
2018年8月22日に開催した「#15 WordPress もくもく会」のレポートです。クレボウさんと一緒にマツヤマンスペースさんで行いました。久しぶりに行くと、ミーティングスペースが改築されて扉がついてる!(かなり前かもしれませんが……)いつもと違う環境で、集中できてよかったです。
さて、今月3日のWordPressのアップデート4.9.8のアップデートより新エディタの「Gutenbergを試そう」という呼びかけが始まったので、実際に試してみました。自分が試した内容を中心にピックアップしてみます。
試した内容
カスタムフィールド系のプラグインとの相性は?
記事を書くときに直接関係のありそうなプラグインとして、カスタムフィールドが考えられます。よく使用する2つのプラグインを試しました。
Advanced Custom Fields
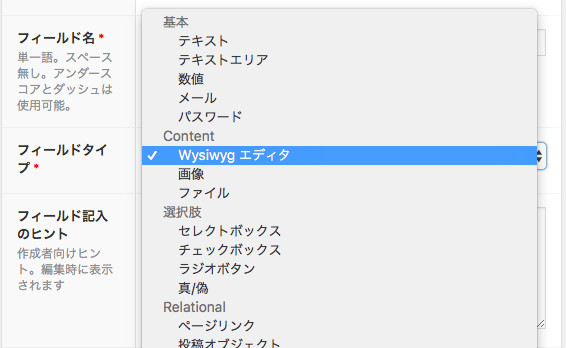
Advanced Custom Fields(無料版)は、カスタムフィールドを簡単に作ることができるプラグインです。機能全てを試した訳ではないのですが、よくテキストやテキストエリアなどの基本的なものは問題なく使えました。フィールドタイプのContentではさすがにGutenbergを選べませんよね。

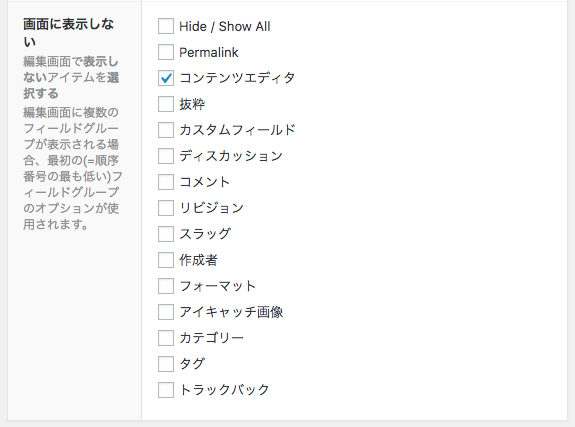
よく使うパターンとして、エディタは非表示にしてカスタムフィールドだけを表示して、項目を入力していくような形があります。この場合、このプラグインでは「画面に表示しない」という項目で「コンテンツエディタ」にチェックを入れて非表示にしますが、こちらは動作しませんでした。(エディタが違うから当然といえば当然かな……)

使用したバージョン:4.4.12
Smart Custom Fields
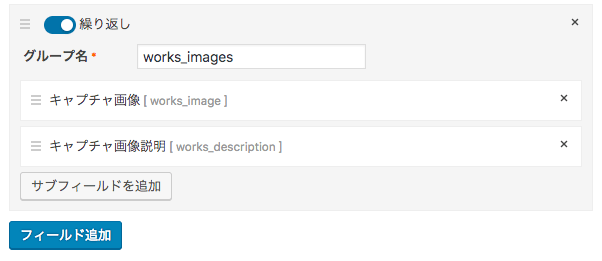
こちらもカスタムフィールどを作るのによく使われているプラグインです。特徴は、もともとフィールドグループの繰り返しができることが大きいかなと思います。本サイトでも制作実績の画像で使っています。

ただ、プレビューだと繰り返しのフィールドが表示されませんでした。投稿を表示するときちんと表示されているので、とりあえずは大丈夫かな。
使用したバージョン:4.0.2
カスタム投稿タイプの追加は設定に注意!
カスタム投稿タイプを追加するには、プラグインを使う方法もありますが、ローカル、ステージング、本番環境など設定を途中で変えると面倒なので、function.phpで設定するようにしていますが、register_post_typeの設定でつまづきました。
カスタム投稿タイプを追加しても、Gutenbergにならないじゃないか!しかも表示すると真っ白!!と思ったら、ちゃんと設定がありました。“show_in_rest”を true にしないと旧エディタのままになるのです。次の記事で解決できました。
Gutenberg、初見です – WordPress私的マニュアル
※ここのサイトの内容を引用にしたかったけど、引用ブロックにすると記事の更新ができなくなってしまいました
記事内にもあるように、GutenbergにはREST APIが必須なのです。同様に、WordPress 4.7と4.7.1の脆弱性の際に、REST APIを止める対策をしていた方も、エラーがでて使えなくなっていましたが、解除すると使えるようになりました。
カスタムブロック
Gutenberg にカスタムブロックを追加してみよう – Photosynthesic blog
この記事にあるサンプルコードを使って試しました。フォーマットを決めたいものは、カスタムブロックを使うと良さそうです。初めはテーマで編集するのかなと思いきや、プラグインのアドオンのような感じで、プラグインとして扱われるというのが驚きでした。
テキストのペースト
Word等のドキュメントから貼り付けをすると、改行で次のブロックができてしまうため、たくさんのブロックができてしまうので、どうしよう……
Markdownはペーストするといい感じにブロックわけしてくれたので、よさそうでした。直接ブラウザで書かずに、Markdownで書いてから、画像入れていくのが効率がいいかも。
ブラウザ問題
参加者さんより、仮想環境のIE11(VirtualBox上)で使えないという声がありました。自宅で試してみると「ブロックの追加」でマウスホバー時のボタンの挙動がおかしかったり、記事を書いている途中に「予期しないエラーが発生しました」というアラートが表示されて中断されてしまい前に進めない状態に……。自分の環境のせいか切り分けができてないのですが、とりあえず試すには別のブラウザがよさそうです。
その他
イベントページでシェアされた投稿などもご参考ください。
おわりに
今回のレポートより、kurokorollのウェブサイト内で更新することにしました。過去の記事は、g.o.a.tのブログでご覧ください。
早速Gutenbergで更新してみましたが、新規で記事を書くのは結構楽かもしれません。デフォルトのままでも記事が見やすいように思います。ただ、クライアントへの説明や既存サイトからの更新が結構大変かも……。せっかく早くから使えるようになっているので、ぼちぼち説明していきたいと思います。