
この記事は、2018年4月19日に開催した「#11 Sassを使ってみよう」のレポートです。前回中途半端になっていたのもあり、改めてSassを使ってみようという企画でした。
まずは、過去記事「Sass(SCSS記法)」にある基本的な内容を見つつ、どういうことができるのかを見ていきました。
実践
Sassといえばこの本「Sassの教科書」ではないでしょうか。昨年2017年9月15日に改定2版も発売されたそうですが、わかりやすくまとまっていてサンプルもあるので、勉強しやすいと思います。今回はこちらのサンプルコードを使って実践していきました。
See the Pen 2018.4.19 Sass(SCSS) by kurokoroll (@kurokoro) on CodePen.
次に、変数や関数を使ってスタイルをあててみました。
See the Pen 2018.4.19 変数・関数 by kurokoroll (@kurokoro) on CodePen.
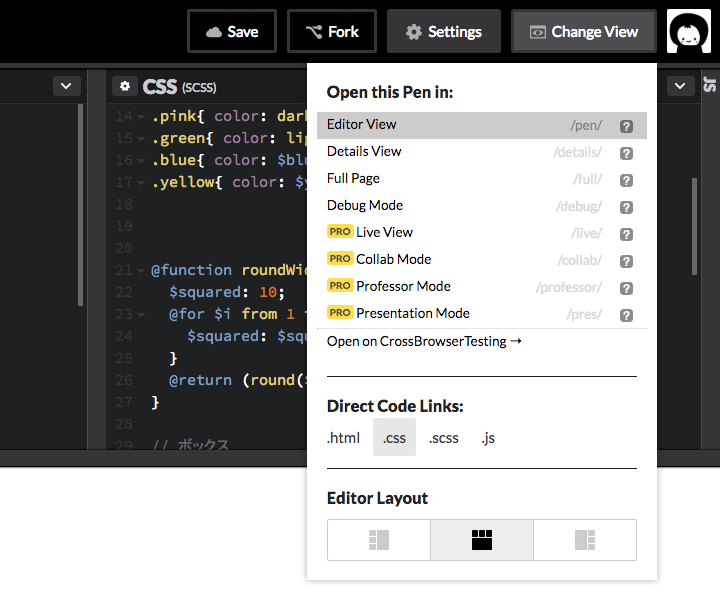
CodePenでは、CSSをSCSS設定にすると、その場でコンパイルされたCSSはみれません。(※見れるそうです。訂正を後に追記しました。)「Change View」の「Direct Code Links」にある「.css」を開くと、コンパイルされたCSSを確認することができます。(恥ずかしながら知らず、参加してた方に教えてもらいました…汗)

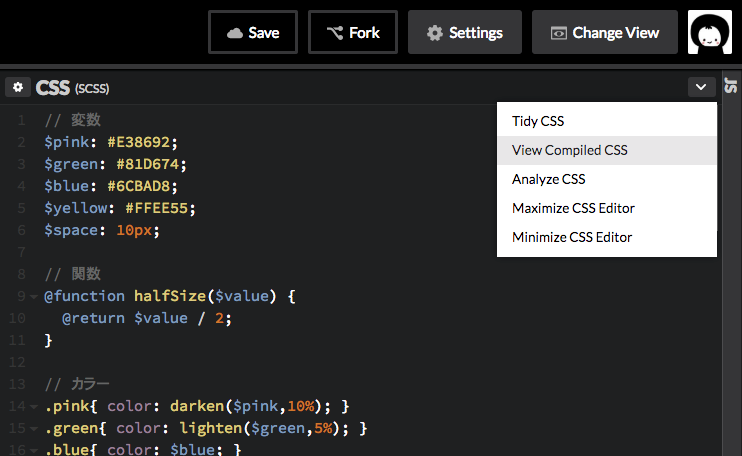
追記:高橋としゆきさんから情報いただきました。
ここで切り替えができるそうです。情報ありがとうございます。

実案件では、Gulpを使ってSassをコンパイルしています。導入方法やサンプルコードは、過去記事「#10 Gulpを導入してSassを使ってみよう」をご参考ください。
おわりに
2人から始まったこの勉強会も、今回はわたしを含め7人参加いただきました。少しずつ人が増えてきて嬉しいです。そして、いつも差し入れたくさんありがとうございます!毎度休憩にお菓子祭り状態になるのも、楽しみだったりします。(差し入れ催促してるわけじゃないですよ)
このところ平日開催となっており、来れない方もいると思いますが、細々と続けていけたらと思いますので、タイミング合ったり興味があればぜひ起こしください。