2018年一発目は、昨年話題となったCSS Grid Layoutを試してみました。基本的な内容は参考サイトとかぶるので、実践した内容と一部抜粋して振り返っていきます。
参考サイト
参考サイトを見ながら実践
① 3カラムのシンプルなレイアウト
See the Pen CSS Grid Layout by kurokoroll (@kurokoro) on CodePen.
② masonry風の複雑なレイアウト(レスポンシブで1カラムに)
See the Pen CSS Grid Layout Responsive by kurokoroll (@kurokoro) on CodePen.
まずは全体のコンテナに「display:grid;」を指定すると、その中の要素がグリッドアイテムになるのは簡単。それに「grid-template-columns」や「grid-template-rows」プロパティを使って、それぞれの幅を指定するのも理解できました。
すると、見慣れない単位出現!「fr」ってなんだ!!
frは fraction(比率)のことで、親要素から見た子要素の大きさを具体的な数値ではなく割合で表現します。
CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する _ Webクリエイターボックス
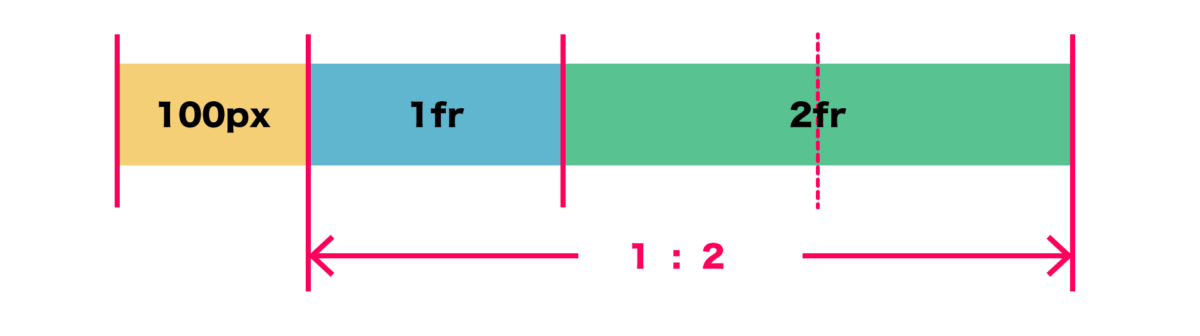
つまり、frの数値の割合で幅が決まるようになる。次のように行の幅を指定したとします。すると、100pxは固定で、残りの幅を「1 : 2」の割合で分けることになります。
grid-template-columns:100px 1fr 2fr;

frについてや、その他詰まった箇所などは、こちらのサイトが分かりやすかったです。
参考サイト:CSS Grid Layout を極める!(場面別編) – Qiita
さて、実際にコードを書いくうちに、今までのCSSであまり馴染みがないなと思ったのは、グリッドラインによって範囲を指定するところでした。先ほどの②のレイアウトだと、行と列全てにラインを入れていくと次の図のようになります。

列(ピンク)5本、行(青)6本の線を引くことができます。その線の何番目から開始して、何番目で終わるかを指定します。例えばA(オレンジ)のアイテムの指定は次のようになります。
.box-big1{
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 4;
}
さすがにこんなに書くのは面倒なので、ショートハンドで書くことができました。
.box-big1{
grid-column: 1 / 2;
grid-row: 1 / 4;
}
別の書き方としては、「span」を使うと何個分までかで指定できるようです。
.box-big1{
grid-column: 1 / span 1;
grid-row: 1 / span 3;
}
グリッドラインの数を考えていると、こんがらがってしまうので、「慣れるまでは紙に書きたい!」といった声があがっていました。
その他試したこと、補足など
Q. グリッドアイテムは重ねられるのか。
範囲を指定すれば、グリッドアイテムはそれぞれ重ねれるし、z-indexを使って重ね順も指定できた。
See the Pen CSS Grid Layout z-index by kurokoroll (@kurokoro) on CodePen.
Q. 上の例だとグリッドアイテムがずれて隙間ができてしまうが、自動で埋めれないのか。
全体のコンテナに「grid-auto-flow: dense;」を指定すると、空いてる隙間を極力埋めるように配置してくれるようです。こちらの記事にその他の値など分かりやすく説明してくださっていました。
参考サイト:アイテムを自動的に配置したい – CSS Grid Layout を極める!(場面別編) – Qiita
See the Pen CSS Grid Layout Dense by kurokoroll (@kurokoro) on CodePen.
Q. 自分の好きな順番に変えれるのか?
こちらも先ほどの参考サイトの続きになりますが「order」を使うと順番を変えることができるようです。
参考サイト:自動的な配置の順番を変える – CSS Grid Layout を極める!(場面別編) – Qiita
まとめ
基礎的なところ中心でしたが、どんな仕様なのかは概ね掴めました。とはいえ、奥は深そうです。第一段階では、グリッドラインで考えるところが少しネックになりそうですが、その他はFlexboxに似ているところもあるので、Flexboxを使っている人にとってはわかりやすいかなと思いました。いろんな方のブログに情報があるので、とても助かりました。参考にさせていただいたサイトの方々、本当にありがとうございます。
そして参加者の皆さま、毎度たくさんの差し入れありがとうございます!