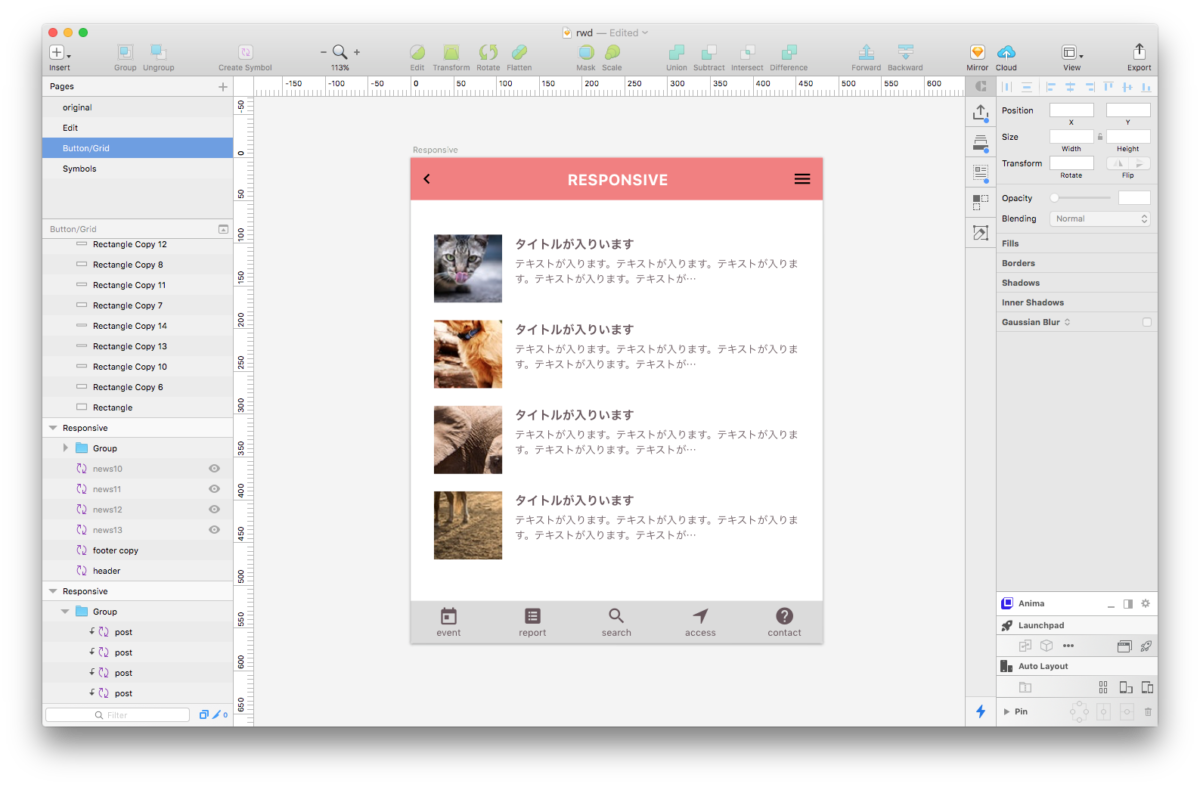
各アイコンが潰れたり、画像のトリミングが変わってしまいます。次のように、アイコンはそのままの形で画像のサイズも保ちたいですよね?

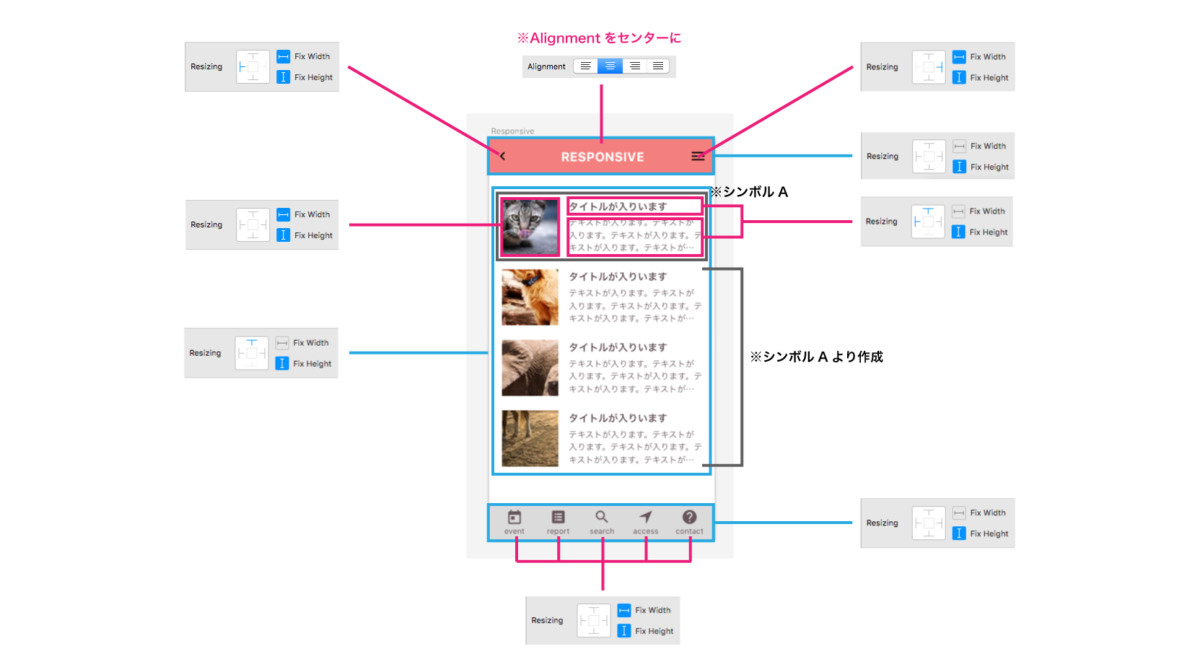
設定方法
「Resizing」を次のような設定にしています。アイコンだけではなく、背景となっているベタのオブジェクトも高さを揃えたり、写真とテキストのグループにも設定をしています。

今回は「Fix Height」も利用しているので、高さを変えても崩れません。

課題
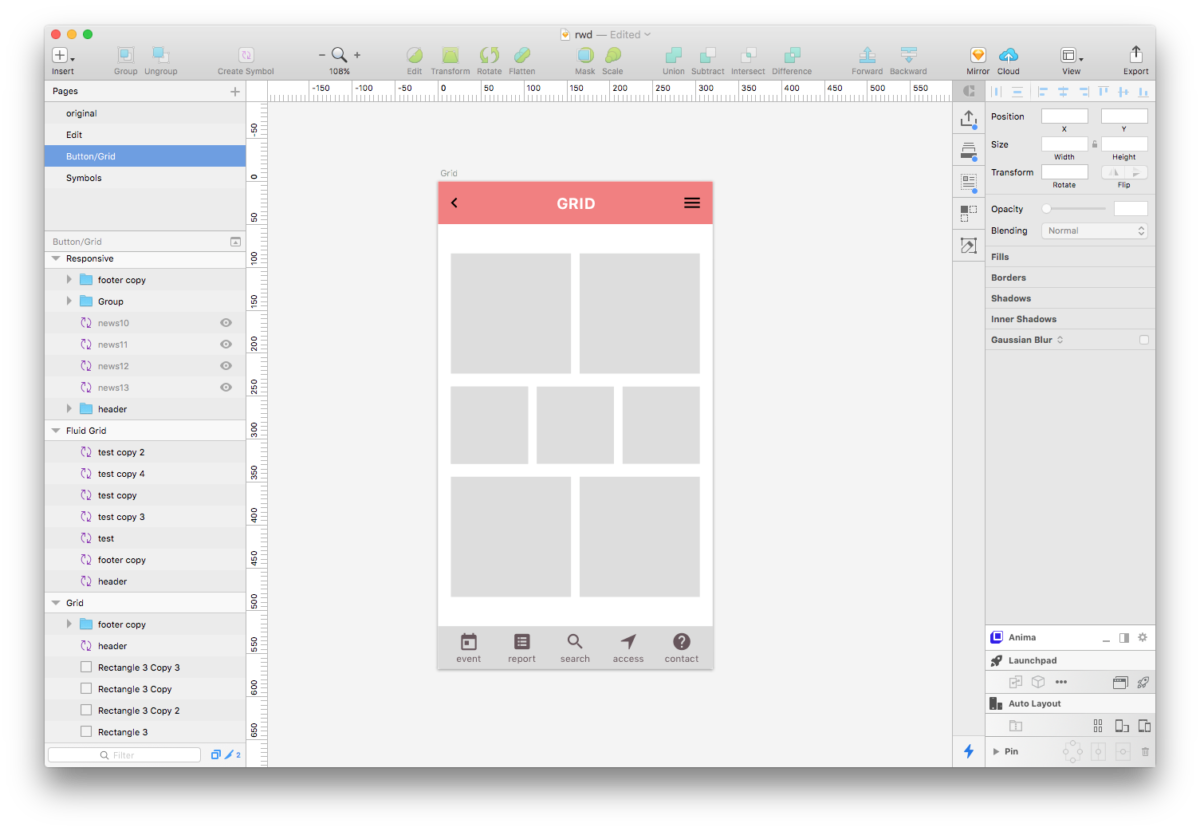
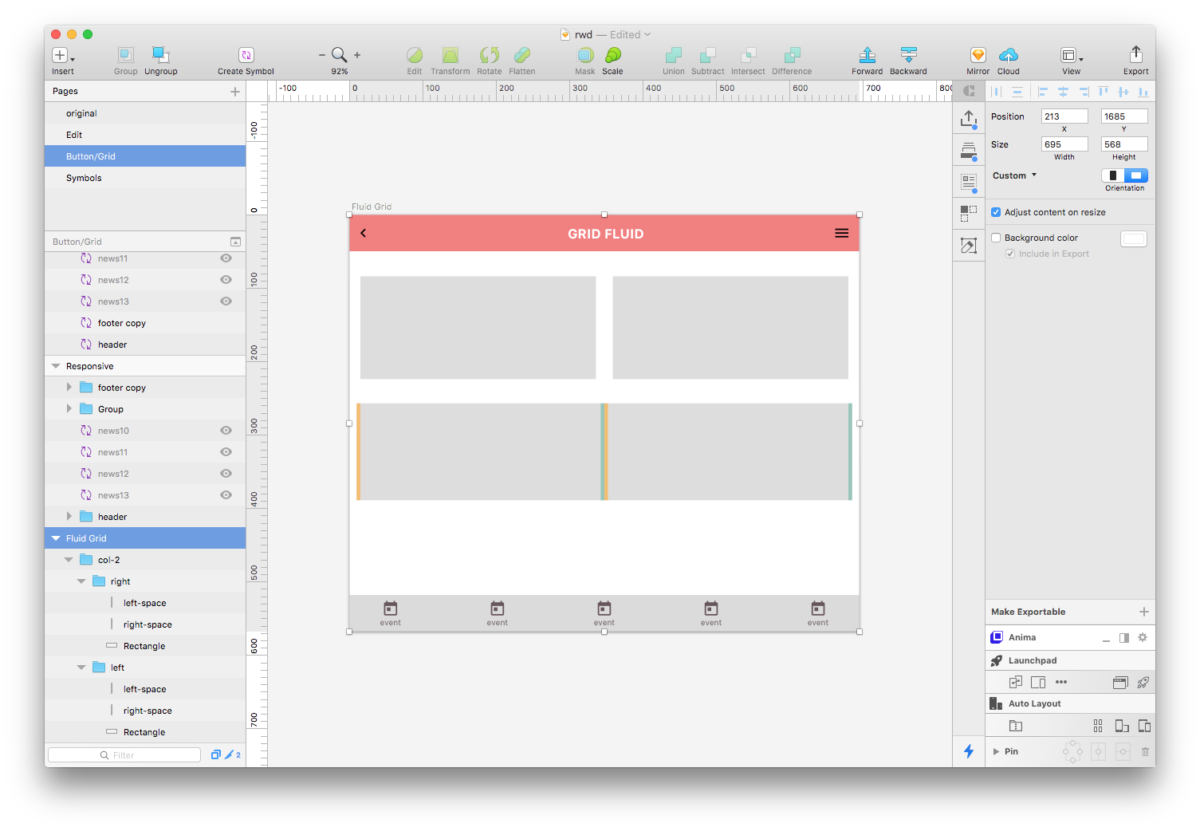
「Resizing」を利用して、2カラム、3カラムになる場合を考えてみました。

なにもせずに広げると…(ヘッダー、下部のナビゲーションは実践2の指定をしています)

一見、綺麗に広がったかなと思いますが、ヘッダーのアイコンと余白を揃えていた部分がずれてしまいます。

これは増えた幅を均等に余白に配分されるためと予想。ただ実際は、Bootstrapのグリッドのように余白(ガター)は固定値にしたいときはどうしたらいいのだろう…
例えば、2カラムで左右の位置を固定する。
これでは、カラム間の余白が広くなってしまう…

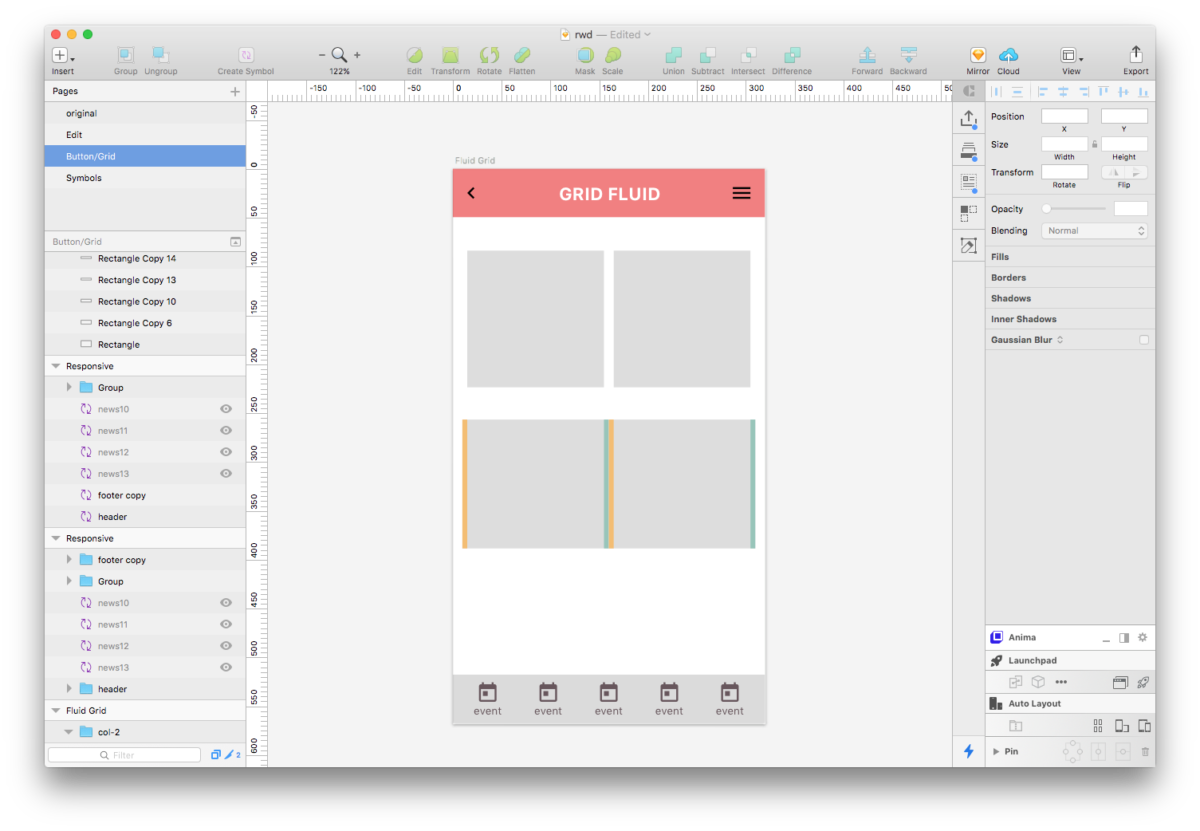
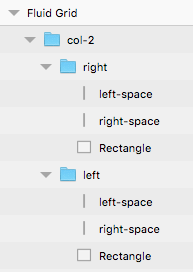
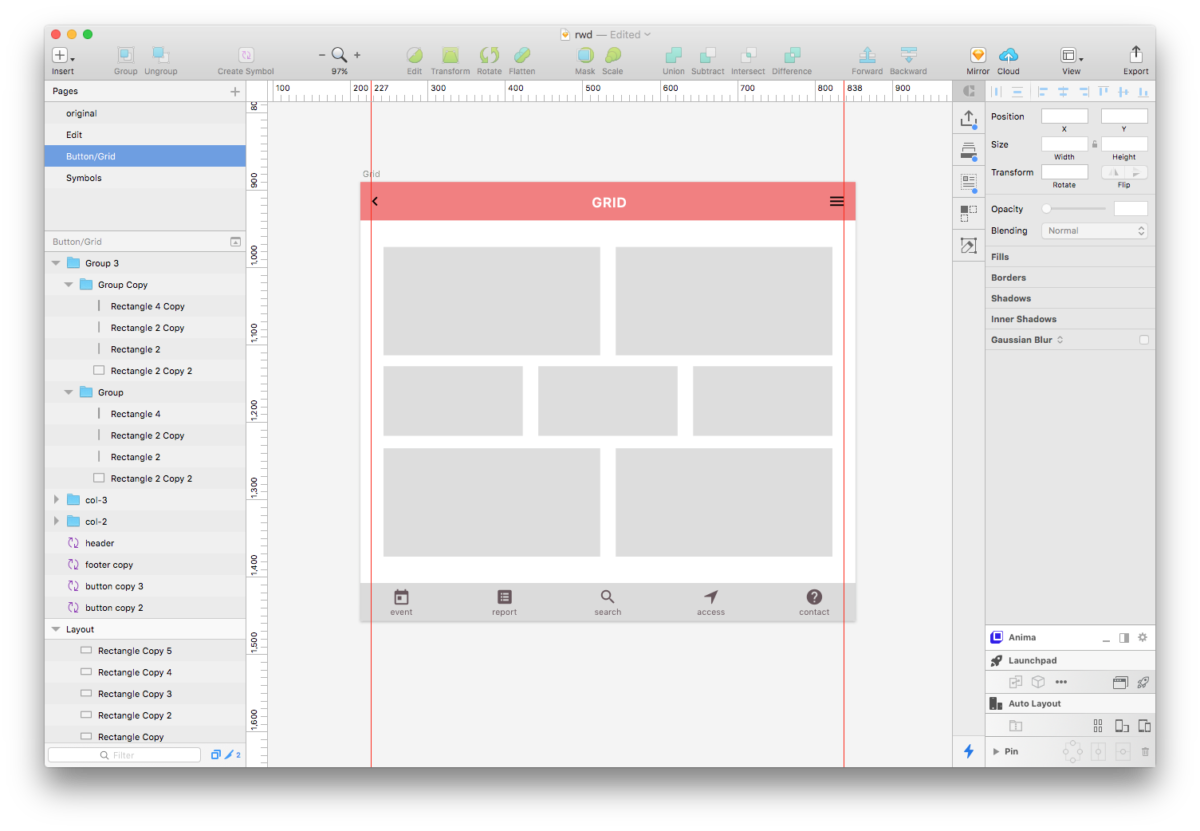
そこで、余白を含めたカラムを作り、カラムごとにグループ化し、全体も1つのグループとします。
- 左余白(オレンジ / left-space / 写真左)を左固定、Fix Widthをアクティブ
- 右余白(グリーン / right-space / 写真中央)を右固定、Fix Widthをアクティブ・
- 全体(col-2 / 写真右)に左右固定を設定します。
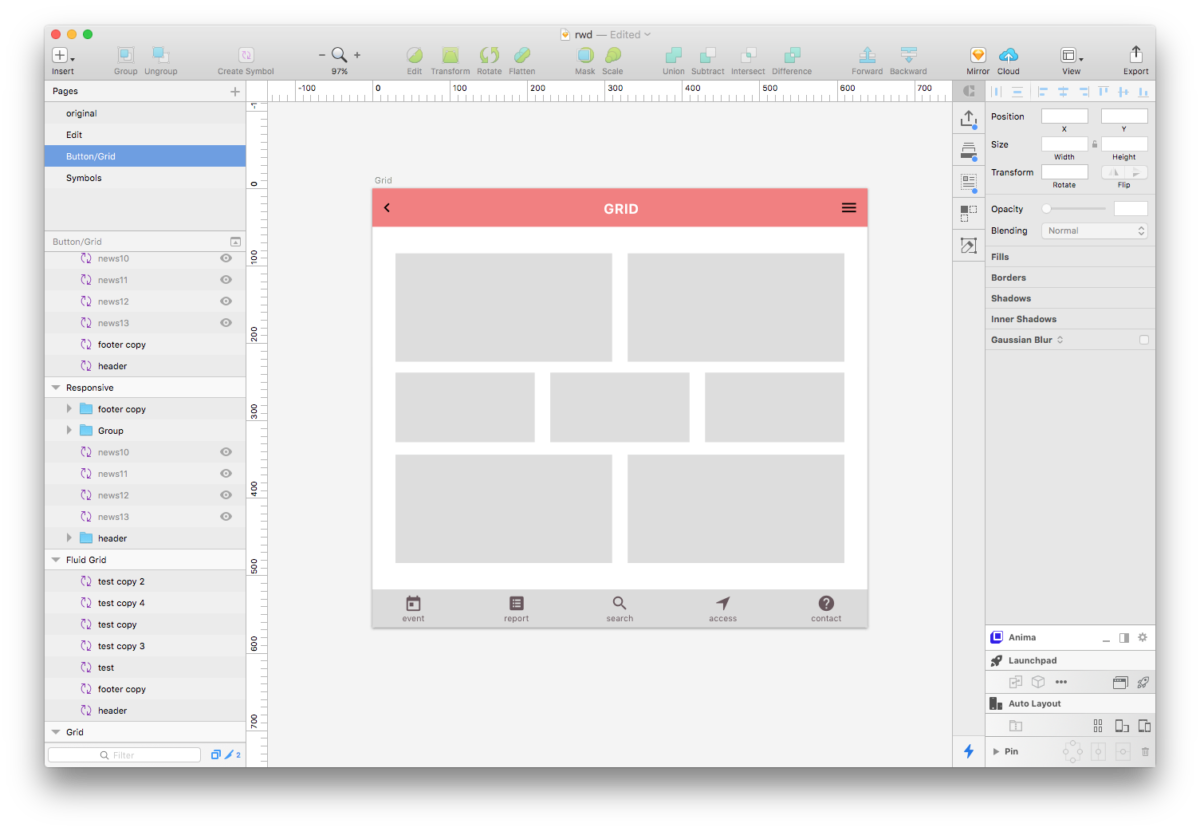
このように設定すると…

広げても余白は固定されます。

3カラムでも固定されます。
参考サイト:Fluid Grid Systems in Sketch 39 – Design + Sketch – Medium
ただ、これをカラムごとにするって思うと、ちょっとお手軽ではない…。いい方法があれば、教えていただきたいです。
2017.7.24 追記 余白固定の情報いただきました。ありがとうございます。
お教えいただいたプラグイン
Auto Layout for Sketch – Responsive Design for Designers
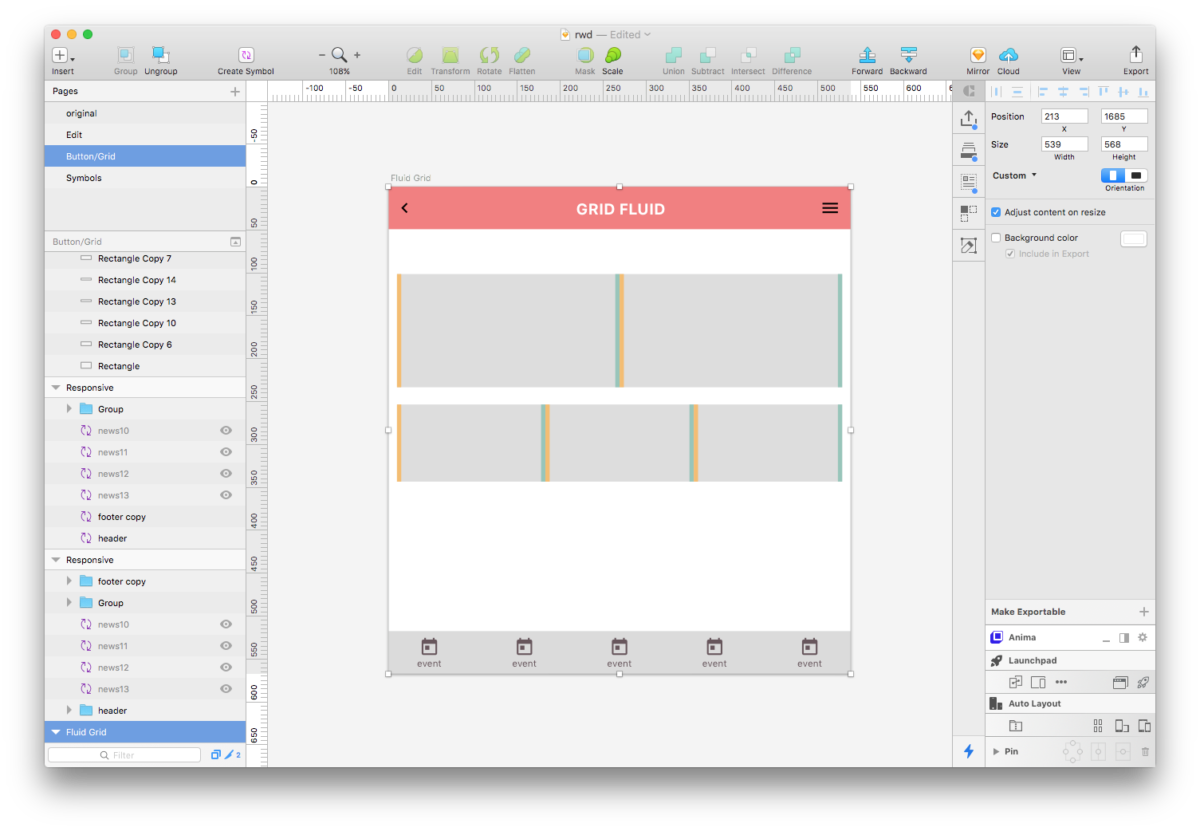
使ってみました。

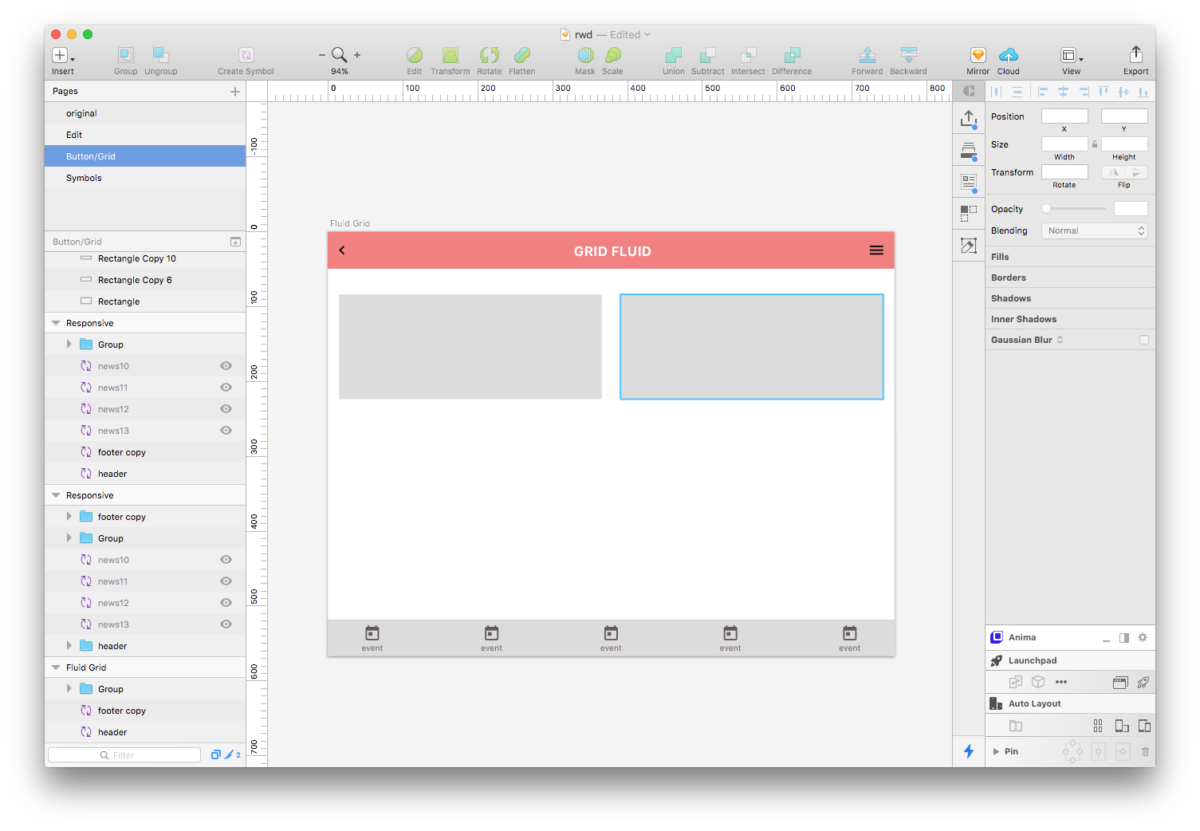
これで引き伸ばしてみると…。

余白固定できました!が…伸ばしたり縮めたりしていると、1pxずれたりする。
例えば3カラムならコンテンツを33.33%ずつにしているので、どうしても割り切れない分ずれてしまうのかな…。みなさんどうしているのでしょう。また、課題が残りました。
設定がおかしいのかもしれないので、出直してきますっ!!(中途半端ですみません…)
———2017.7.24 追記ここまで
使ってみたプラグイン
まとめ
参加されてた方で「気になって、ちょっと使ってみたけど一人じゃなかなか進めなかった…」とおっしゃられてた方が何人かいたので、触ってみるいいきっかけになったかなぁと思います。ただデザイン段階で、レスポンシブの挙動を完全に作り込むのは難しいかなと。
また、8月6日(日)19:00〜に、【公開生配信】 AED-LABO第23回 「Sketchでどんなことができるの?」 でもお話させていただくことになっているので、よかったらご覧ください。
(あぁ…グリッド…悔しいなぁ…)