
2018年12月12日に開催した「クロコラボ #19 WordPress もくもく会」のレポートです。
WordPress 5.0のリリース
先日12月6日(日本時間では7日)に、WordPress 5.0 がリリースされました。一番大きな変更点は、以前からアナウンスがあったとおり、エディタが新しくなることです。新しいエディタは、もともとGutenbergと呼ばれていましたが、Block Editorと呼ぶことになったそうです。旧エディタはClassic Editorと呼ばれています。
Block Editorは、開発段階からプラグインとして配布されて、WordPress 4.9.8からインストールして試すことができました。クロコラボでも#15でGutenbergを試しています。Classic Editorとあまりに違うため当初は戸惑いましたが、記事を書くことに関してはとても書きやすく、お客さんにも使いやすいのではないかと思っています。
また、WordPress 5.0の推奨環境が、PHP 7.2以上、MySQL 5.6以上となっていました。PHP 5.6で更新してしまった方がいて、今のところ正常に動いているようですが、アップグレードできる人は推奨環境に対応したほうがよさそうですね。また、ロリポップを使用している人は、今のところPHP7.1までしかないようです。
Twenty Nineteen
今回のクロコラボでは、Block Editorに対応したデフォルトテーマであるTwenty Nineteenを試してみました。テーマのカスタマイズでどのような設定ができるのか、ウィジェットはどこに表示されるのか、アイキャッチはどのような表示になるのかなどです。いくつか気になった点がありました。
1. ロゴマークが正方形でしか登録できない
おそらくロゴのシンボルマークのみを設定する想定をしているのかもしれませんが、日本の企業サイトなどではロゴタイプまでを含めたものを使うことが多いかと思われます。サイトタイトルに設定するとテキストで表示されるものの、日本では横長でロゴタイプも含みたいケースが多い気がします。ここはカスタマイズしたくなりますね。また、透過したロゴマークを登録しても、白背景がつきました。

2. メニューの位置
ロゴやサイトタイトルと接近していて、ちょっと使いにくいかなと。英語だとそこまで気にならなくて、日本語だからってのもあるかもしれません。
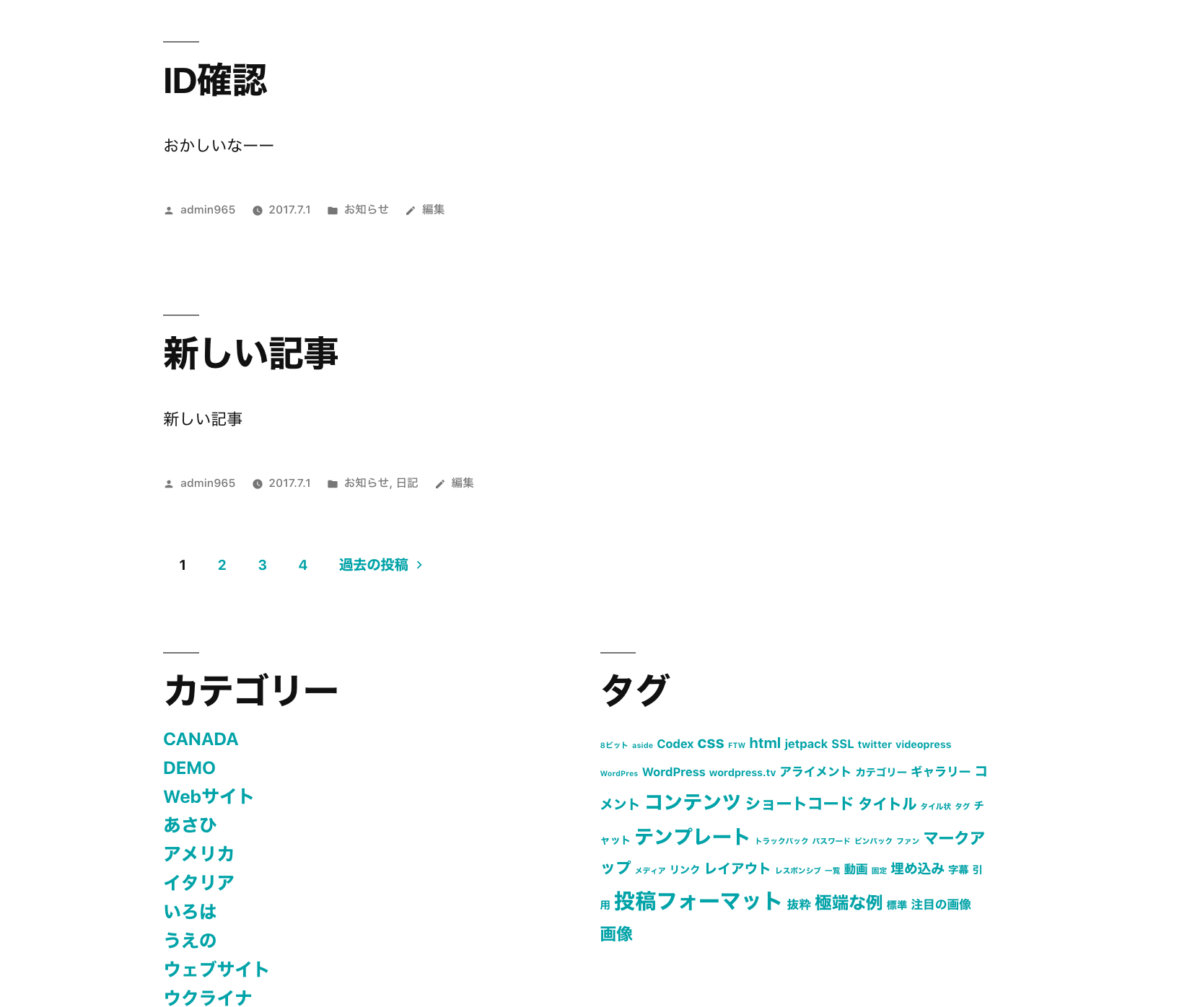
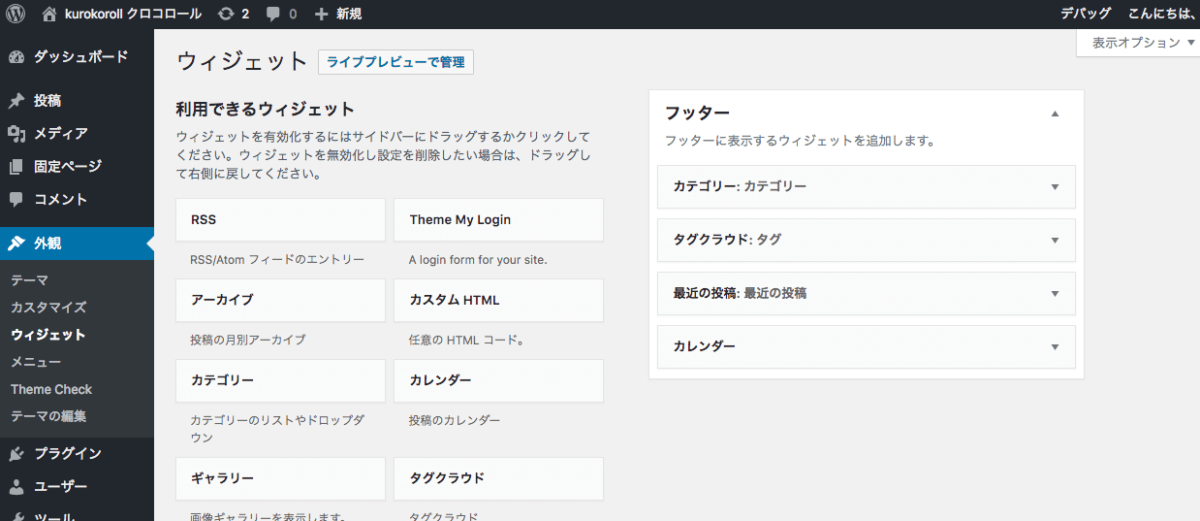
3. サイドにウィジェットがない
企業サイト等では、記事の一覧などでカテゴリーやアーカイブをサイドに表示するケースが多いのですが、ウィジェットがメイン領域の下にしかないため、サイドに表示することができません。サイトの閲覧者もモバイルが多いと思うので、モバイルの場合は問題ないですが、パソコンだと少し不便かもしれませんね。このあたりは、テーマをカスタマイズして使うようになりそう。でも、記事周りはすっきりして、ブログ等文章を読むものには良さそうです。


まとめ
今回ノートパソコンを持ってない方がいらっしゃって、どうしようかなと思ってたのですが、参加者の方に「スマートフォンがあるならWordPress.comで使ってみたら?」と言っていただけて「なるほど!」と思いました。ついローカル環境で試して…というのが染み付いてしまっていたので盲点でした。
年末の忙しい時期にお集まりいただきありがとうございました。次回は年明けの2019年1月16日(水)の開催を予定しております。テーマは「HTMLのheadタグ内について考えよう」です。新年ということで、HTMLも頭から見直してみようと思います。申し込みはまだですが、開始しましたらFacebookページやTwitterで告知いたします。