
2019年3月21日に開催した「クロコラボ #21 HTMLとCSSでいろいろなボタンを実装してみよう」の参加者で話した内容をもとに記載しています。
参考にした書籍やサイト
- インクルーシブHTML+CSS & JavaScript 多様なユーザーニーズに応えるフロントエンドデザインパターン
- Webアプリのアクセシビリティを追求せよ!「インクルーシブ」なマークアップを議論しながら学んでみた _ HTML5Experts.jp
- a_ アンカー要素 – HTML_ HyperText Markup Language _ MDN
- button_ ボタン要素 – HTML_ HyperText Markup Language _ MDN
- 意外と難しいボタンのお話 _ could
- 【HTML入門】ボタンを使いこなして正しくリンクを作成してみよう! _ 侍エンジニア塾ブログ(Samurai Blog) – プログラミング入門者向けサイト
- 【保存版】CSSだけで作れるホバーアニメーションボタン総まとめ – オークニズム
ボタンとは?

通常のウェブサイトで使われる”ボタン”といえば、フォームの送信ボタンやリセットボタンがはじめに思い浮かびましたが、他にどんなところで使っているでしょうか?例えば次のようなところで使われているのを見かけるかと思います。
- モーダルウィンドウの開閉
- アコーディオンの開閉
- スライドショーの左右移動やドットのナビゲーション
これらはサイトの利用者が、
- もっと情報を見たい(取得したい) / もう情報を見たくない
- 次に進みたい / 前に戻りたい
- 別のものに変えたい
といった状況の時で、ボタンを押す時は、サイトの利用者が何かしらの行動を起こす時になるかと思います。
また、これらを実装する時は、JavaScriptが伴うことが多いので、JavaScriptを絡めた処理はボタン使うことが多いという意見がありました。
ボタンの実装
明確な役割のある<input type=”submit”>(送信ボタン)や<input type=”reset”>(リセットボタン)以外の汎用ボタンを実装するとき、いくつかのコードが思い浮かびます。<a>(アンカー要素)、<input type=”button”>(入力欄要素の汎用ボタン)、<button>(ボタン要素)といったところでしょうか。
<a href="http://kurokoroll.com">LINK</a>
<input type="button" value="BUTTON">
<button type="button">BUTTON</button>まず、アンカー要素の<a>は、ボタンと同様に「もっと情報を見たい」「次に進みたい」と同様の状況も考えられますが、基本はページ内の該当箇所や別ページ、ファイル等へリンクをするものなので、用途がわかりやすいと思います。ただ、CSSでボタンのようなスタイルにすることもあるので、ボタンと混同することもありそうですね。
わかりにくいのは <button>と<input type=”button”>の違いかと。正直なところ、用途の違いは明確に説明できませんが、次のような使い分けができそうです。
1. CSSで装飾するかどうか
ボタンを実装する時、多くの場合はCSSで装飾すると思います。その場合、<input type=”button”>だと、閉じタグがなく子要素を持てません。例えば次のように、背景やシャドウをつけたり矢印をつける場合には、<button>のように子要素をもてると実装しやすいですよね。

2. 値(value)を利用するかどうか
ボタンを実装する時は、JavaScriptが伴うことが多いと前述しましたが、JavaScriptが伴うということは、そのボタンが何なのか見分ける必要があることが多いと思います。その時にvalueを使うことがありますが、<input>の場合はvalueの値がそのままボタンのテキストになるので、多くの場合は日本語になってしまいます。<button>を使うと、valueとボタンのテキストを別々にすることができ、valueの値が使いやすいという意見がありました。
<input type="button" value="ボタン1">
<input type="button" value="ボタン2"><button type="button" value="button1">ボタン1</button>
<button type="button" value="button2">ボタン2</button>たしかに<button>のほうが使いやすい!
ボタンの装飾
ちょうど勉強会の当日、長谷川恭久さん(@yhassy)の記事を読んでたら、次のようなコメントをいただきました。
ボタンにはいろいろな状態があり、長谷川さんのツイートのように、デフォルト、フォーカス、無効、マウスオーバー、押し(アクティブ)があります。これらはCSSの擬似クラスで実装できますが、状態よる装飾や挙動をどのように表現するとよいかは、これまでずっと課題とされてきたと思いますし、近年もUIに絡めて考えられることが多いと思います。
今回は、ボタンについて次のような課題を話しました。
- マウスホバーを透過にしがち
- スマートフォンでのボタンがわかりにくい
- ボタンテキストをどうするか
1. マウスホバーを透過にしがち
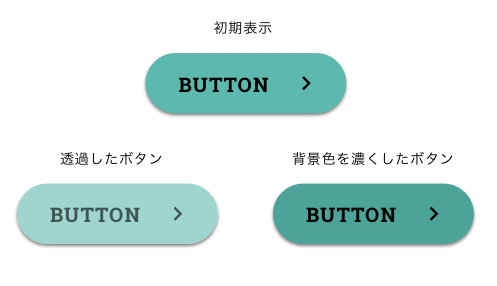
私はデザインデータにマウスオーバー等の指示がない場合、透過にしてしまうことが多いのです(確認しても「透過で」という指示が多いですが…)。本来は強調をしないといけないところなので、透過は弱くなってしまうから別の表現がいいのではという意見がありました。例えば、次のように背景を濃くするといった方法です。

2. スマートフォンでのボタンがわかりにくい
そもそもスマートフォンにはマウスオーバーがないので、明確にボタンでないとタップされない可能性も考えられるのですが、フラットデザインの流行により、逆にシンプルなボタンが多くなりました。

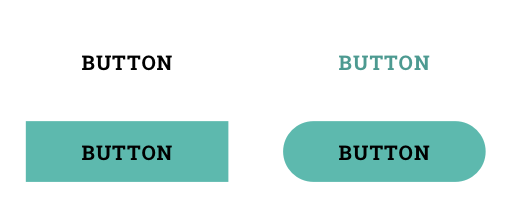
これらは、場合によってはタイトル等の装飾と間違われてしまうかもしれません。私は実際にデザインデータを見て、別の用途として処理してしまったこともありました。これではサイトの利用者に、ボタンだと気づいてもらえないかもしれません。
参加していたデザイナーさんにどのようにしてるか聞いてみると
- 矢印などでボタンだとわかるようにする
- 少しシャドウをつける
- 矢印にアニメーションをつける
- 背景に変化をつける(グラデーションが移動するなど)
といった方法で、ボタンだという認識をしてもらえるように工夫しているそうです。

また、ボタンだと認識されていても、タップした瞬間に状態の変化がないと「ボタンじゃなかったかな?」と思われる可能性もあると思います。タップ時にも変化をつけれるといいですね。
3. ボタンのテキストをどうするか
ボタンのテキストは、次の動作を表す内容のテキストまたはアイコン等で表現されていると思います。例えばフォームの場合だと「確認」「送信」「編集」といったボタンが用意されていて、その言葉をどうするかという話しです。「〇〇する」のような動詞形だと「確認する」「送信する」「編集する」といった表現になります。
例えば「詳細を見る」というようなボタンではどうでしょうか?

「詳細」だけだと硬い感じもするし、「詳しく」だと「く」と矢印「>」が記号みたいに見えたり、動詞形の「詳しく見る」だと、他のボタンまで統一したときに長くなるものもあったりする。もちろん別の「もっと見る」といった表現もできるので迷うそうです。
ここまで深く考えたことなかったけど、個人的には動詞形がわかりやすいと思っています。無意識に頭の中で「〇〇する」って読んでると思うので、行動をするということが明確なように感じるからです。
ボタンの実装
さて、実装の時間はちょっぴり遊びたかったので、あまり実務では使わないようなボタンをいろいろ試したかったんですが、前半の話がだいぶ長くなってしまい時間足らずでしたね。すみません。
ということで、次のの2つを実装してみました。
- 少し立体的なボタン
- マウスホバーでアニメーションのあるボタン
実際のコードはこちら。
See the Pen button by kurokoroll (@kurokoro) on CodePen.
デザインの良し悪しという話しは一旦置いといて、物理ボタンのようなボタンを実装したかったんです。ハマってるゲームのUIが好きだったのでそれと同じように作りたかっただけなんですけどね(笑)何度も押して「いいわー」って言ってしまいました。
アニメーションは、CSSだけでも随分いろんなことができるので、手軽でいいですよね。
まとめ
ボタンひとつにとっても奥が深いですね。今回はデザイナーさんも参加くださったので、デザインと実装の両方話せてよかったです。なにより、こういう細かい話ができるのが嬉しかったです。
実際に仕事でも、デザイナーさんだけが考えるんじゃなくて、エンジニアさんも交えて話しができるチーム体制やスケジュール(予算もかな)だといいですね。