
最近話題となっているCSSプロパティ「font-feature-settings」で、文字詰めができるということで試してみました。
■参考にさせていただいたサイト
文字詰めできるCSSのfont-feature-settingsが凄い! 日本語フォントこそ指定したい自動カーニング
使用フォント : A-OTF 中ゴシックBBB Pr6N
■文字詰め設定なし
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。
「もうよそう。勝手にするがいい。がりがりはこれぎりご免蒙るよ」
■文字詰め設定あり
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。
「もうよそう。勝手にするがいい。がりがりはこれぎりご免蒙るよ」
使用フォント : A-OTF リュウミン Pr6N
■文字詰め設定なし
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。
「もうよそう。勝手にするがいい。がりがりはこれぎりご免蒙るよ」
■文字詰め設定あり
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。
「もうよそう。勝手にするがいい。がりがりはこれぎりご免蒙るよ」
使用するCSSプロパティ
OpenType フォントの先進的なタイポグラフィの機能を制御する「font-feature-settings」を使用。
normal: 初期値
palt : プロポーショナルメトリクス
その他の設定:Typekitヘルプ _ CSS での OpenType 機能の構文
■CSSの設定例
.kerning-palt { font-feature-settings : "palt"; }
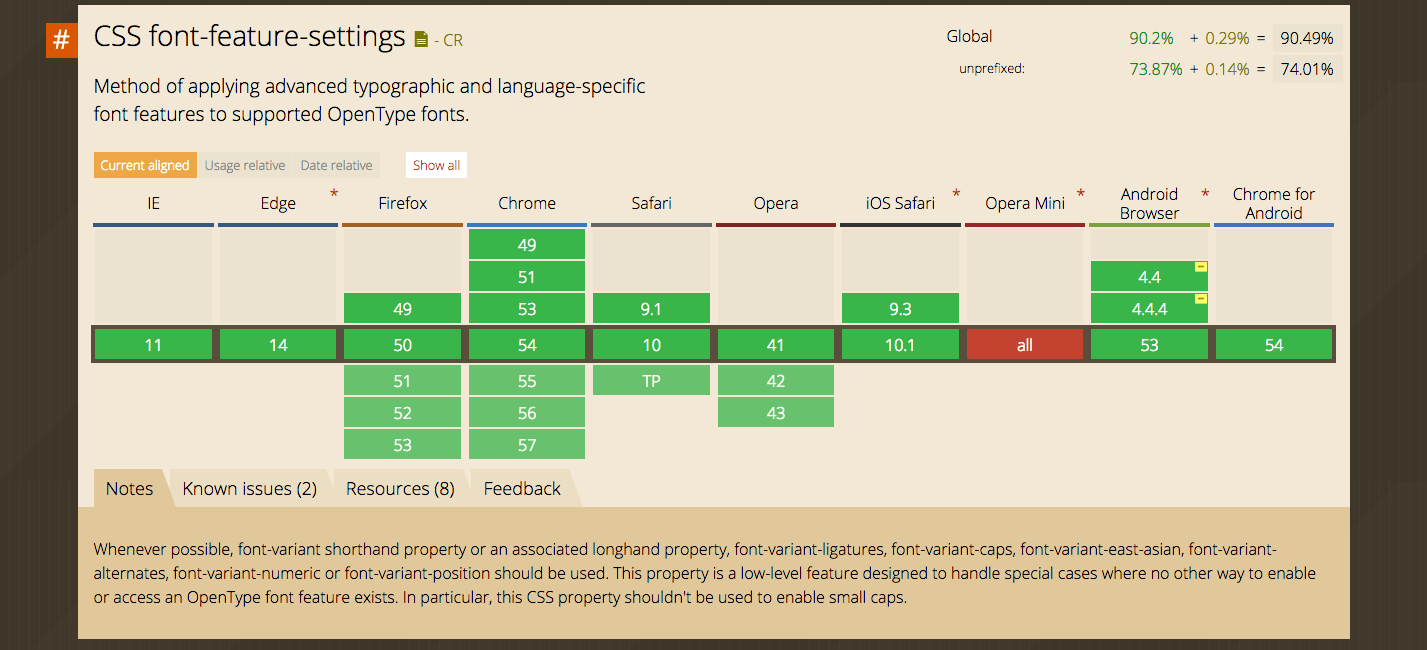
■対応ブラウザ