2018年6月27日に開催した「#13 SVGのシンボルを使ってみよう」のレポートです。今回もいつもの松山アーバンデザインセンターさんで行いました。
参考サイト
Building a responsive image – 9elements – Medium
実践
参考サイト内のDEMO(https://www.ichimnetz.com/responsive-logo/9e-anywhere.svg)のように、レスポンシブで画像が変わっていくSVGファイルを作ってみました。
1. データの準備
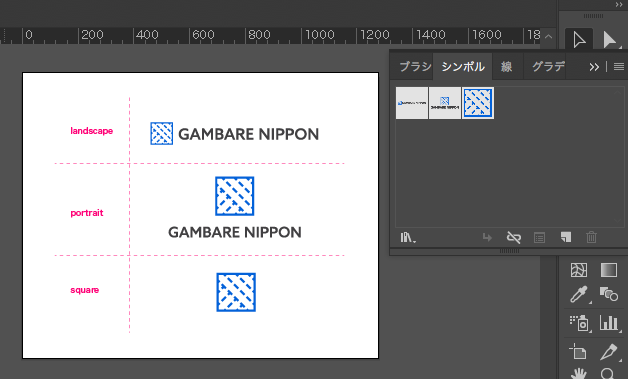
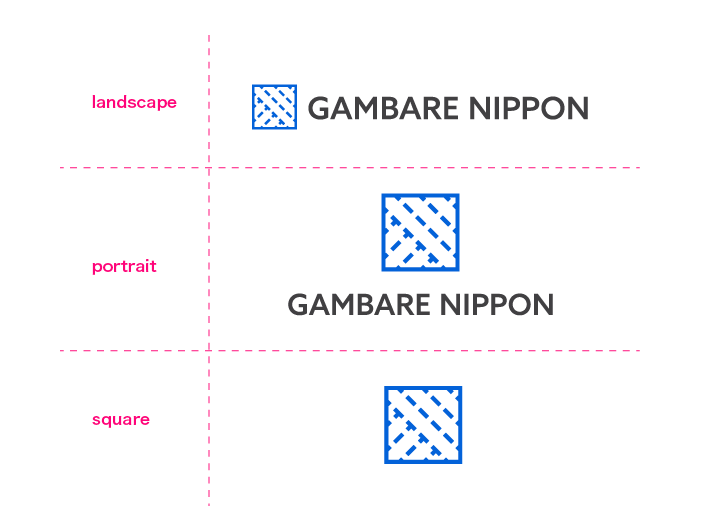
必要なファイルを準備します。今回はロゴマークを3パターン準備しました。

2. シンボルの作成
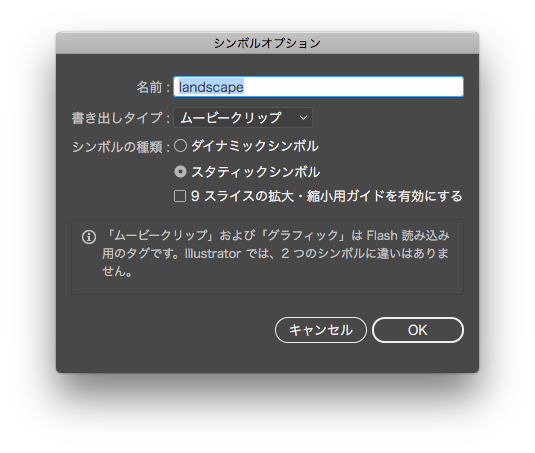
Adobe IllustratorやSketchといったのツールを使ってシンボルを作ります。今回はIllustratorを使いました。シンボルのオプションで、シンボルの種類はスタティックシンボルにしとくといいようです。
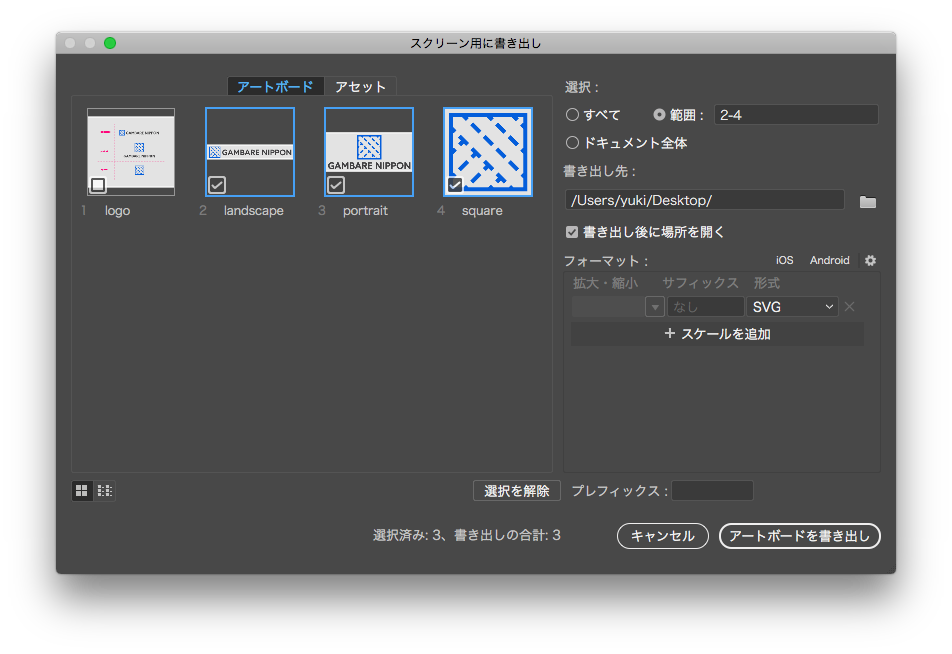
3つともシンボルに変換できたら、それぞれSVGで書き出します。今回は、アートボードにわけて書き出しました。

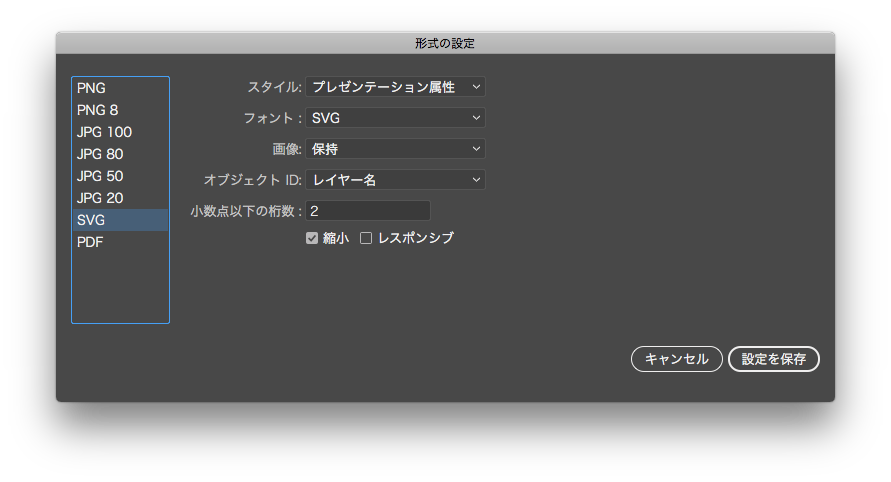
ちなみに書き出す時のSVGの設定は、次のようにしています。スタイルが内部CSSだとシンボルを使う時に、表示がうまくいかないことがあるので、「プレゼンテーション属性」がいいようです。


3. 各シンボルをまとめたSVGファイルを作る
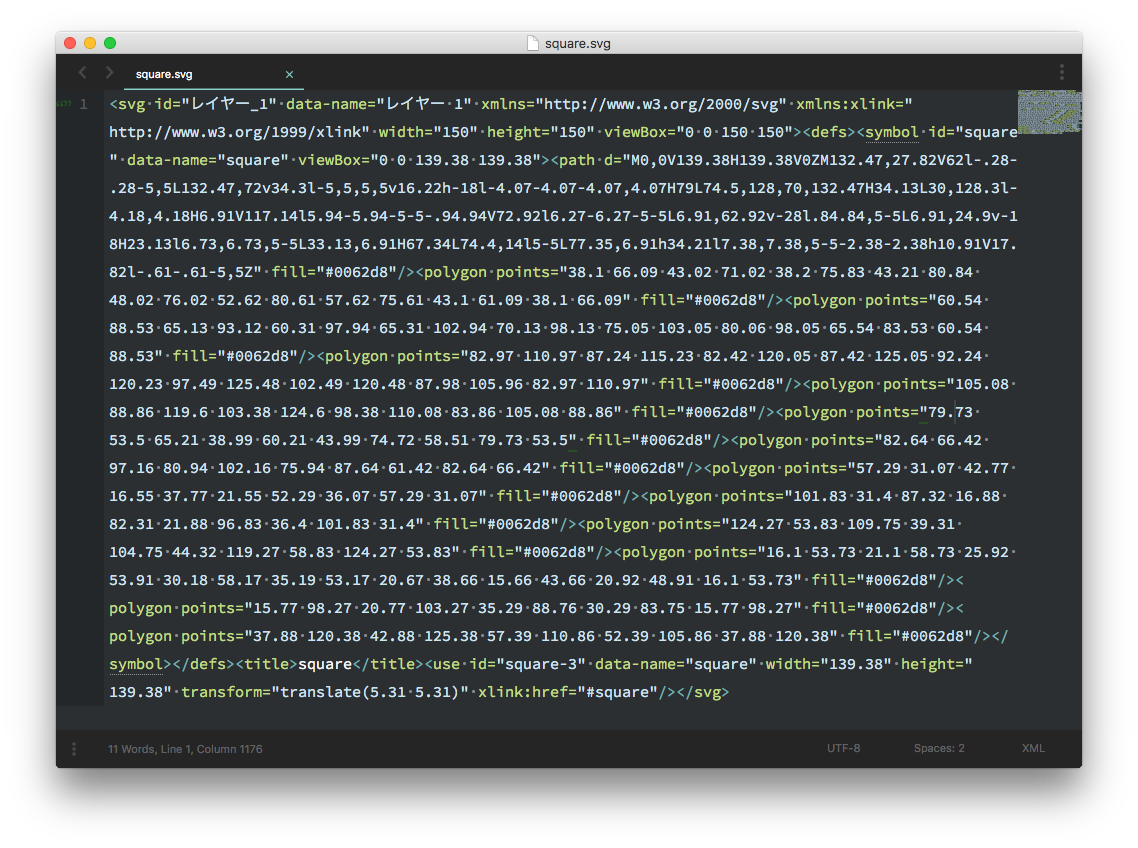
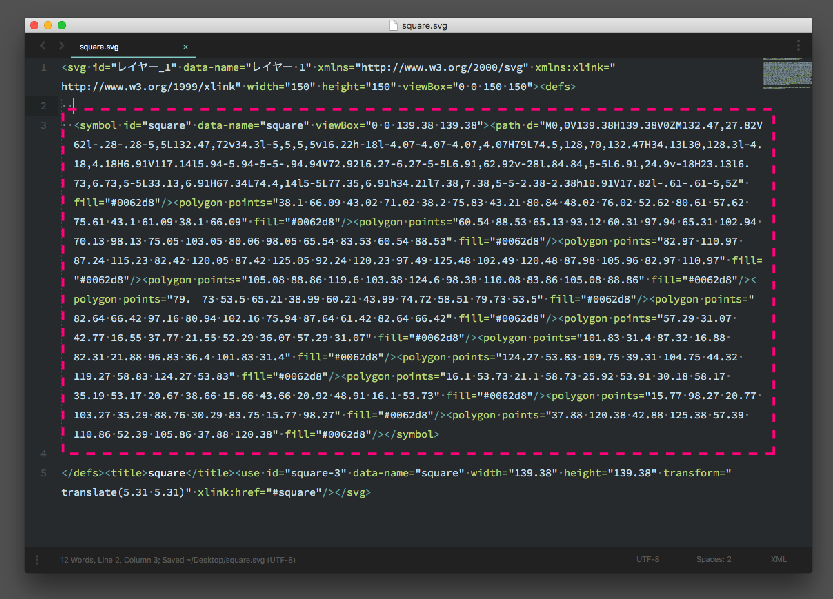
書き出した各SVGファイルをエディタで開いて、<symbol>〜</symbol>で囲まれた箇所を1つのSVGファイル(logo.svg)にまとめていきます。

logo.svg
<svg width="100%" height="100%" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- landscape.svgから抜粋 -->
<symbol id="landscape" data-name="landscape" viewBox="0 0 605.77 80">
<path .... landscapeの描画 ... />
</symbol>
<!-- portrait.svgから抜粋 -->
<symbol id="portrait" data-name="portrait " viewBox="0 0 473.66 204.96">
<path .... portraitの描画 ... />
</symbol>
<!-- square.svgから抜粋 -->
<symbol id="square" data-name="square" viewBox="0 0 138 138">
<path .... squareの描画 ... />
</symbol>
</svg>
4. シンボルを呼び出す
ここまでだと何も表示されないので、<use>を使ってシンボルを呼び出します。logo.svgに、次のような内容を記述します。シンボルの指定は、xlink:href=”#シンボルのID” で指定できます。
logo.svgに追加
<!-- シンボルの呼び出し -->
<use class="landscape" xlink:href="#landscape"/>
<use class="portrait" xlink:href="#portrait"/>
<use class="square" xlink:href="#square"/>
※3. 4. は個別に書き出してまとめなくても、1つのアートボードで作って書き出してもよさそうでした。
5. レスポンシブでの表示非表示を指定をする
参考サイトでは、メディアクエリの指定で「min-aspect-ratio」というアスペクト比を使ったブレイクポイントととしていましたが、わかりやすくピクセル指定にします。PCサイズのときは landscape、768px以下の場合は portrait、480px以下の場合は square を表示するようCSSで指定します。
logo.svgに追加
<style>
.square,
.portrait { visibility: hidden; }
.landscape { visibility: visible; }
@media screen and (max-width:786px) {
.landscape,
.square { visibility: hidden; }
.portrait { visibility: visible; }
}
@media screen and (max-width:480px) {
.portrait,
.landscape { visibility: hidden; }
.square { visibility: visible; }
}
</style>
アスペクト比については、こちらが参考になりました。
aspect-ratio – CSS_ カスケーディングスタイルシート _ MDN
6. 完成!
このように、幅が変わると表示が変化するSVGファイルができました!

実際のコードはこちらです。
[codepen_embed height=”300″ default_tab=”html,result” slug_hash=”GGYQPa” user=”kurokoro”]See the Pen
Responsive SVG by kurokoroll (@kurokoro)
on CodePen.[/codepen_embed]
これは1つのSVGファイルなので、HTMLで次のように読み込んで使うこともできますが、親ボックスの幅も関連してくるので、少し工夫がいりそうです。
<img src="./img/logo.svg" class="r-svg" alt="Logo">
また、シンボル化しているので、それぞれのパーツもIDを指定すると読み込むことができます。これらを実践したのが次のコードになります。
[codepen_embed height=”300″ default_tab=”html,result” slug_hash=”XYxRLV” user=”kurokoro”]See the Pen
Responsive SVG by kurokoroll (@kurokoro)
on CodePen.[/codepen_embed]
応用編
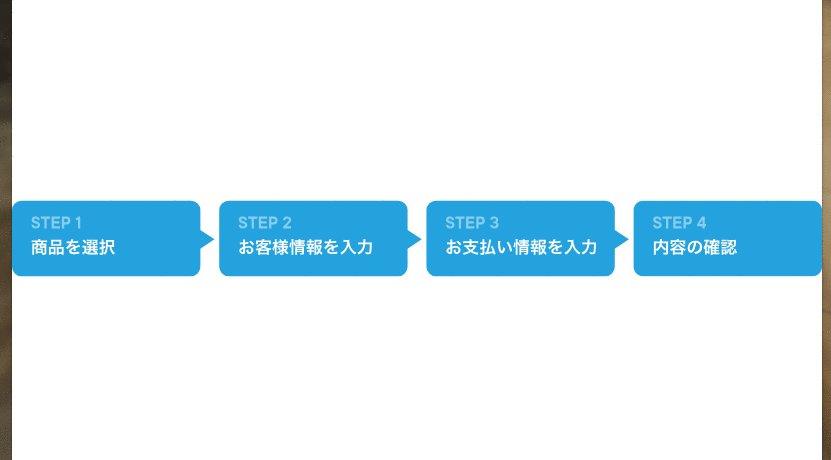
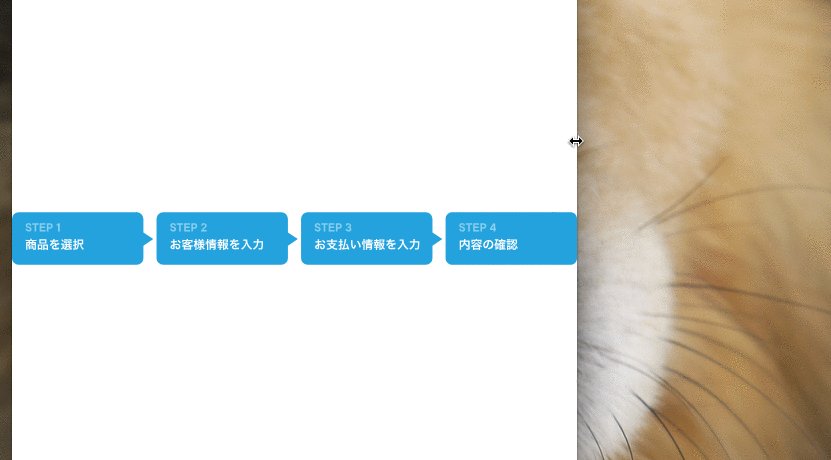
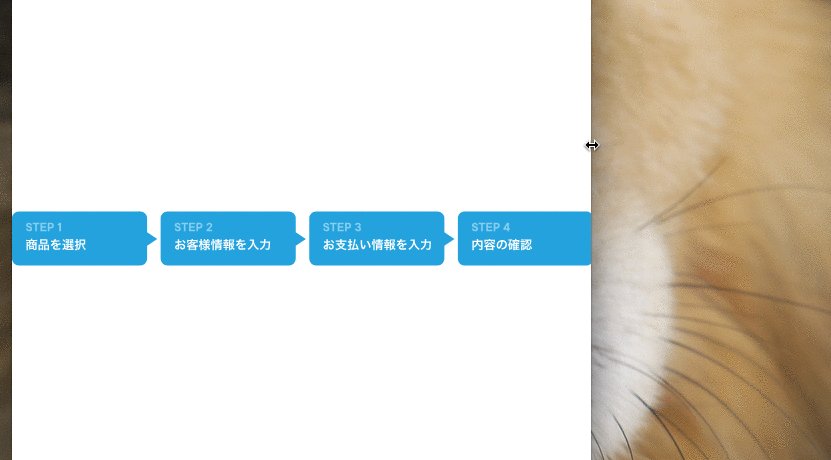
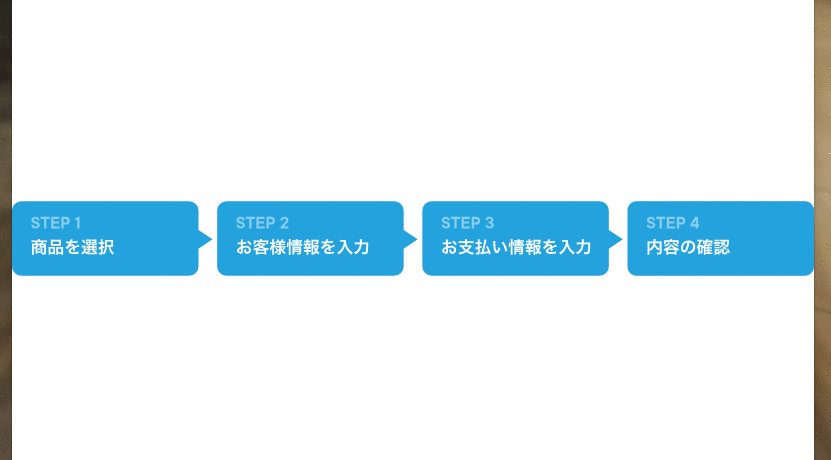
ロゴマークだけでなく、例えばフロー図などでCSSだけでは難しそうな図だと、次のように横に並べてたものを縦の図に変えることができます。

特に使いどころがわからないけど、パラパラ漫画風にする(笑)

おわりに
SVGファイル内にまとめられると、HTMLやCSS内の記述がよりシンプルになり良さそうです。イメージ的にはスプライト画像のような感じかなと。また、今回は少し見ただけでしたが、メディアクエリのアスペクト比を使うのも便利そうです。そちらは改めて研究したいです。
余談ですが、ワールドカップ盛り上がってますね。決勝リーグに残れるよう、応援の意味もこめてサンプルのロゴマークでちょっと遊んでみました。マーク部分を、ユニフォームの縫い目模様みたいにしてみたのですが、データが複雑になってサンプルとしてわかりにくくなってしまいました(汗)こういうサンプル作るのもなかなか難しいものですね。
ともあれ、がんばれ日本!