先月1月18日に正式版がリリースされたBootstrap4。2月17日に開催されたAED Vol.2「webクリエイターのための情報交換所」でも、ミニセッションのうち前川昌幸さん(株式会社イー・ネットワークス)には「Bootstrap4のSass」、阿部正幸さん(KDDIウェブコミュニケーションズ)には「Bootstrap4 クイックレシピ」を説明していただきました。
聞いていると「簡単にできそう!」と思っていましたが、実際に触ってみると、つまづくところも多かったです。(前川さんと阿部さんのセッション聞いてなかったら、もっと詰まってただろうな…)
まずはv3からの変更箇所を確認
参考サイトを見て、CSSの変更箇所を確認
CSSで一番大きな変更は、グリッドシステムがFlexboxに対応されたことかと思います。v3よりも記述が少なくて済むようになりました。
CSSのプリプロセッサーがSassに変更された
こちらも大きな変更ですね。Sassで管理できるとカスタマイズしやすいかと思いましたが、Sassファイルだけでも40ファイル、mixinやutilitiesのファイルを合わせるとかなりなファイル数。サンプルから要素の検証でファイルが分かったとしても、関数や変数でしっかりと構成されているので、思ったようにカスタマイズするにはちょっと気合がいりそう。「_variables.scss」に変数がまとめられているので、変数の値を調整する程度のカスタマイズをして(思わぬところまで変わってしまいそうですが)、あとはオリジナルのCSSでオーバーライドするほうがいいかもしれません。
もしくは、「bootstrap-grid.scss」が分かれているので、かなりカスタマイズが必要であれば、グリッドシステムだけ組み合わせて使うなど部分的に使うのが良さそうですね。そもそも、Bootstrap使う前提でデザインを考えないと、メリットがあまりないかと思いました。
実践あるのみ
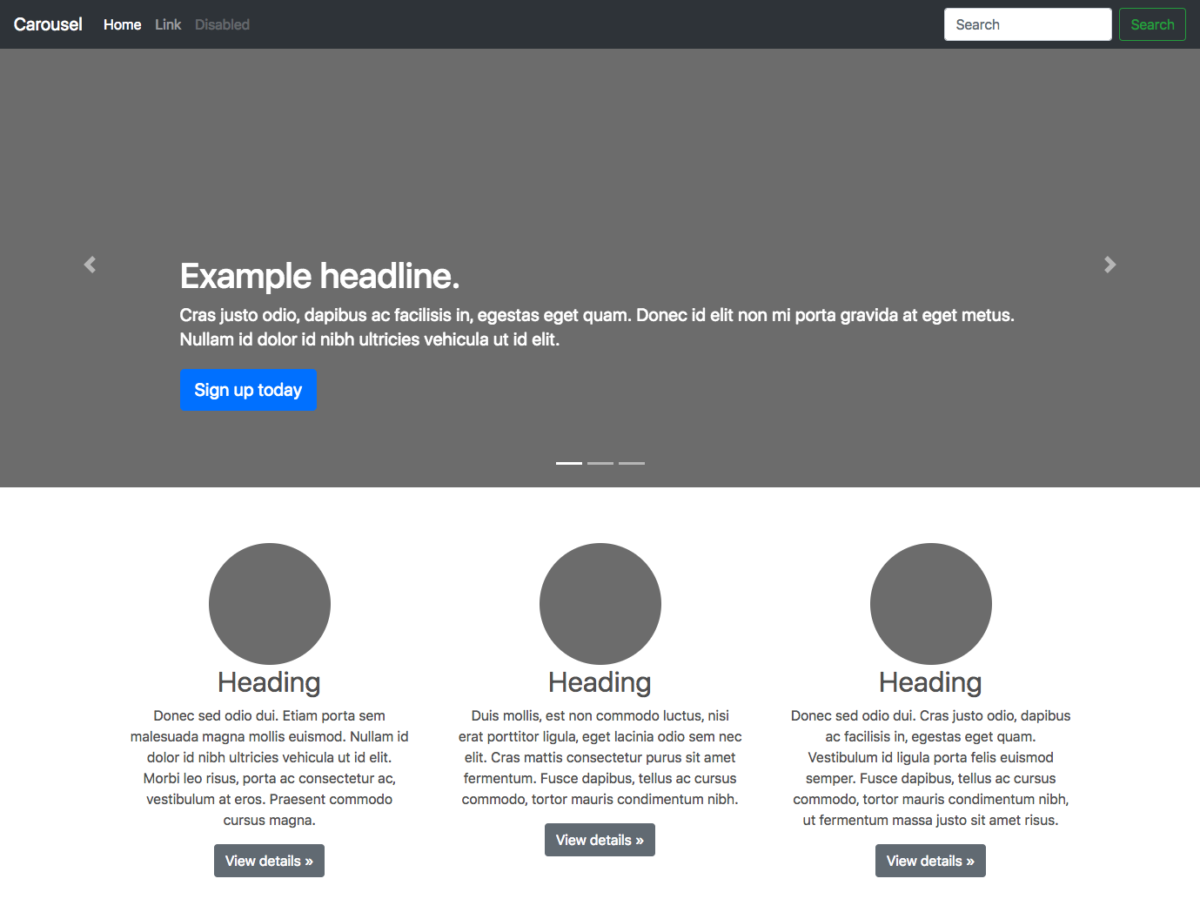
それぞれ、まずはコードを書いてみようといことで、私はExamplesにある次の例を真似しながらコードを書いてみました。

ナビゲーションのところですでに思ったようにいかない…汗
隙間を空けたいのに、どのクラスを使えば…
右に寄せたいのにどうすれば…
慣れていないので、どうしてもクラスを探すのにとても時間がかかってしまいました。
npmを使ってインストールしてみる
Bootstrap4の公式サイトにある、Documentation – Getting started – Download – Package managers に、npmのインストールがあるので試してみました。空のファイルを用意して、そのファイルに対してターミナルでコマンドを打ちます。(Node.jsがない人は先にインストールしました)
$ npm install bootstrap
ファイルの中に、次のようにインストールされました。
-- node_modules
¦-- bootstrap
¦ ¦--dist
¦ ¦--js
¦ ¦--scss
¦ ¦--package.json
¦ ...etc.
¦
-- package.json
今度はnode_modules内にある「bootstrap」に対して、次を実行します。
$ npm install
すると、ファイル「bootstrap」の中に「node_modules」が作られ、その中に「package.json」で指定されているパッケージがインストールされます。
-- node_modules
¦-- bootstrap
¦ ¦--dist
¦ ¦--js
¦ ¦--node_modules
¦ ¦--scss
¦ ¦--package.json
¦ ...etc.
SCSSファイル内のSassをコンパイルをするには次を実行します。
$ npm run css-compile
これで「scss」フォルダ内にあるSassファイルが、「dist」-「css」フォルダ内にコンパイルされます。ただ、こちらでは足りないそうで、加えて次も実行する必要があります。
$ npm run css-prefix
また、縮小したファイルにするには、次のように実行します。(css-compileのあとにcss-prefixをしないとエラーになりました。)
$ npm run css-minify
おわりに
Bootstrap自体にあまり慣れていないので、いちいち時間がかかってしまいましたが、慣れると素早くサイトを構築できそうです。また、Sassのファイルの分け方や構築の仕方なども、とても勉強になりますね。ただ、後半にしたnpmを使ったSassファイルのコンパイルは、いちいち実行するのは面倒。普段gulpを使用しているので、そちらに組み込んで使いたいなと思いました。
はじめにもお話した通り、先日開催したAED Vol.2で前川さんと阿部さんのお話を聞いていなかったら、もっとつまづいていたと思います。人に聞けるって本当にありがたいですね。ありがとうございました!
余談
今回も差し入れありがとうございました。カラフルなマカロン、なんだか春を感じますね。わたしは紅茶といちごをいただきました。
お店はこちらだそうです。
愛媛の洋菓子店 ラ・ヴィ・シュクレ
Jimdoで作られたサイトだな。(ついつい何で作ってるかみてしまします)